Table of Contents
Introduction
In the realm of web design, striking visuals play a pivotal role in capturing the attention of visitors. Among the myriad of design elements, incorporating text over background images stands out as an effective technique to enhance visual appeal and convey essential messages. In this guide, we will delve into the significance of text over background images, elucidate the process of adding text using Thrive Themes, and explore best practices for optimizing this design feature.
Understanding the Importance of Text Over Background Images
Enhancing Visual Appeal
In a digital landscape inundated with competing content, captivating visuals are indispensable. Text overlaid on background images adds depth and dimension to a webpage, instantly captivating the audience’s attention and encouraging further engagement.
Communicating Key Messages
Text over background images serves as a powerful tool for communication. It allows website owners to convey essential messages, highlight key features, or showcase promotional offers in a visually compelling manner, ensuring that crucial information does not go unnoticed.
Step-by-Step Guide of Text Over Background Images in Thrive Themes
Step 1: Opening and Navigating to Thrive Themes
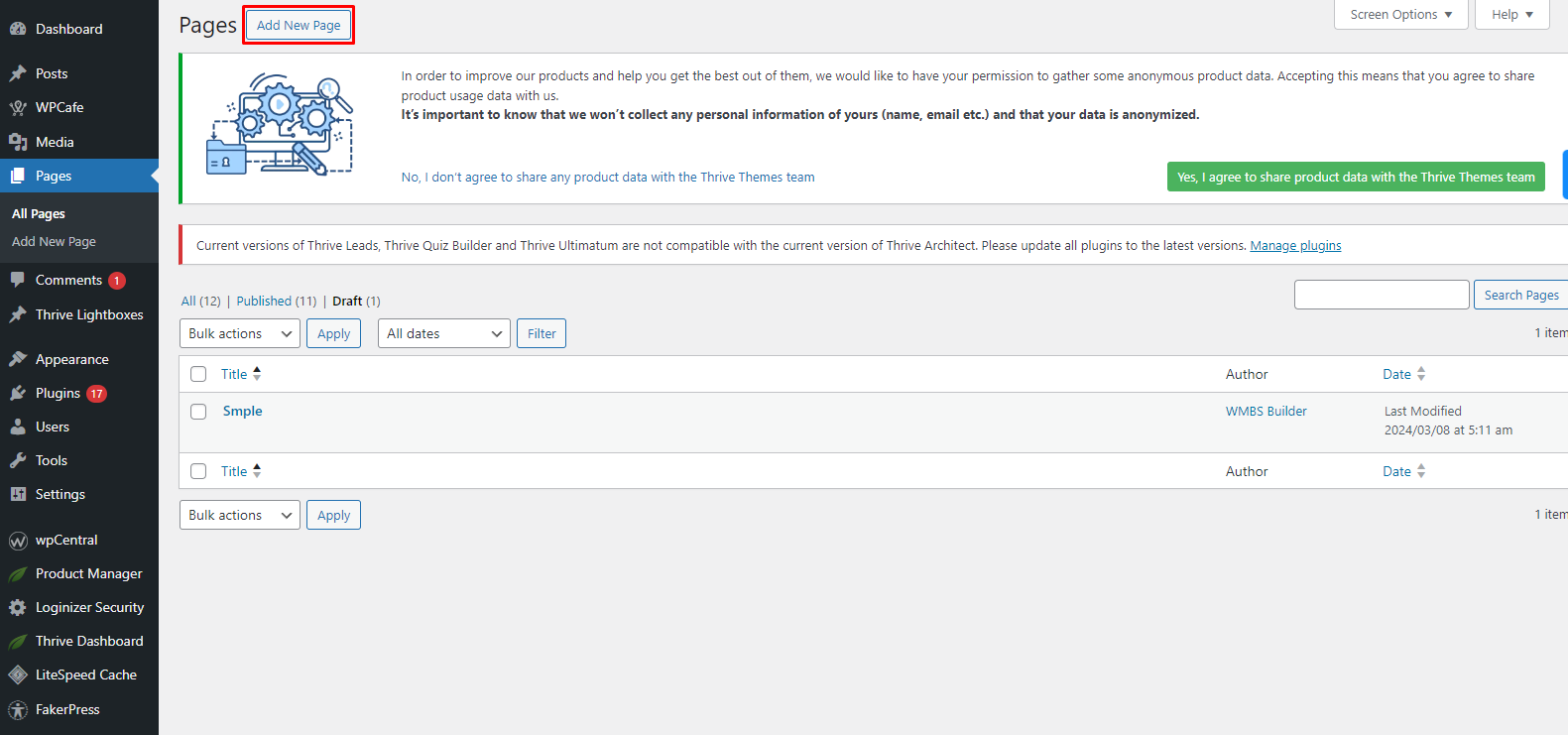
Navigate to the page where you want to apply this technique.

