Table of Contents
The Tabs widget in Elementor is a versatile tool that allows you to organize and present your content in an engaging and user-friendly manner. Whether you want to display information horizontally or vertically, using tabs is an effective way to keep your content organized. In this comprehensive tutorial, we will walk you through the process of creating elegant tabs in Elementor. However, before diving into the steps, it’s essential to familiarize yourself with best practices for using the Tabs widget.
Introduction
In Elementor, you have two options for creating tabs: the regular Tabs widget and the Accordion widget, which displays tabs vertically. Your choice between the two depends on the number of tabs you plan to use. If you have 3-5 tabs, the Tabs widget is ideal. However, for more extensive content with more than 5 tabs, it’s recommended to use the Accordion widget as it doesn’t have width constraints. Accordion tabs are particularly useful for presenting FAQs, and Elementor even offers an option to mark up your Accordion as an FAQ schema for better visibility on search engines like Google.
Elementor’s Tabs widget offers a wide range of customization options, allowing you to do much more than just insert text and images. You can add dynamic content, links, buttons, icons, and more to make your tabs interactive and engaging.
Understanding Tabs in Web Design
Tabs, in the context of web design, serve as a navigational element that allows users to access different sections of content without cluttering the interface. They provide an organized and efficient way to present information, making it easier for visitors to find what they’re looking for.
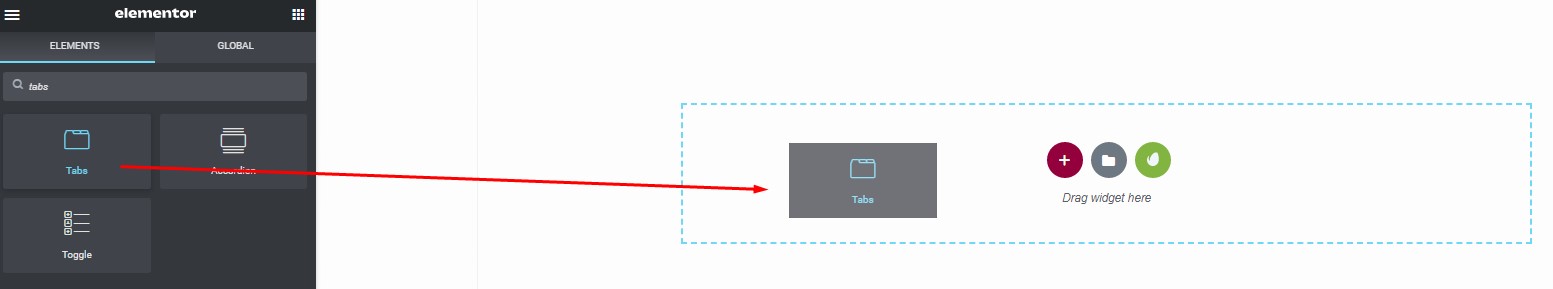
Step 1: Adding the Tabs Widget
- Go to the left-side panel, navigate to the ‘Elements’ section.
- Search for the ‘Tabs’ widget and select it.
- Drag and drop the widget onto the desired section of your page.

