Table of Contents
Introduction
Creating a visually appealing and well-structured website is crucial in today’s digital world. Elementor, a popular page builder for WordPress, offers incredible flexibility and control over web design. However, one common challenge users face is managing the spacing between nested containers. Proper spacing is essential for a clean and professional look, ensuring your content is both readable and visually engaging.
Understanding Containers in Elementor
What Are Containers?
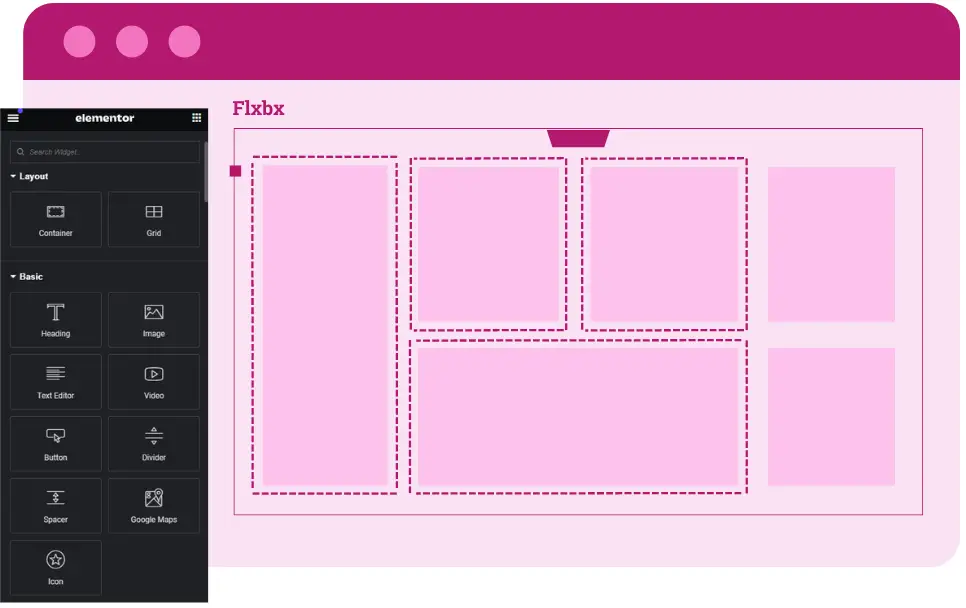
Containers in Elementor are the building blocks of your layout. They hold your content, such as text, images, and widgets. Understanding how to manipulate these containers is key to achieving the desired layout for your website.

Nested Containers Explained
Nested containers refer to containers placed within other containers. This allows for more complex and layered designs but can also lead to spacing issues if not handled correctly. Think of them as boxes within boxes, each needing proper padding and margin settings to look just right.
Step-by-Step Guide to Adjust Spacing:
Step 1: Opening the Elementor Editor
First things first, you need to open your Elementor editor. This is where all the magic happens.
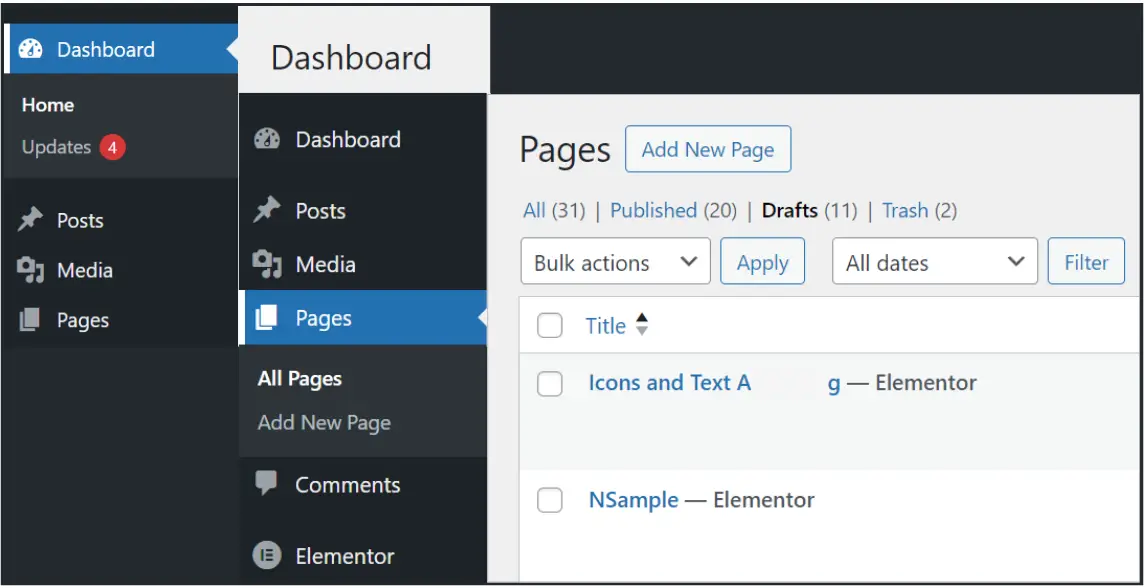
Access Your WordPress Dashboard: Navigate to your dashboard.

