Table of Contents
Introduction
Thrive Architect is a powerful page builder that allows users to create stunning and functional websites with ease. One of its standout features is the “Click to Tweet” element, which enables you to incorporate tweetable content seamlessly into your pages. Follow this step-by-step tutorial to learn how to use the Click to Tweet element in Thrive Architect.
Understanding the Click to Tweet Element
The Click to Tweet element simplifies the social sharing process. It allows your readers to share specific quotes or messages from your content with just a click. This not only enhances user experience but also expands your content’s reach on various social media platforms.
Accessing the Click to Tweet Element
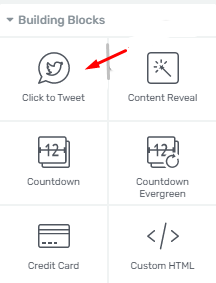
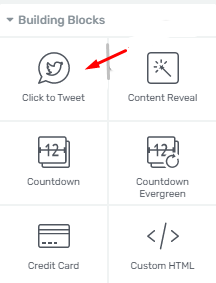
Click on the “plus” sign in the right sidebar to add a new element to your page.

Search for the “Click to Tweet” element in the list of available elements.

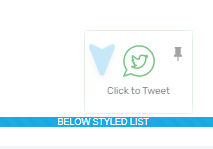
Once found, drag and drop it onto your page in the desired location.

Customizing the Click to Tweet Element
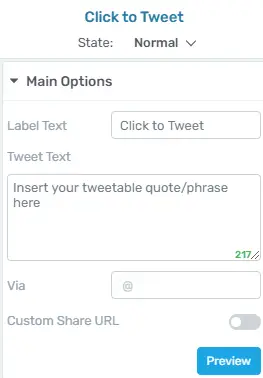
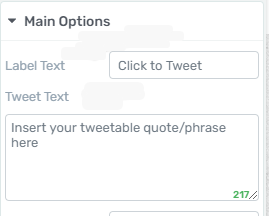
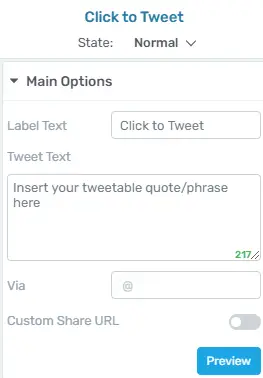
With the element added to your page, navigate to the “Main Options” in the left sidebar for customization.

State Customization
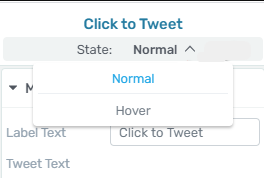
At the top of the sidebar options, you’ll find the “State” section.
Choose between “Normal” and “Hover” states to apply different styles (font type, size, color) or background color when users hover their mouse over the element.

Label Text & Tweet Text
Customize the “Label Text” and “Tweet Text” to encourage visitors to tweet.
Ensure the content is compelling and relevant to your audience.

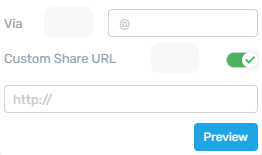
Custom Share URL
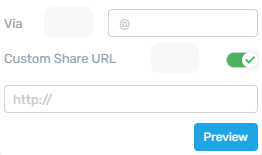
Enter a website URL to be automatically included in the tweet.
Optionally, provide your Twitter username in the “via” section to attribute the tweet to you.

Previewing and Testing the Element
After customizing the element, use the blue “Preview” button to see how it will appear to visitors.
Alternatively, save the page and use the preview option from the bottom-left part of the page.

Testing the Click to Tweet Functionality
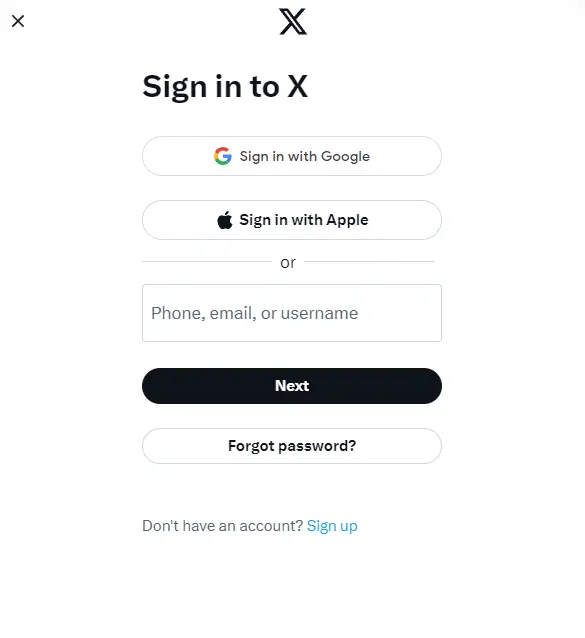
Click on the element, simulating a visitor’s interaction.
You will be redirected to a page where you may need to sign in or log in to your Twitter account.