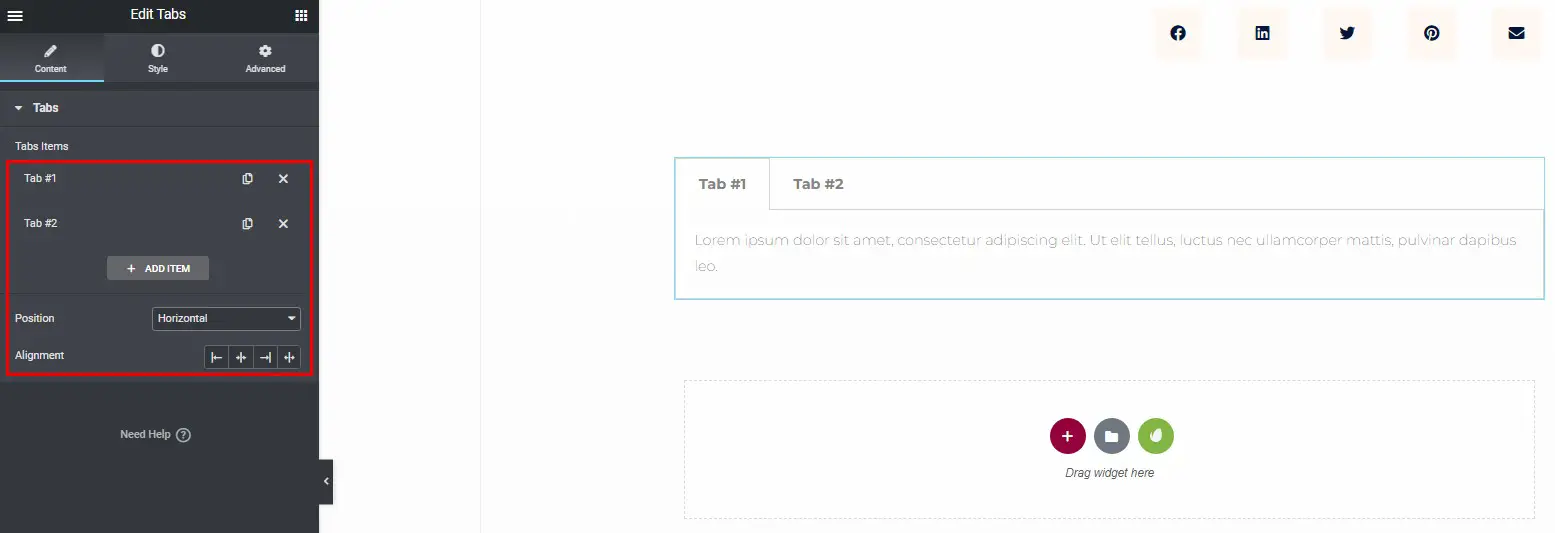
Step 2: Configuring Elementor’s Elegant Tabs
Under the ‘Content’ tab within the Tabs widget:
- Enter a title and content for each tab.
- Click the ‘Add Item’ button to add more tabs as needed.
- Choose between horizontal or vertical tab orientation.
- Select from alignment options: Start, Center, End, or Justified.

Step 3: Styling Your Tabs
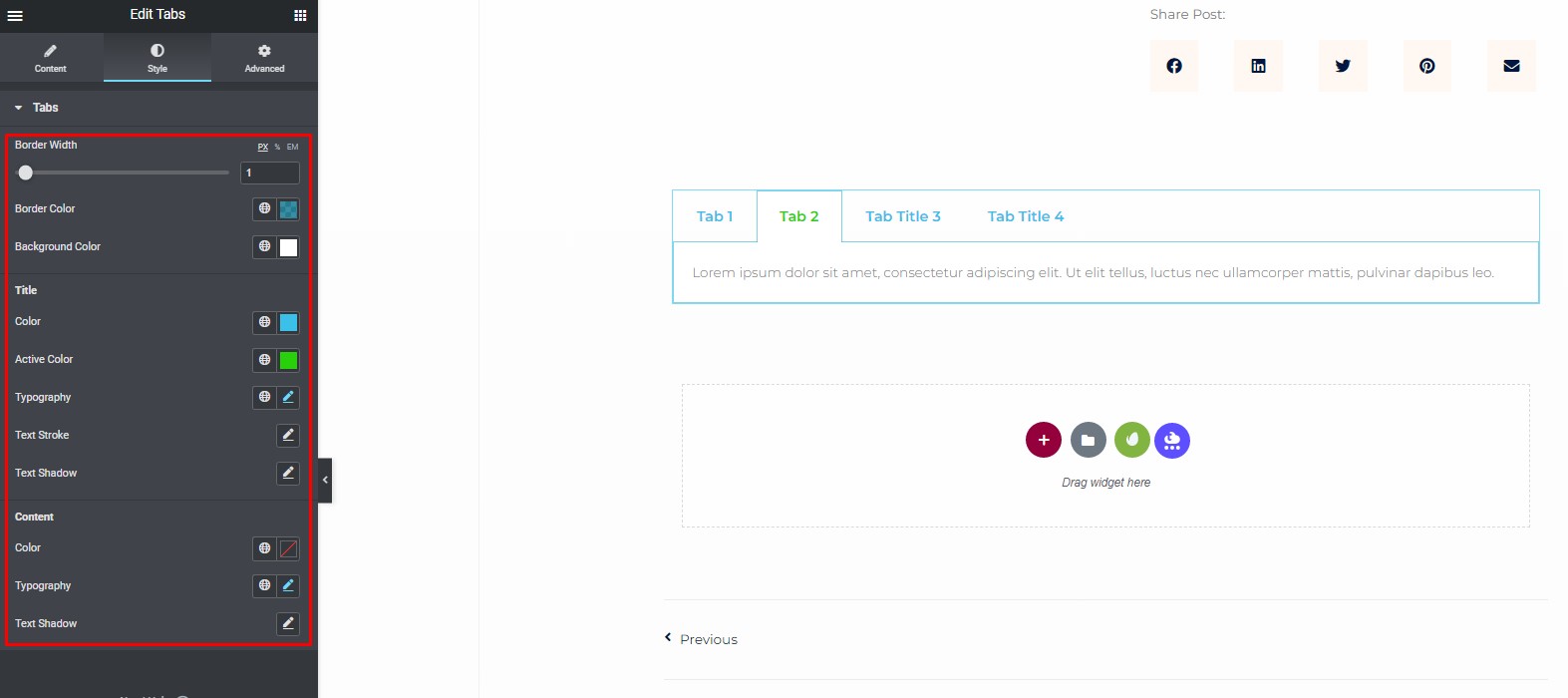
Customize the appearance of your tabs under the ‘Style’ tab. Here’s how:
- Set the border width, border color, and background color for the tabs.
- Adjust the color, active color, typography, text stroke, and text-shadow for both the Title and Content.

Elementor Tabs with Images
To make your tabs even more visually appealing, you can include images. Here’s how:
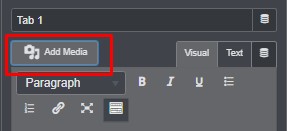
Add Images
- Click ‘Add Media’ to select an image from your media library.
