Table of Contents
Introduction
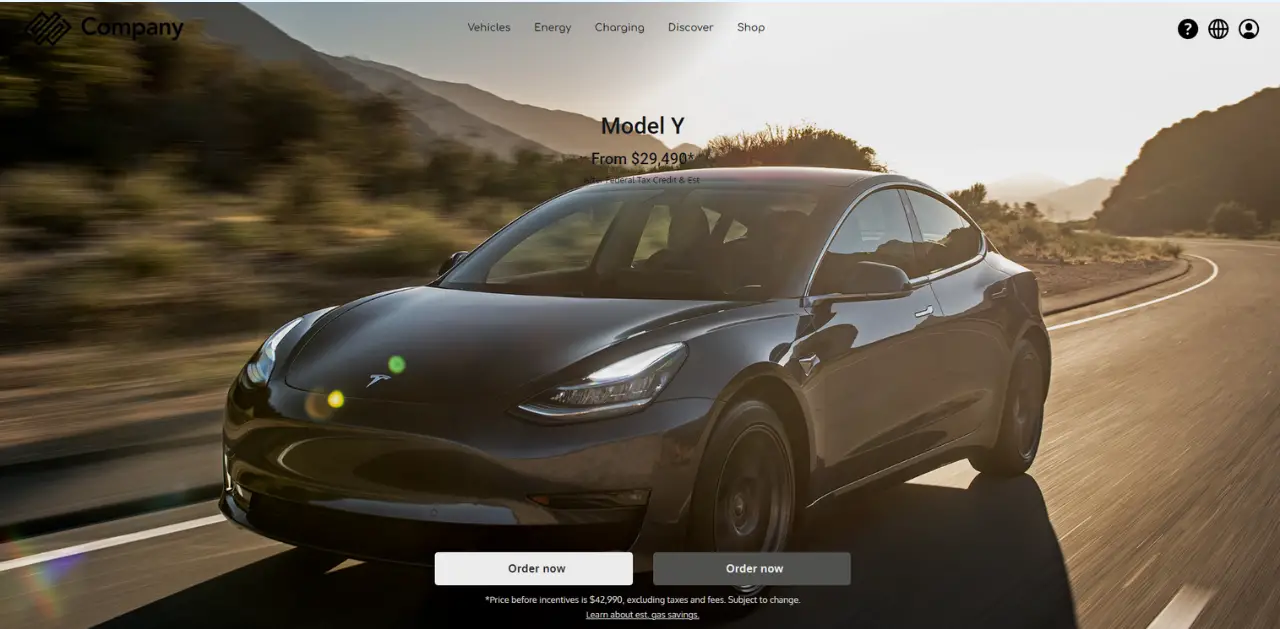
In today’s tutorial, we’ll explore the process of crafting an attention-grabbing hero section inspired by Tesla’s design philosophy using Brizy, a powerful and user-friendly page builder for WordPress. Brizy empowers users to create stunning websites with ease, thanks to its intuitive drag-and-drop interface and comprehensive set of features. Are you eager to get started? But before we dive in, ensure you hit that subscribe button to stay tuned for more tutorials on mastering WordPress page builders!
Understanding the Hero Section

Definition and Purpose
The hero section serves as the digital storefront of your website, offering visitors a glimpse into what awaits them below. It typically contains a captivating headline, a supporting subheadline or tagline, striking visuals, and a clear call-to-action (CTA).
Key Components of a Hero Section
- Headline: A concise and impactful statement that communicates the core message of your website.
- Visuals: High-quality images or videos that resonate with your brand and capture the audience’s interest.
- CTA: An actionable button or link that prompts visitors to take the desired action, such as making a purchase or subscribing to a newsletter.
Step-by-Step Guide to Creating a Hero Section in Brizy
Step 1: Creating a New Page or Editing an Existing One
Navigate to your WordPress dashboard, create a new page, or edit an existing one where you wish to incorporate your hero section.

For demonstration purposes, let’s create a new page. Save it as a draft and select ‘Edit with Brizy’ to access the Brizy editor.

Step 2: Adding a New Section
To begin, add a new section or block. Click the add button, then choose an empty layout to customize your desired design.

Opt for ‘Full width.’

Step 3: Crafting a Header and Menu
Before focusing on the hero section, let’s multitask a bit. First, let’s create a menu for the header, akin to Tesla’s header.