Step 2: Adding a Section
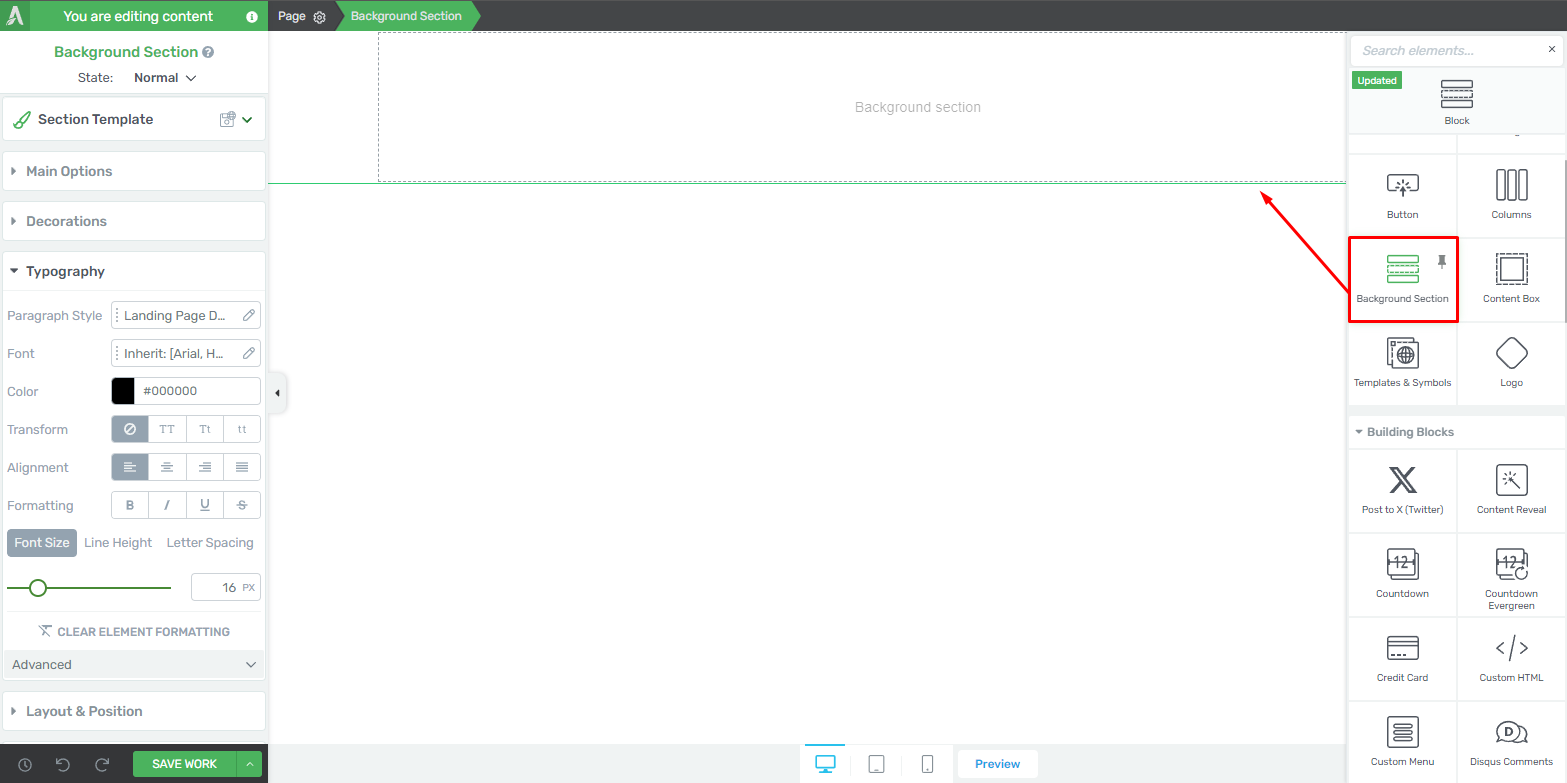
Once you’re in the Thrive Themes environment, it’s time to add a section where you’ll place your background image and text overlay. If you’re using Thrive Architect, simply open it and proceed to add a new section to your page or post.

