Table of Contents
Introduction
In today’s digital age, creating visually stunning websites is paramount to grabbing the attention of users. One effective way to enhance the visual appeal of a website is by overlaying text on background images. Brizy Page Builder, with its user-friendly interface and powerful features, makes this task seamless for both beginners and seasoned web designers.
Understanding Brizy Page Builder
Brizy is a popular drag-and-drop website builder that allows users to create beautiful websites without any coding knowledge. It offers a wide range of pre-designed blocks and elements, making the design process intuitive and efficient.

Adding Background Images in Brizy
Before diving into overlay text, it’s essential to understand how to add background images in Brizy. Simply drag the “Background Image” block onto your page and upload your desired image. Make sure the image is high quality and relevant to your content.
Overlay Text Functionality
Overlay text refers to text placed on top of a background image, creating a visually appealing effect. This feature is crucial for highlighting key messages, calls to action, or adding context to images.
Steps to Overlay Text on Background Image in Brizy
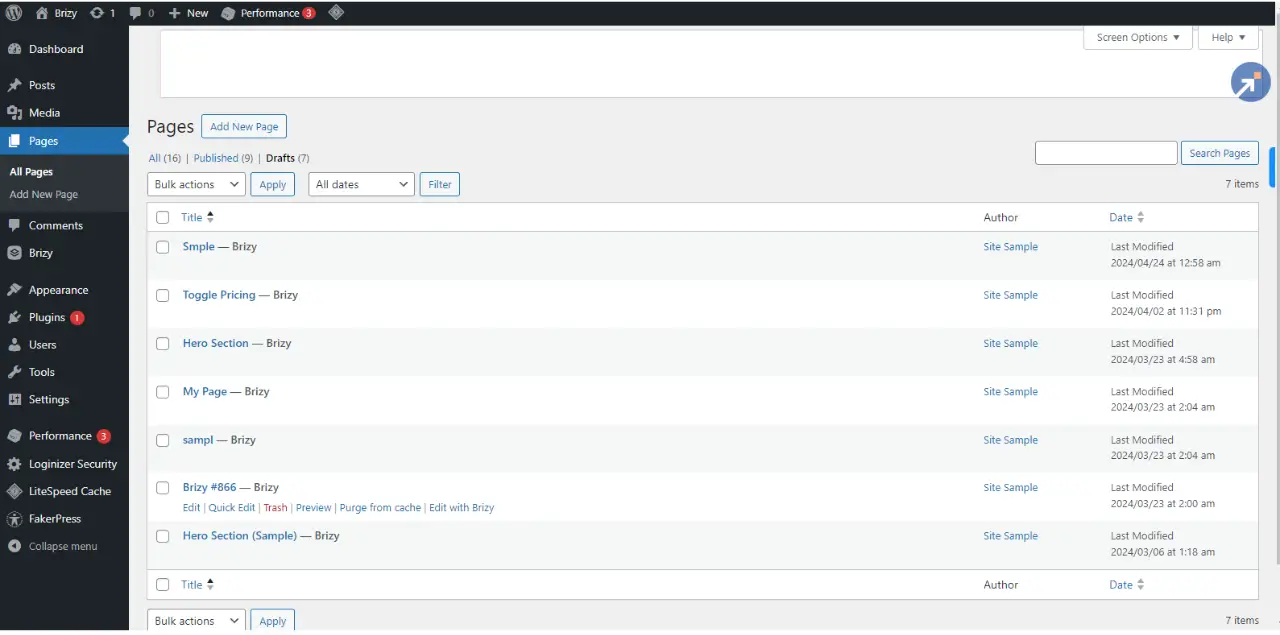
Step 1: Opening and Navigating to Brizy:
Before we get started, ensure you’re logged into your Brizy account and have navigated to the page where you intend to work your design magic.

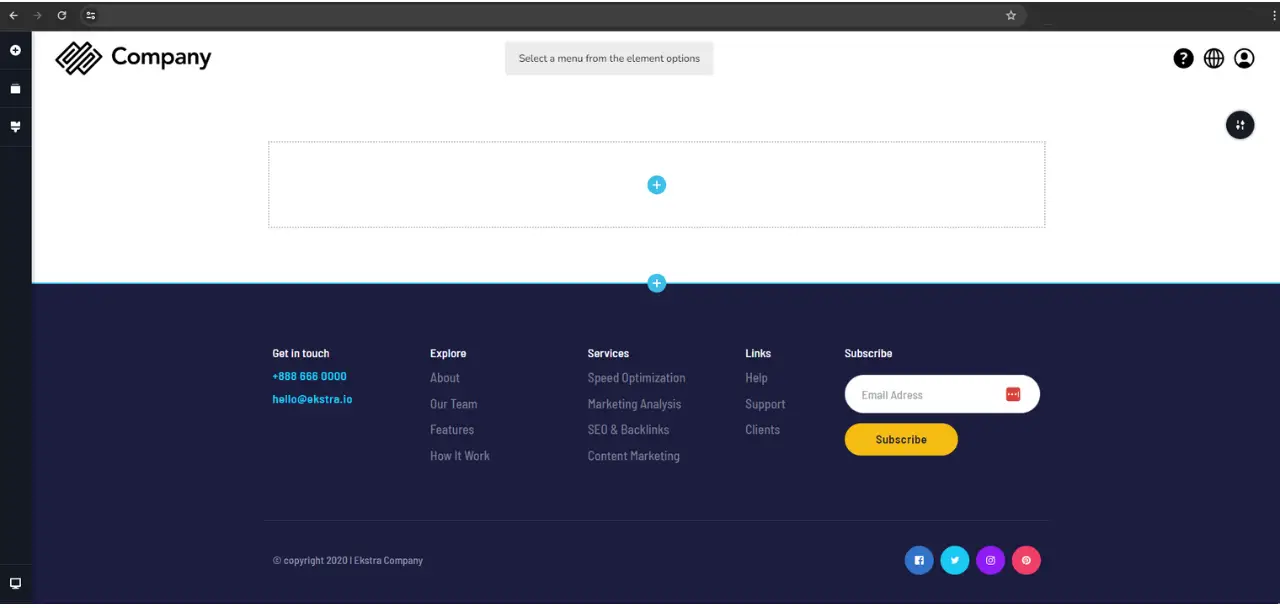
Step 2: Adding a Section:
Begin by adding a new section to your page. Locate the ‘Add Section’ button and click on it. Choose a structure that aligns with your design vision. For overlaying text on a background image, a single-column section often proves to be the most effective choice.

