Table of Contents
Introduction
In the world of website design, Elementor Pro stands out as a versatile and powerful page builder, offering a myriad of features to enhance user experience. One such feature that has undergone a recent upgrade is the Form Builder. In this tutorial, we’ll walk you through the steps to create professional forms with advanced features using Elementor, ensuring your website captures information effectively.
Form Builder Evolution
The Form Builder, a pioneer Elementor Pro widget, has evolved over time. From its initial launch to the recent integration with marketing automation and CRM services, Elementor Pro continues to provide users with a dynamic tool for creating visually appealing and functional forms.
New Form Fields
File Upload: Enhancing Applications

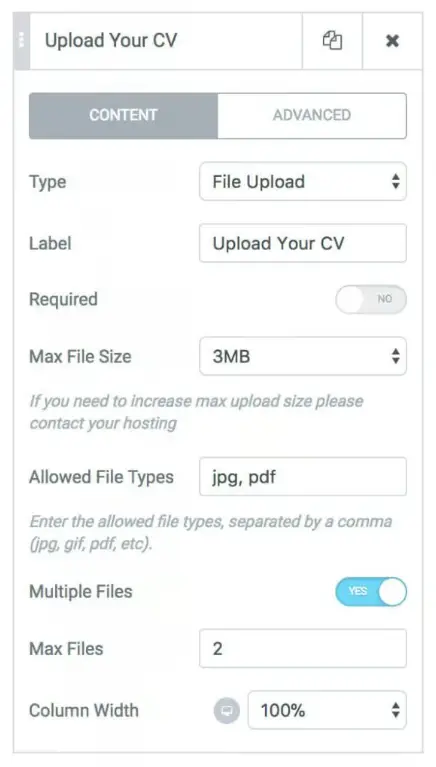
The File Upload feature allows candidates to submit their CVs directly through the form. Customize the upload process by setting the maximum file size, allowed file types, and whether multiple files can be uploaded simultaneously.
Acceptance Field: Ensuring Compliance and Approval

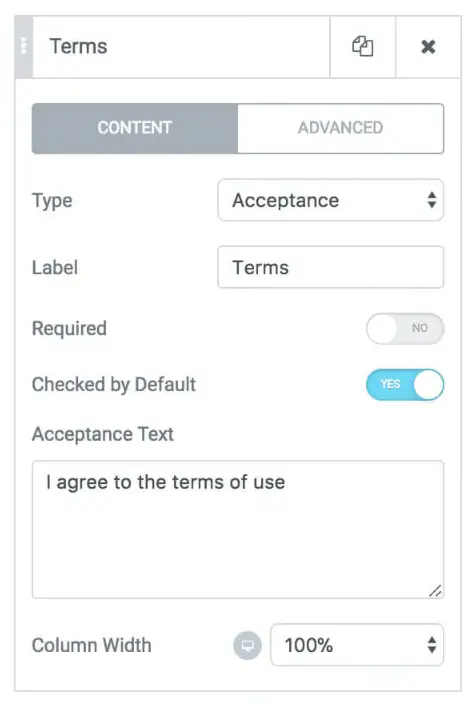
The Acceptance Field ensures users agree to specific requirements, such as Terms of Use or email communication authorization. It offers future protection to site owners by making certain approvals a mandatory step. This field can also serve as a single checkbox for other purposes.
Date Field: Reservation Forms