- Choose the image you want to insert.

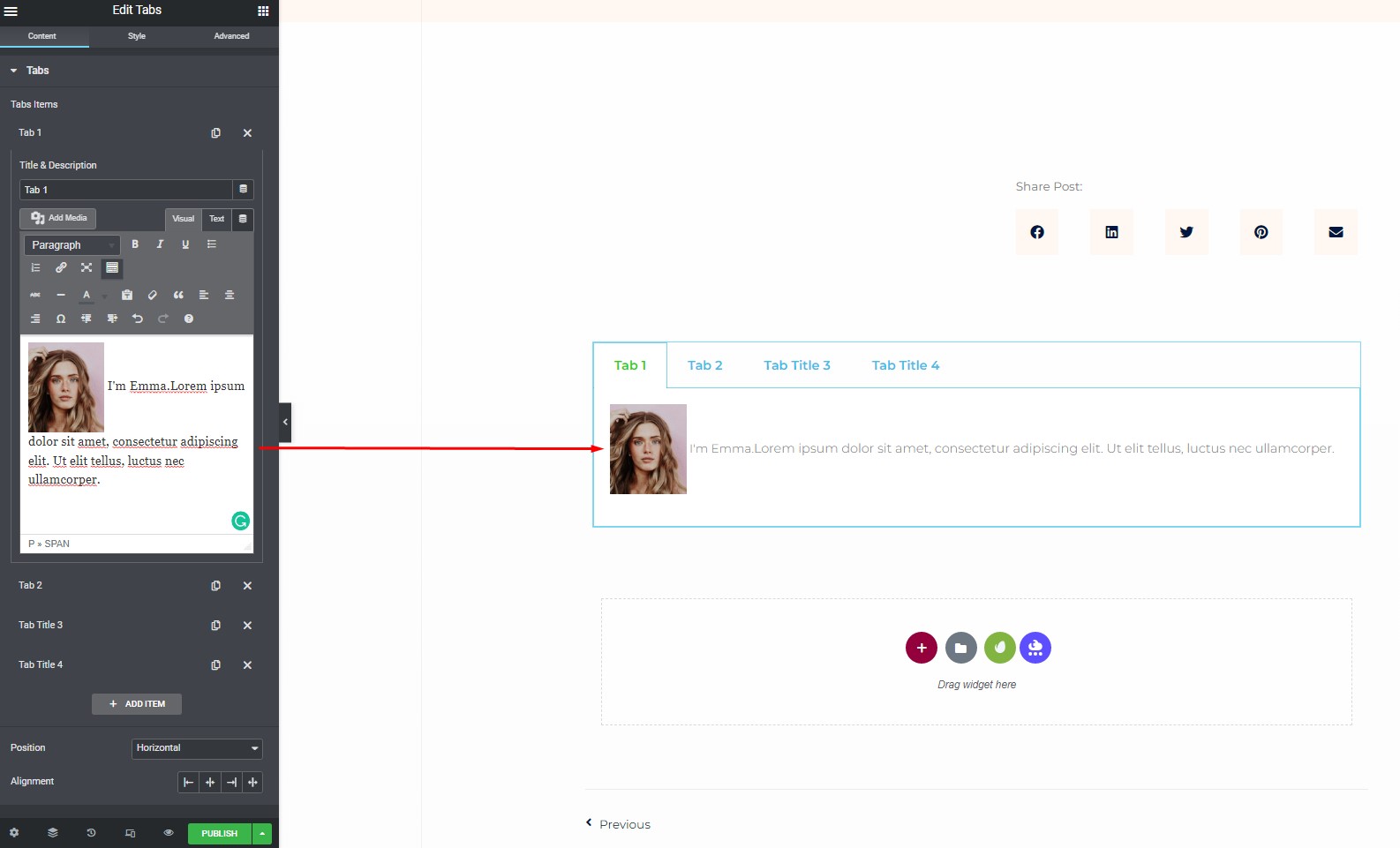
Image Customization
Customize the position and alignment of your image within the tab.
Elementor Tabs on Mobile
It’s crucial to ensure that your tabs display correctly on mobile devices for a seamless user experience. Follow these steps to make adjustments for mobile users:
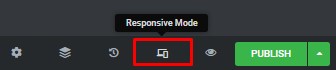
Step 1: Access Responsive Mode
- Go to the Elementor editor’s top navigation bar.
- Click the device view to switch to mobile mode.

![]()
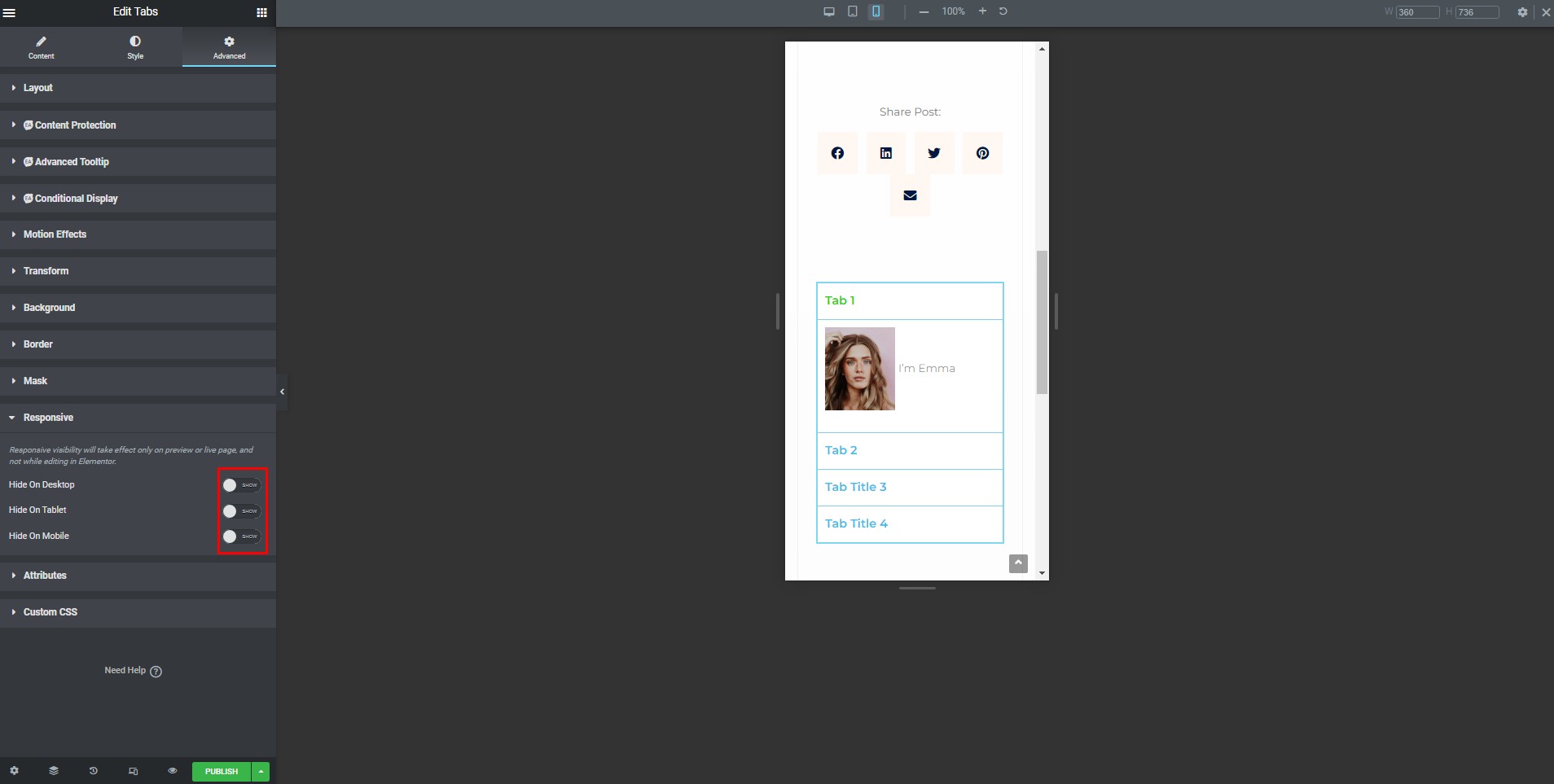
Step 2: Mobile Customization
You can choose whether to show or hide your tabs widget on desktop, tablet, and mobile views. Make sure your tabs are optimized for mobile devices to provide a consistent and user-friendly experience.

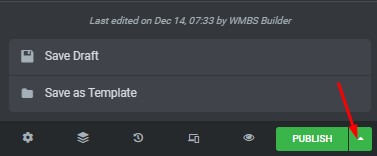