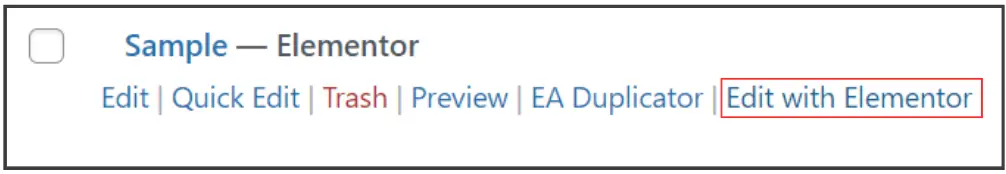
Open the Page/Post: Find the page or post you want to edit and click “Edit with Elementor.”

Step 2: Locating the Inner Container
Now, let’s locate the inner container that’s causing the issue.
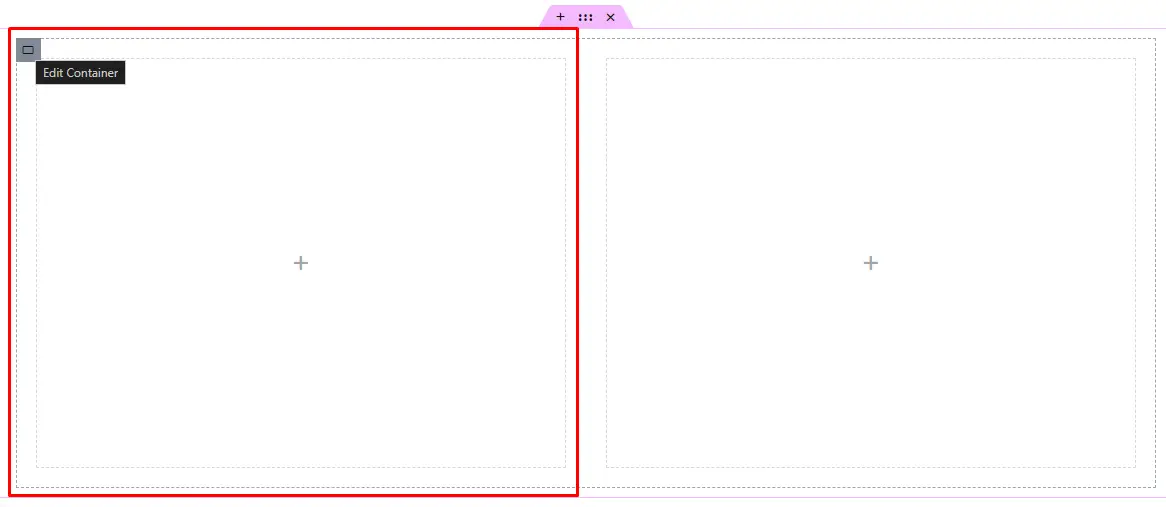
Select the Section: Click on the section where you want to remove the gaps.

Identify the Inner Container: In the Elementor editor panel or sidebar, look for the inner container within the selected section.