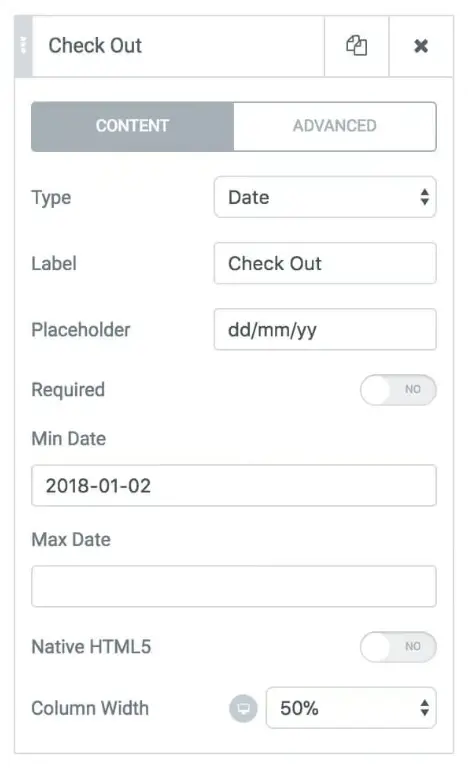
Perfect for reservation-based businesses, the Date Field enables users to select their preferred date. Set minimum and maximum dates to facilitate accurate selections. Activate Native HTML5 for better mobile support, utilizing the browser’s date picker.
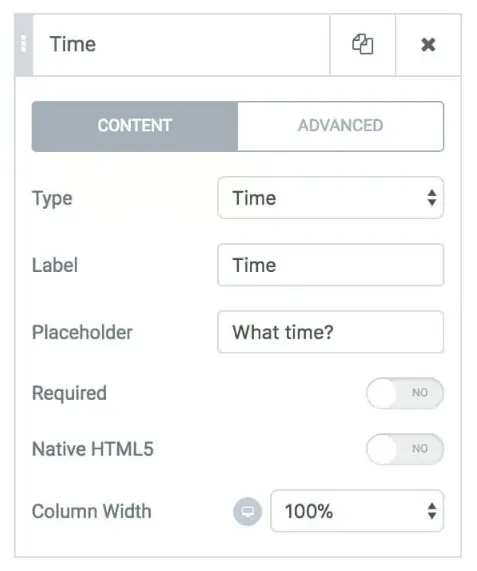
Time Field: Specific Time Submissions

Similar to the Date Field, the Time Field lets users choose a specific time of day. Combining Date and Time Fields in a form allows users to specify an exact point in time. Opt for Native HTML5 for improved mobile user experience.
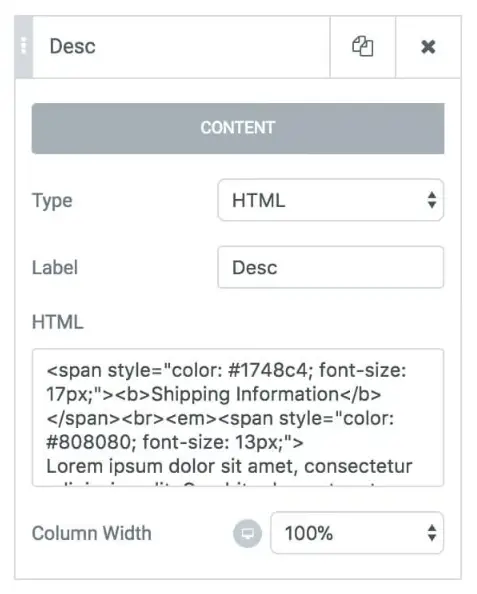
HTML Field: Customization Flexibility

While Elementor forms are visually intuitive, the HTML Field provides the flexibility to insert custom HTML directly into the form. This is particularly useful for adding custom-coded titles or other personalized elements.
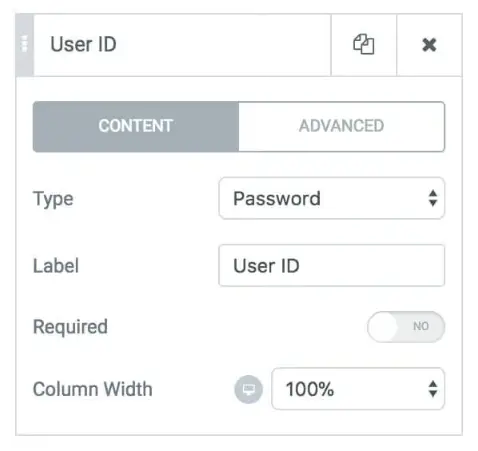
Password Field: Secure Password Submissions