If you’re already logged in, simply click the button to share your text, URL, and specified details.
By following these steps, you can effectively implement the Click to Tweet element in Thrive Architect, providing a convenient way for visitors to share your content on Twitter.
Advanced Tips for Maximizing Click to Tweet in Thrive Architect
Click to Tweet is a powerful tool that allows you to easily share pre-populated tweets from your website content. In Thrive Architect, you can optimize this feature to increase user engagement and drive more traffic to your Twitter profile. Here are some advanced tips to help you make the most of Click to Tweet.
Setting Up Click to Tweet in Thrive Architect
Let’s demystify the process. Integrating Click to Tweet in your Thrive Architect content is a breeze. From selecting tweetable text to choosing button styles, this step-by-step guide ensures you’re up and running in no time.
Add a Click to Tweet Element
In the Thrive Architect editor, locate the section where you want to add a Click to Tweet.

Click on the (+) icon to add a new element.

Search for “Click to Tweet” and select it from the available elements.

Customize Click to Tweet Settings
Click on the newly added Click to Tweet element.
In the settings panel, customize the following options:

- Tweet Text: Enter the message you want users to share on Twitter.
- Via (Optional): Add your Twitter handle (without the @) to attribute the tweet to you.
- Theme: Choose a style that complements your website’s design.
- Button Text: Customize the text on the Click to Tweet button.
Utilize Advanced Tweaks
- Pre-populate Tweet with URL: Enable this option to automatically include the page URL in the tweet.
- Custom CSS Classes: Add custom CSS classes to further style the Click to Tweet element.
- Hide on Mobile: If necessary, choose to hide the element on mobile devices.
Preview and Fine-Tune
Click the “Preview” button to see how the Click to Tweet will appear on your page.

Make any necessary adjustments to the text, styling, or positioning to ensure it integrates seamlessly with your content.
Publish or Update the Page
Share the page with others or test it yourself to ensure the Click to Tweet function works as expected.
Monitor analytics to track the performance of Click to Tweet, and make adjustments as needed.
Step-by-Step Tutorial: Boosting Click to Tweet Effectiveness
Enhancing the effectiveness of your Click to Tweet campaigns can significantly amplify your social media reach. This step-by-step tutorial will guide you through the process of optimizing your Click to Tweet strategy for maximum engagement.
Setting Up Click to Tweet in Your Content
Getting started with Click to Tweet is a breeze. Begin by selecting a key takeaway or a catchy phrase from your content. Use the available tools or plugins to generate a tweetable link or button. Insert this strategically within your content, prompting readers to share your carefully crafted message effortlessly.
Step 1: Craft Compelling Tweets
Create tweets that are concise, attention-grabbing, and relevant to your audience. Use clear language, incorporate hashtags, and consider the emotional appeal of your message.
Step 2: Identify Key Messages
Determine the core messages you want to convey through your Click to Tweet links. These messages should resonate with your target audience and align with your overall marketing goals.
Step 3: Integrate Visual Elements
Enhance your tweets with visually appealing elements, such as images, GIFs, or videos. Visual content not only captures attention but also increases the likelihood of users sharing your tweets.
Step 4: Generate Click to Tweet Links
Utilize the Click to Tweet feature on platforms like Twitter or external tools to generate clickable links. Craft these links around your key messages, ensuring they are easy to understand and share.
Step 5: Place Click to Tweet Links Strategically
Embed Click to Tweet links at strategic points within your content. Whether it’s a blog post, email, or social media update, choose locations where your audience is likely to engage.
Step 6: Implement Call-to-Action (CTA)
Encourage users to click and share by including a clear and compelling call to action. Whether it’s a question, challenge, or invitation, motivate your audience to participate.
Step 7: Monitor Analytics
Regularly analyze the performance of your Click to Tweet campaigns. Track metrics such as click-through rates, shares, and engagement to gauge effectiveness and make data-driven improvements.
Step 8: A/B Testing
Experiment with different tweet variations, including wording, visuals, and placement. A/B testing helps identify the most effective elements, allowing you to refine your strategy over time.
Step 9: Engage with Your Audience
Respond to comments, retweets, and mentions resulting from your Click to Tweet efforts. Engaging with your audience fosters a sense of community and encourages further interaction.
Conclusion
By following these steps, you can enhance the effectiveness of your Click to Tweet campaigns and drive increased engagement across social media platforms. Regularly assess and adapt your strategy to ensure continued success.