Step 3: Selecting the Background Image
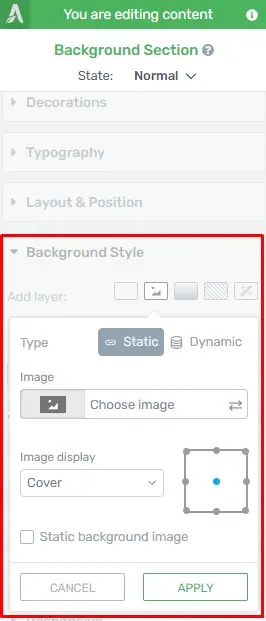
Choosing the right background image is crucial for ensuring that your text overlay stands out and remains readable. Opt for images that offer high contrast to the text you’ll be overlaying. To set the background image, click on the section you just created. In the sidebar settings, locate the ‘Background Style’ option. From there, you can upload or select the desired background image from your media library.

Step 4: Introducing Text
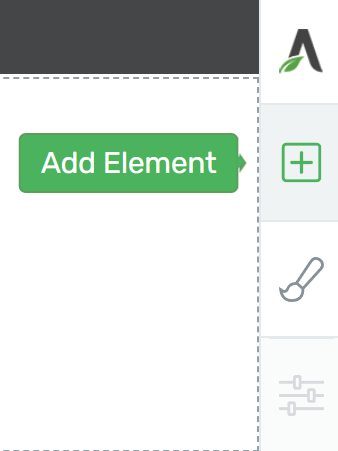
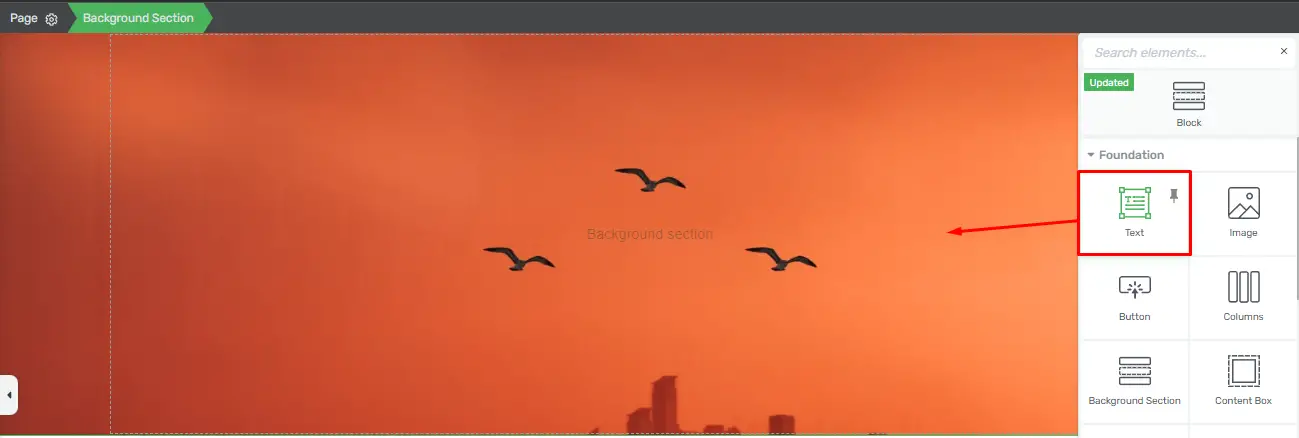
With the background image set, it’s time to overlay your text. Click on the ‘Add Element’ button and select the ‘Text’ element.

Drag the text box onto the section where you want the text overlay to appear. You’ll now see the text box positioned over the background image.