Once you’ve finished configuring your tabs and making any necessary customizations, don’t forget to save your changes. Simply scroll to the bottom of the page and click the ‘Save Draft’ button.

By following these steps, you can effectively create and customize tabs in Elementor, enhancing the user experience and the visual appeal of your website. Whether you’re a beginner or an experienced Elementor user, this guide will help you make the most of the Tabs widget’s features.
When to Use Tabs in Web Design and Some Examples
In the ever-evolving landscape of web design, knowing when to use tabs can significantly enhance user experience and the overall aesthetics of your website. Tabs are versatile tools that can help you present information in an organized and visually appealing manner. In this article, we’ll explore when and how to use tabs in web design, along with some inspiring examples.
Showcase Different Categories or Groups
Tabs are a great way to showcase different categories or groups of content. If your website offers various tiers of services, you can use each tab to highlight a different tier. For instance, imagine you run a restaurant, and you want to display the diverse offerings on your menu, such as appetizers, entrees, beverages, and desserts. Using tabs can make it easier for your customers to explore and navigate through your offerings seamlessly.
Prevent Information Overload
In today’s information-rich digital world, visitors can quickly feel overwhelmed when they’re bombarded with too much information. If your website contains a substantial amount of content, products, or services, utilizing tabs can help declutter your site. It allows users to select exactly what they want without having to sift through a sea of data. For instance, if you operate a fitness studio offering various group classes, each type of class, such as yoga, pilates, and barre, can have its own tab for easy access.