Step 3: Setting Padding to Zero
Padding is the space inside the element, and it’s often the culprit behind unwanted gaps. To get rid of these gaps, you need to set the padding of both the parent container and the sub-container to zero.

Step 4: Detailed Instructions for Setting Padding to Zero
Let’s break it down step by step.
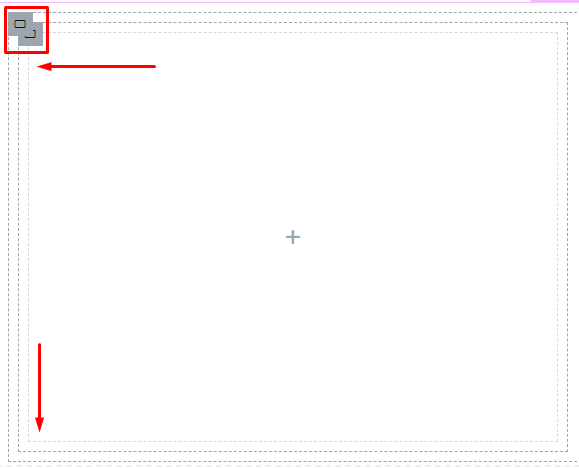
Click on the Inner Container: Select the inner container you identified.
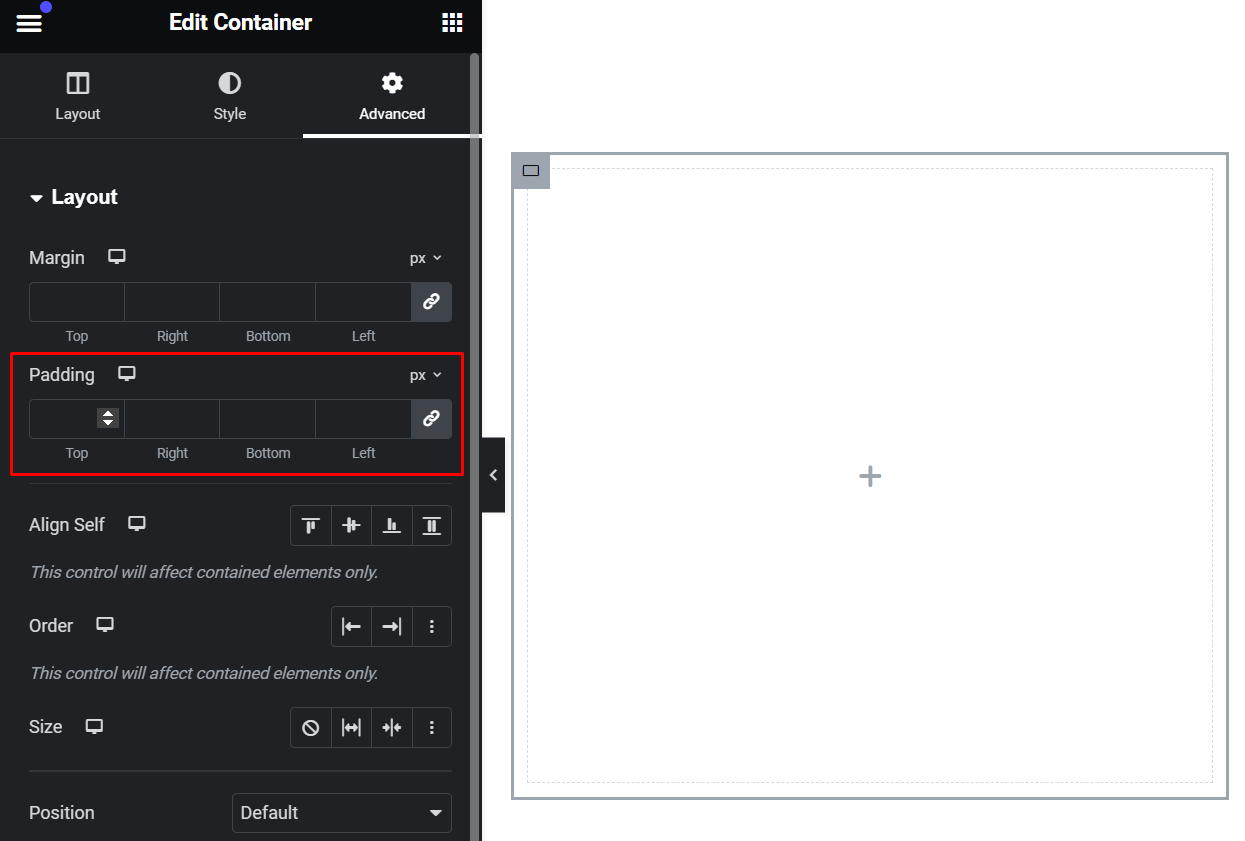
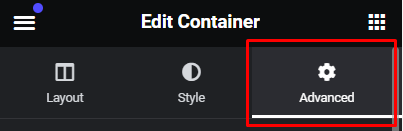
Navigate to “Advanced” Settings: In the Elementor sidebar, click on the “Advanced” tab.