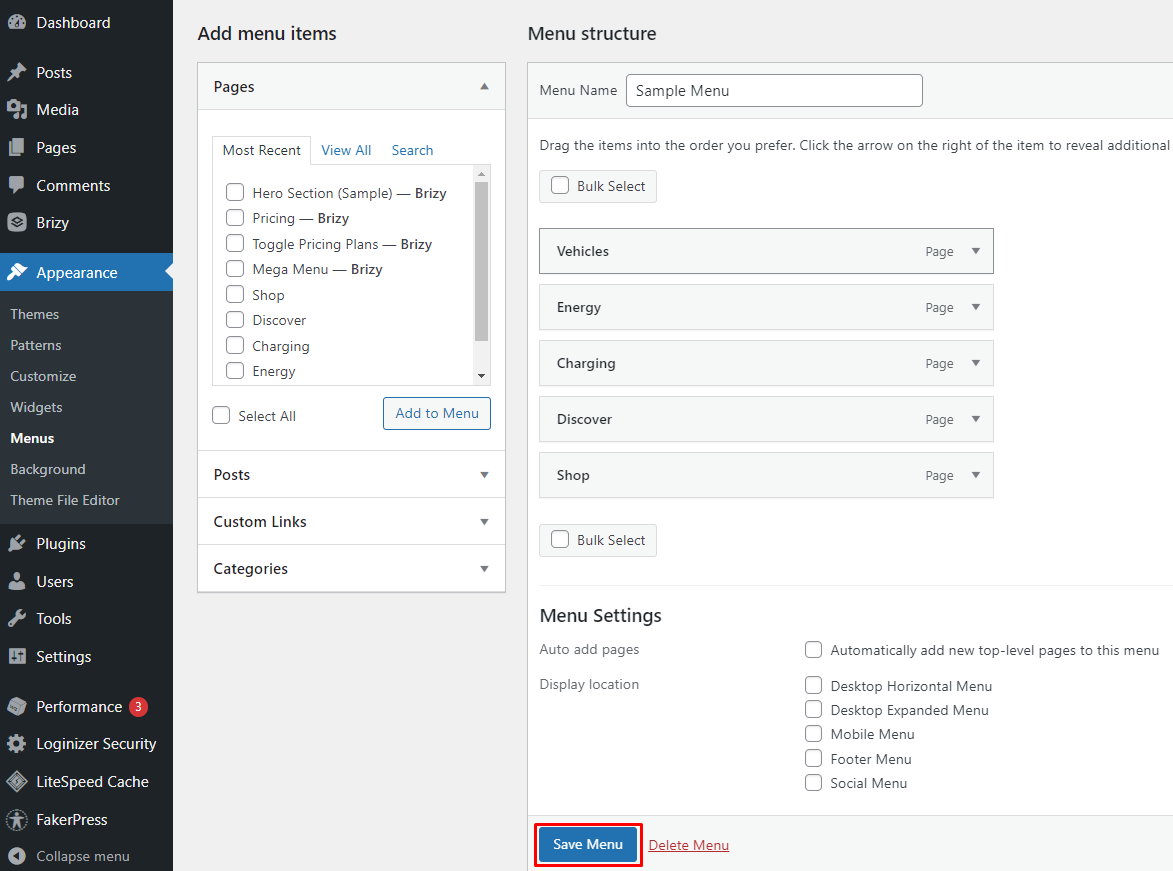
Customize to add a menu, then click ‘Publish.’
Return to Appearance, click ‘Save Menu’ to ensure the newly added menu appears in the header.

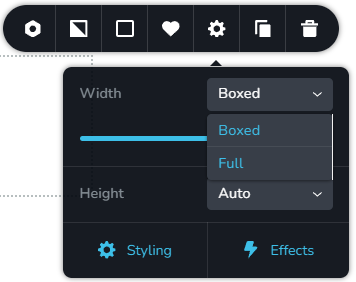
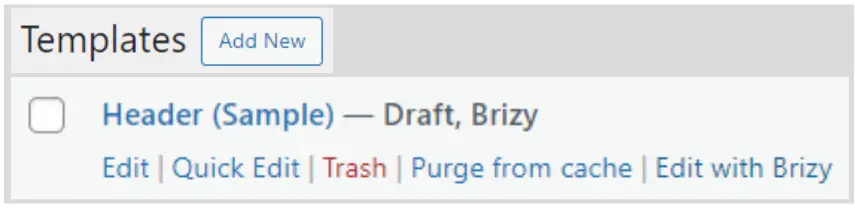
Now, add a new template for the header if you don’t already have one. Choose a pre-designed template or start from scratch. After selecting a template, navigate to the gear icon and choose ‘Full Width.’