Declutter Your Website
One of the key benefits of using tabs is that they declutter your website by displaying only one element at a time. This helps your visitors focus on one piece of content without being distracted by unnecessary information.
Add Interactivity to Your Site
Tabs can add interactivity to an otherwise text-heavy website. They provide an engaging way to present information without slowing down your site’s performance. With tabs, you can offer a more dynamic and enjoyable browsing experience for your visitors.
Improve Navigation
Tabs are a valuable tool to enhance navigation, especially in e-commerce websites. You can use separate tabs for different stages of the customer’s purchasing journey. This makes it easier for customers to find the information they need and navigate through the buying process effortlessly.
Display Dynamic Content
For websites that feature dynamic content, like user reviews or interactive elements, tabs can effectively separate this content from the main page. Tools like Elementor now offer dynamic query loop builders to automatically display dynamically generated content within tabs, making it easier than ever to keep your website content fresh and engaging.
Examples of Great Uses of Tabs
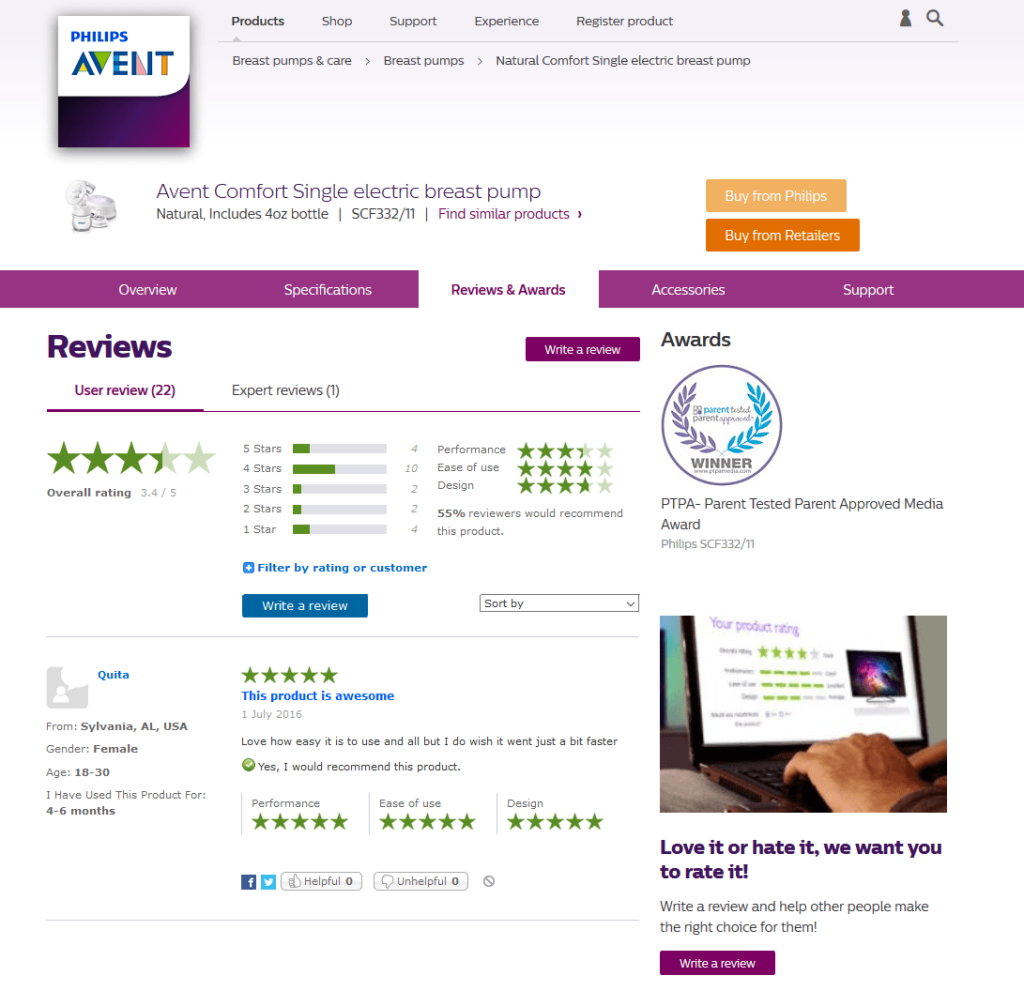
Product Display with Dynamically Generated Review Content
Consider the Phillips Avent breast pump website. They use tabs to display product details and dynamically generated user reviews, creating a clean and organized presentation for potential customers.