Set Padding to Zero:
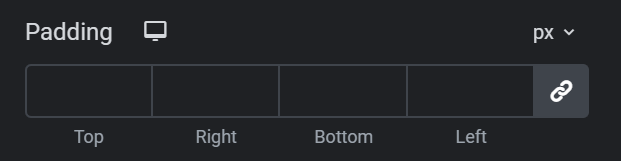
Padding Settings: Under the “Advanced” tab, you’ll see the padding settings.

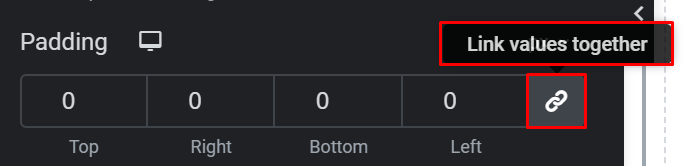
Unlink Padding Values: If the padding values are linked, click the link icon to unlink them.

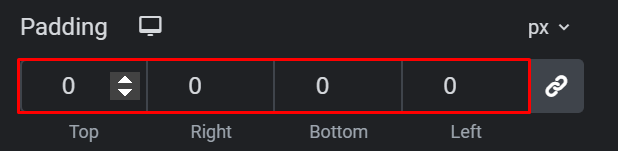
Enter Zero for All Sides: Set the padding to zero for top, right, bottom, and left.

Step 5: Saving Your Changes
After adjusting the padding, it’s crucial to save your changes.

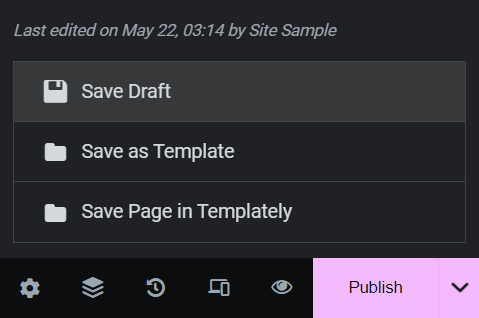
Click “Update”: In the Elementor panel, click the green “Update” button to save your changes.

Preview Your Page: Click the eye icon to preview your changes and ensure the gaps are gone.
Additional Tips for Managing Padding and Margins
Sometimes, you might also need to adjust the margins to get the desired look. Remember, padding is inside the element, while margins are outside.
Adjusting Margins
If you still see gaps, try adjusting the margins in the “Advanced” settings.
Consistent Design
Keep padding and margins consistent across your design for a clean look.
Best Practices for Maintaining a Gap-Free Design
Regularly Updating Elementor and Themes
Keep Elementor and your theme updated to benefit from the latest features and fixes that can help maintain a gap-free design.
Keeping a Clean CSS Stylesheet
Organize and comment your custom CSS to keep track of changes and ensure easy troubleshooting in the future.
Using Consistent Design Practices
Adopt consistent padding, margin, and spacing practices across your site to avoid unwanted gaps.
Conclusion
And there you have it! By following these steps, you should be able to remove those pesky gaps between nested containers in Elementor. Remember to save your changes and preview your work.
Check out our video tutorial for an easy way to learn!