Enhance the security of your forms by allowing users to set a password without revealing characters. The Password Field ensures confidential information remains private during form submission.
Using Advanced Features
With these six new advanced features, Elementor’s visual form builder becomes a versatile tool for crafting forms tailored to your specific needs. Whether you’re collecting CVs, obtaining user approvals, streamlining reservations, or adding custom elements, Elementor Pro’s Form Builder has you covered.
Exploring Styling Options for Elementor Pro Forms: Design Tips and Tricks
Elementor Pro is a powerful tool for building stunning websites, and one of its standout features is the ability to create custom forms. While functionality is key, the visual appeal of your forms is equally important. In this step-by-step guide, we’ll delve into various styling options available in Elementor Pro Forms, providing design tips and tricks to enhance the overall user experience.
Introduction to Elementor Pro Forms
Elementor Pro Forms simplify the process of collecting user data, whether it’s for newsletter subscriptions, contact forms, or surveys. As we explore styling options, keep in mind that a well-designed form not only captures information but also engages and delights the user.
Understanding the Importance of Form Styling
The aesthetics of your forms can significantly impact user interaction. A visually appealing form encourages users to complete it, while a poorly styled one may deter them. Form styling is not just about making things look good; it’s about creating a seamless and enjoyable experience for your audience.
Default Styling Options in Elementor Pro Forms
Elementor Pro comes with default styling options that are easy to use, making it accessible for users with varying design skills. Let’s explore the basics:
Exploring Background and Border Styling
You can customize form backgrounds and borders to match your website’s theme, creating a cohesive look.

Typography and Color Customization
Adjusting text styles and colors ensures that your form aligns with your brand’s visual identity.
Using Advanced Styling Features
For users seeking more control over the design, Elementor Pro offers advanced styling options:
Custom CSS for Elementor Pro Forms

For those comfortable with coding, custom CSS allows for unlimited design possibilities.
Integration with Third-Party Styling Plugins
Explore plugins that seamlessly integrate with Elementor Pro, offering additional styling features and flexibility.
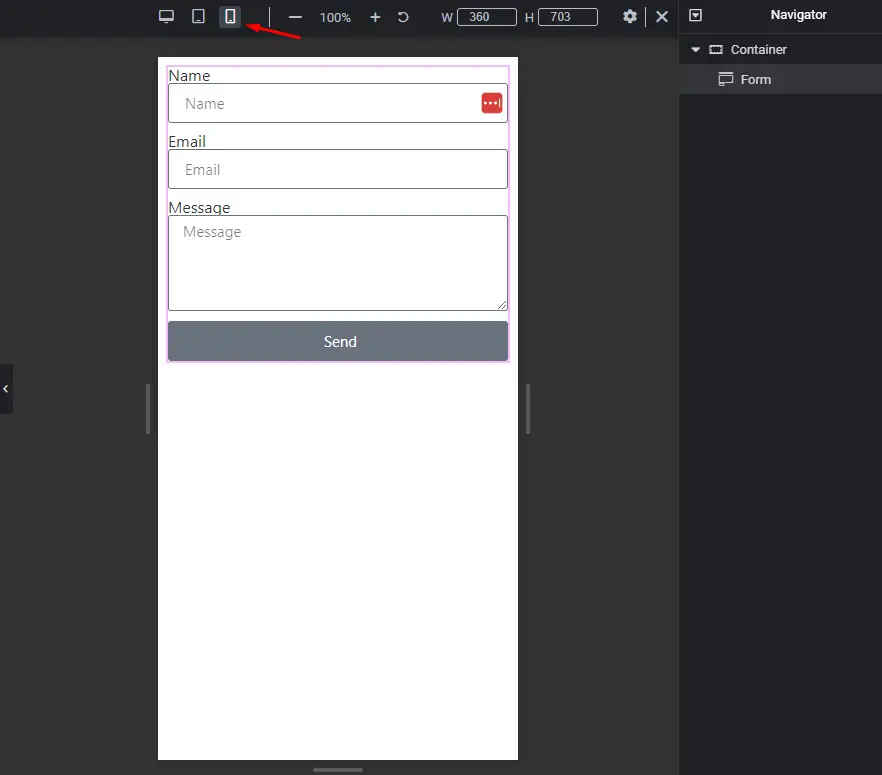
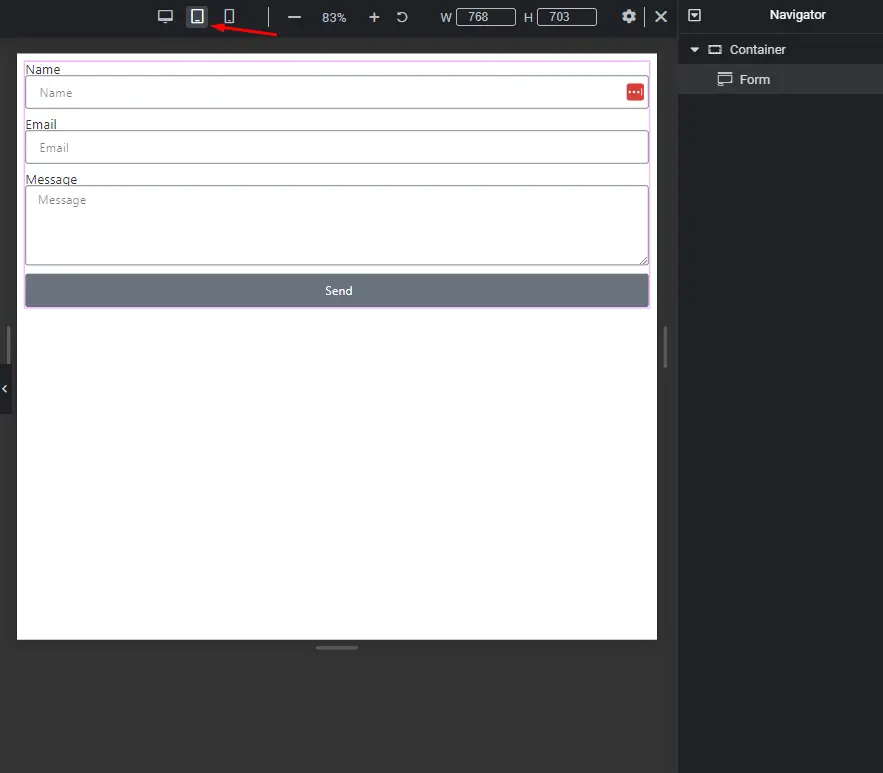
Enhancing User Experience with Responsive Designs
With a significant portion of users on mobile devices, it’s crucial to optimize your forms for various screen sizes.
Mobile-Friendly Form Styling