Ajax Search Fields with Product Information

Display Brand Information

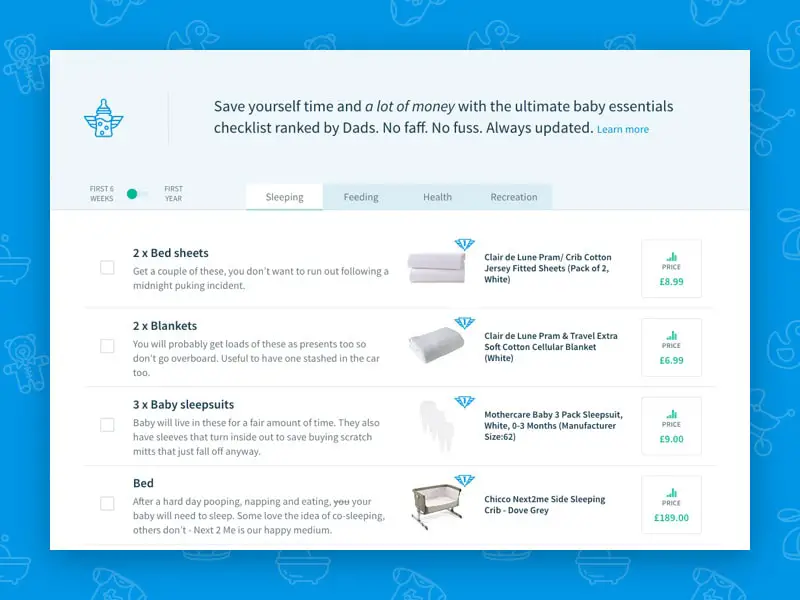
Ranked Checklist of Recommended Products
Separate Classes for Easy Booking
Educational websites and fitness studios can utilize tabs to separate different types of classes. This simplifies the booking process for members, helping them find and sign up for the classes they’re interested in.
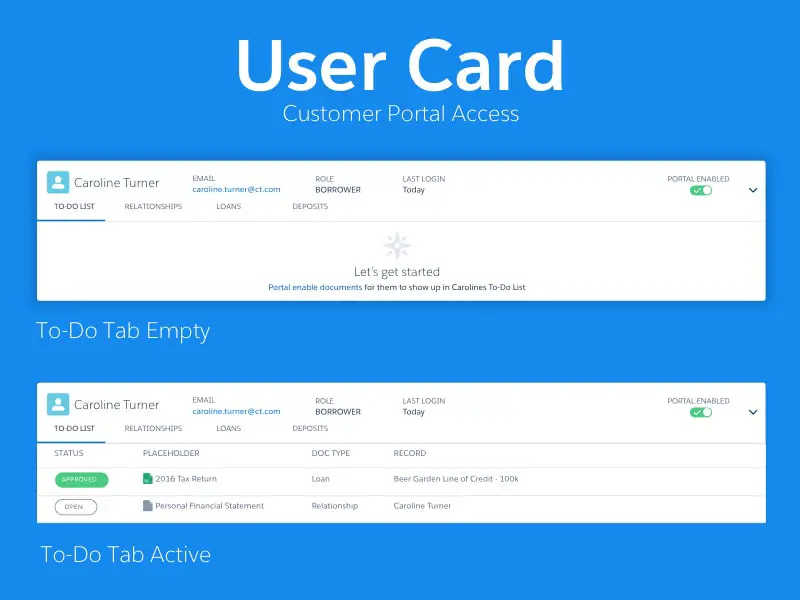
Organized User Information
Tabs are also useful for presenting user information in an organized manner. Social networking sites often employ tabs to separate user profiles, photos, and activity feeds.