Table of Contents
Introduction
In today’s digital landscape, creating engaging and interactive web content is crucial to capture the attention of your audience. Thrive Architect is a powerful WordPress page builder that can help you in this endeavor. One of the exciting features it offers is the ability to add a number counter to your web pages, which can be a captivating way to showcase statistics, milestones, or any numerical data. In this tutorial, we will explore how to effortlessly add a number counter using Thrive Architect.
Understanding Number Counters
Number counters are interactive elements that display numerical data in a visually appealing way. Whether showcasing the number of satisfied clients, completed projects, or any other statistic, these counters add a layer of dynamism to your website, instantly capturing the attention of visitors.
Access Thrive Architect
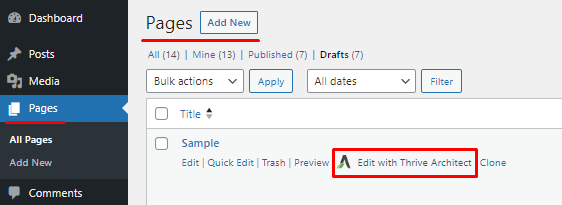
- Navigate to the page or post where you want to add the number counter.
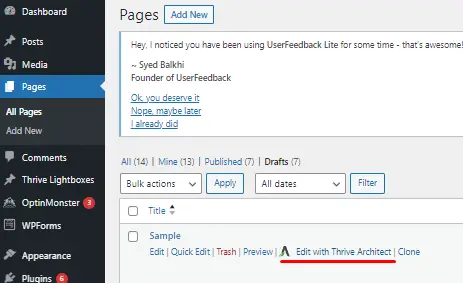
- Click on the “Edit with Thrive Architect” button to enter the Thrive Architect editor.

Add a Number Counter Element
- In the Thrive Architect editor, locate the right sidebar.
- Click on the plus symbol (+) in the right sidebar to open the element library.

Find and Add the Number Counter
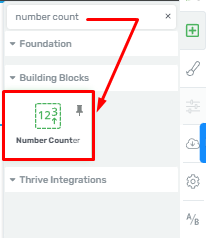
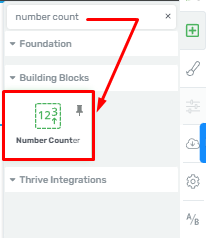
- In the element library, you can scroll down or use the search field to find the “Number Counter” element.
- Once you’ve located the Number Counter element, drag and drop it onto the page where you want it to appear.

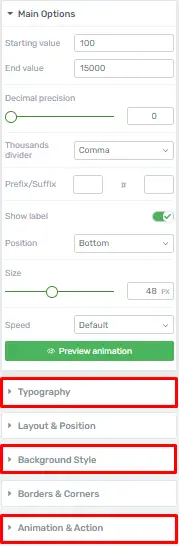
Customize the Number Counter
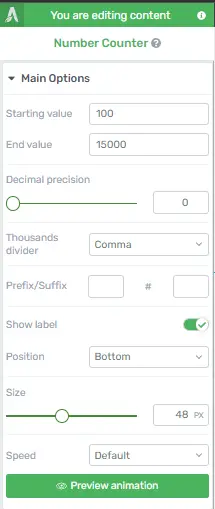
After placing the Number Counter element on your page, the main options for customization will appear in the left sidebar.

Set the Starting and Ending Values
- In the main options section, locate the “Starting Value” field.

- Enter the starting value for your number counter.
- Additionally, specify the ending value to which the counter will animate.

Adjust Decimal Position and Thousands Divider
- You can adjust the decimal position using the provided option.

- Use the thousands divider option to choose between none, comma, point, or space based on your preference.

Add Prefix and Suffix (Show Label)
If you want to display a label before or after the counter value, you can do so by entering text in the “Prefix” and “Suffix” fields in the “Show Label” section.
![]()
![]()
Customize Animation Speed
You can control the animation speed of the number counter. Choose from options like slow, default, fast, or even set a custom speed.![]()
Preview the Number Counter
To ensure your number counter appears as desired, click the “Preview Animation” button. This will show you how the counter will animate on your page.![]()
Additional Customization (Optional)
Besides the main options, you can explore the general options available in Thrive Architect to further customize the element. These options may include typography, layout, position, background styles, and more.
Save Your Changes
Once you are satisfied with your number counter and any additional customizations, be sure to save your changes by clicking the “Save Work” button.
![]()
Enhancing User Engagement with Number Counters In Thrive Architect
One effective way to engage your audience and convey important information is by using number counters. These dynamic elements are commonly found in modern web design, and when utilized correctly within Thrive Architect, they can make a significant difference in how users interact with your content. In this step-by-step guide, we will explore how to enhance user engagement with number counters in Thrive Architect.
Understanding Number Counters
Before we dive into the specifics, let’s establish a clear understanding of what number counters are and why they matter. Number counters are animated elements that display numerical data in a visually appealing way. They are commonly used to showcase statistics, milestones, or any data that benefits from a dynamic representation.
Accessing Thrive Architect
To get started with enhancing user engagement using number counters, you need access to Thrive Architect, a powerful page builder for WordPress. If you haven’t already, make sure you have it installed and activated on your website.
Create a New Page or Post
- Open your WordPress dashboard.
- Navigate to the “Pages” or “Posts” section, depending on where you want to add number counters.
- Click on “Add New”.

Edit Existing Content
If you prefer to integrate number counters into an existing page or post:
- Locate the page or post you want to edit.
- Click on “Edit” to open the Thrive Architect editor.

Adding Number Counters
Now, let’s add number counters to your page or post.
Insert Number Counter Element
- Within the Thrive Architect editor, click on the “+” button to add a new element.

- Search for “Number Counter” and select it.

- You can now configure the number counter to display your desired data.
Configuring Number Counters
- Double-click on the number counter element to open its settings.
- Enter the starting and ending values.

- Choose the animation style (e.g., counting up or down).
- Adjust the animation speed and other visual settings.

Make It Visually Appealing: Styling and Design
- Customize the appearance of your number counter to match your website’s aesthetics.
- Experiment with colors, fonts, and animations to make it visually engaging.

Adding Multiple Counters
- To display multiple number counters on the same page, repeat steps 3 and 4 for each counter.
- Arrange them as needed to create an impactful visual presentation.
Review Your Work
Save and Preview
- Before publishing, preview your page to ensure everything looks as intended.
- Make any necessary adjustments.
- Once satisfied, click the “Save Work” button to make your enhanced content live.

By following this step-by-step guide, you can effectively enhance user engagement on your website using number counters in Thrive Architect. These visually appealing elements allow you to convey information in an engaging manner, capturing your audience’s attention and boosting your website’s overall appeal.