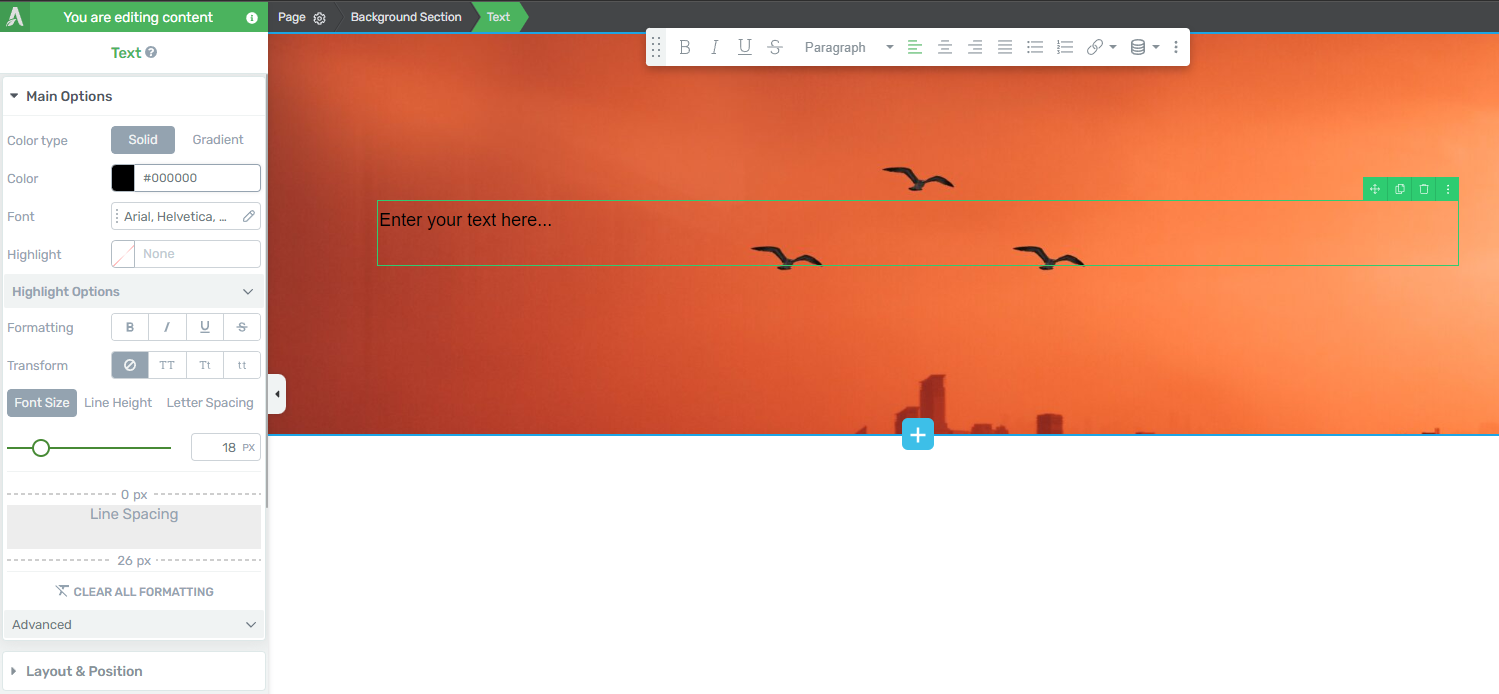
Step 5: Adjusting Text Overlay
To ensure that your text overlay looks polished and professional, take the time to fine-tune its position, size, and styling.
Select the text element, and you’ll be presented with various editing options within Thrive Architect.

Experiment with different fonts, sizes, colors, and alignments until you achieve the desired effect.

Enhancing Visual Appeal with Text Overlay
In addition to conveying your message, text overlay can also enhance the visual appeal of your website. Here are some ways to maximize its impact:
Creating focal points: Use text overlay to draw attention to specific elements of the image, such as products, features, or benefits. By highlighting key points, you can guide the viewer’s focus and encourage them to take action.
Adding call-to-action elements: Incorporate calls to action (CTAs) directly into your text overlay to prompt users to engage with your content. Whether it’s encouraging them to sign up for a newsletter, explore your products, or contact you for more information, CTAs can help drive conversions and increase engagement.
Incorporating branding: Use text overlay to reinforce your brand identity and messaging. Incorporate your logo, brand colors, and tagline into the text overlay to create a cohesive and memorable brand experience.
Best Practices for Using Text Over Background Images
Keeping Text Concise and Relevant
Avoid overwhelming the audience with excessive text. Keep your messages succinct and focused, ensuring that each word serves a purpose and contributes to the overall narrative.
Testing Different Text Positions
Experiment with different text placements to determine the optimal position for maximum impact. Whether centered, aligned, or strategically placed within the composition, test various layouts to find what resonates best with your audience.
Maintaining Brand Consistency
Ensure consistency in typography, color schemes, and design elements across your website to reinforce brand identity. Consistent branding fosters trust and recognition, instilling confidence in visitors and enhancing brand recall.
Conclusion
Adding text over background images in Thrive Themes is a simple yet powerful way to elevate the visual appeal of your website. By following the steps outlined in this guide, you can seamlessly integrate captivating visuals with essential information, creating a more engaging user experience for your visitors.
Check out our video tutorial for an easy way to learn!