Step 3: Selecting the Background Image:
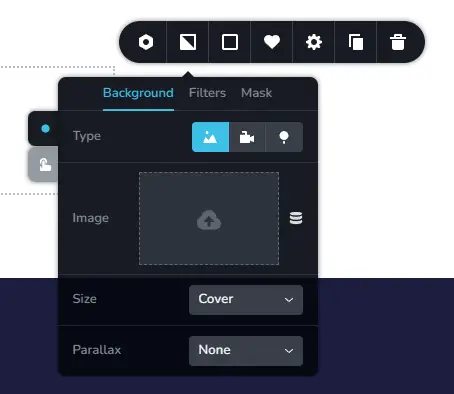
Now, it’s time to set the stage for your text overlay. Click on the newly added section and head to the Style tab. Here, you’ll be prompted to select a background image. Opt for an image that offers high contrast, ensuring both the text and image stand out distinctly.

Step 4: Introducing the Text:
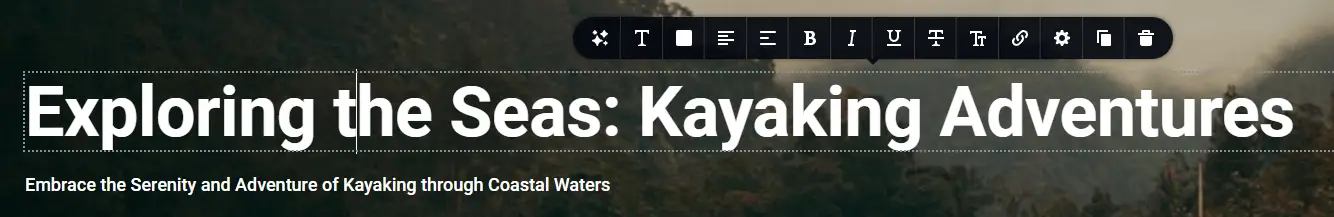
Drag the Text element onto your section. Instantly, your chosen text will appear atop the background image. Feel free to customize the font, size, and color to harmonize with your overall design theme.

Step 5: Adjusting Text Overlay:
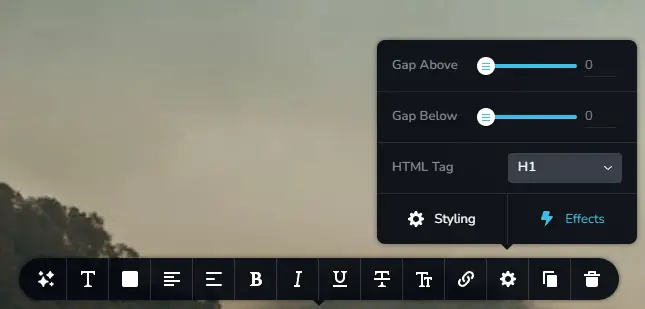
Achieving precision is paramount. Utilize Brizy’s intuitive interface to fine-tune the position and size of your text overlay. By dragging and resizing the text element, you can effortlessly achieve the perfect composition.

Tips for Effective Overlay Text
Keep it concise: Avoid overcrowding the overlay text with too much information. Keep it concise and focused on conveying the main message or call-to-action.
Choose contrasting colors: Select colors for the overlay text that contrast well with the background image to ensure readability. Experiment with various color combinations to find the right balance.
Test readability: Before publishing your website, test the readability of the overlay text on various devices and screen sizes. Make adjustments as needed to ensure optimal readability for all users.
Advantages of Using Overlay Text in Brizy
Enhances visual appeal: Overlay text adds depth and visual interest to background images, making them more engaging and captivating for website visitors.
Highlights key messages: By overlaying text on background images, you can draw attention to important messages, promotions, or calls-to-action, increasing their visibility and impact.
Best Practices for Text Overlays in Landing Pages
Landing pages are designed with a specific goal in mind, whether it’s to generate leads, promote a product, or drive conversions. When incorporating text overlays in landing pages, adhere to best practices to maximize effectiveness:
- Keep text concise and impactful: Use short and compelling phrases that convey the value proposition or benefit.
- Maintain readability: Text overlays should contrast well with the background image or video to improve readability.
- Use strategic placement: PPlace text overlays strategically to direct users’ attention to important content or CTAs.
- Test and iterate: Experiment with different text styles, placements, and messaging to optimize conversion rates over time.
Conclusion
Overlay text on background images is a powerful design technique that can elevate the visual appeal and user experience of any website. With Brizy Page Builder’s intuitive interface and robust features, implementing overlay text has never been easier.
Check out our video tutorial for an easy way to learn!