Ensure that your forms look and function well on smaller screens.
Tablet Optimization

Consider how your forms appear on tablets, providing a consistent experience across devices.
Testing and Iterating Your Designs
Before finalizing your form’s style, conduct tests to ensure optimal performance:
A/B Testing for Form Styles
Compare different styles to determine which resonates best with your audience.
Gathering User Feedback
Seek feedback from users to understand their preferences and improve your designs.
Common Mistakes to Avoid in Elementor Pro Form Styling
While styling your forms, be mindful of common pitfalls:
Overcomplicating Designs
Simplicity often leads to better user engagement; avoid overcomplicating your forms.
Neglecting Mobile Users
Ensure that your styling choices are responsive and provide a positive experience on mobile devices.
Tips for Efficient Workflow in Elementor Pro
Streamline your design process with these practical tips:
Saving and Reusing Custom Styles
Save time by creating a library of reusable custom styles.
Collaborative Design Approaches
Leverage Elementor Pro’s collaboration features for efficient teamwork on form designs.
Staying Updated with Elementor Pro Features
To make the most of Elementor Pro, stay informed about updates and new styling options:
Keeping Track of Updates
Regularly check for updates to access the latest features and improvements.
Exploring New Styling Options
Experiment with newly introduced styling features to keep your forms fresh and modern.
Showcasing Real-world Examples
Learn from successful implementations and mistakes in real projects:
Successful Form Styling Implementations
Explore websites with aesthetically pleasing and functional forms for inspiration.
Learning from Mistakes in Real Projects
Understand common challenges faced in form styling and how to overcome them.
Conclusion
In conclusion, the Pro Forms Advanced Features in Elementor provide a robust solution for creating dynamic and customized forms. The added flexibility and functionality offered by these features empower users to design forms that meet their unique requirements.