Step 4: Styling the Header
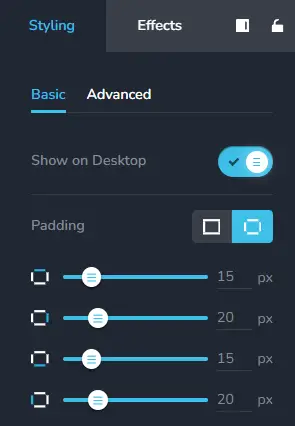
Adjust the padding in the style tab.

Replace the button with icons resembling those in Tesla’s design. Make necessary style adjustments.

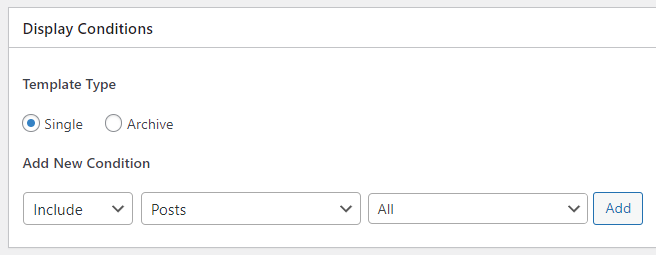
Set the display conditions for the header, selecting ‘All.’

Step 5: Hero Section (Main)
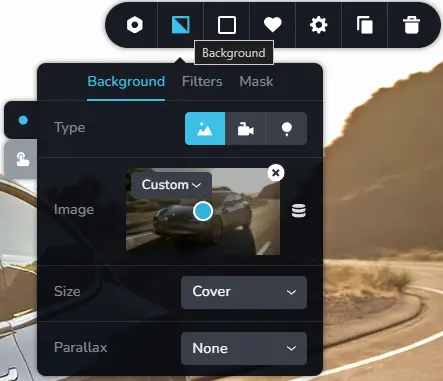
In the ‘Style’ tab, upload a background image fitting the hero section’s theme.

Step 6: Adding Heading and Subheading
Drag and drop a heading widget onto your section. Personalize the text to emphasize your message. Add a subheading for additional context.
Step 7: Adjusting Layout and Style
Experiment with layout and design to match Tesla’s Hero section. Explore the style tab and advanced settings for creative possibilities in Brizy.
Step 8: Customizing Design and Typography
Brizy provides extensive design and typography options. Play with fonts, colors, and spacing to achieve your desired look.
Step 9: Inserting Call-to-Action Buttons
Add a column container for button placement.
Keep the call-to-action button simple, aligning with the hero section’s minimalistic design akin to Tesla’s.
Best Practices for Designing an Effective Hero Section
- Clear and Compelling Headline: Grab attention with a concise yet intriguing headline that communicates your unique value proposition.
- High-Quality Visuals: Use captivating images or videos that evoke emotion and reinforce your brand message.
- Call-to-Action (CTA) Placement: Position the CTA button prominently within the hero section, making it easy for visitors to take action.
- Mobile Responsiveness: Ensure that your hero section displays correctly and remains functional across various mobile devices.
Optimizing SEO for the Hero Section
To maximize the visibility of your hero section and drive organic traffic to your website, consider implementing the following SEO strategies:
- Incorporating Keywords: Use relevant keywords in your headline, subheadline, and image alt tags to improve search engine ranking.
- Image Optimization: Compress images to reduce file size and enhance loading speed, optimizing for both user experience and SEO.
- Page Speed Optimization: Minimize unnecessary elements and optimize code to improve page loading times, a crucial factor in SEO performance.
Testing and Iteration
After implementing your hero section, continuously monitor its performance and gather feedback from users to identify areas for improvement. Conduct A/B tests to compare different versions and analyze metrics such as click-through rates and conversion rates. Based on the results, make iterative adjustments to optimize the effectiveness of your hero section.
Conclusion
Crafting a mesmerizing hero section in Brizy, inspired by Tesla’s design, is within your grasp. By following these step-by-step instructions, you can create a visually stunning and effective introduction to your website. Embrace simplicity, elegance, and functionality to captivate your audience from the moment they land on your page.
Check out our video tutorial for an easy way to learn!







