Table of Contents
Introduction
In the realm of web design, every element plays a crucial role in creating a captivating user experience. One such element is the hero section, the first thing visitors see when they land on a website. Pairing it with an overlay menu not only enhances aesthetics but also improves navigation convenience. In this tutorial, we’ll explore the seamless process of overlaying a menu on top of a hero section using Bricks Builder, ensuring a visually appealing and user-friendly website.
Understanding Bricks Builder
Bricks Builder is a versatile WordPress page builder plugin known for its intuitive interface and extensive customization options. It empowers users to create stunning websites without the need for coding knowledge, making it a favorite among both beginners and seasoned developers.

Importance of Hero Section
The hero section serves as the digital storefront of a website, making the first impression on visitors. It typically encompasses a large, visually striking image or video accompanied by concise yet compelling copy. This section sets the tone for the entire website and can significantly impact user engagement and retention.
What is an Overlay Menu?
An overlay menu is a navigation menu that appears on top of other website content, such as the hero section, upon interaction. It provides users with quick access to different sections of the website without cluttering the screen or disrupting the visual flow. This modern approach to navigation enhances user experience by offering convenience and elegance.
Why Overlay Menu on Hero Section?
Overlaying the menu on top of the hero section offers several advantages. Firstly, it ensures that the menu remains easily accessible without occupying valuable screen space. Additionally, it creates a seamless transition between the hero section and the rest of the website, enhancing visual continuity and cohesion.
Steps to Overlay Menu on Top of Hero Section
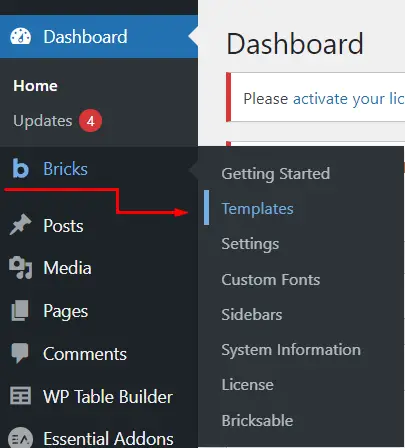
Step 1: Navigate to Bricks Templates

Start by launching Bricks and clicking on “Templates.”

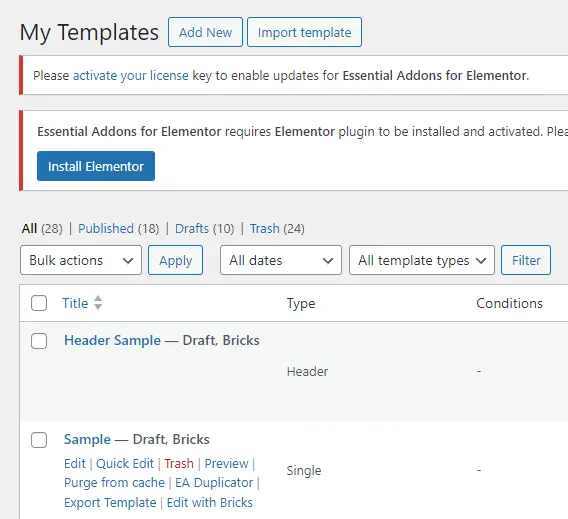
Step 2: Choose or Create a Header Template

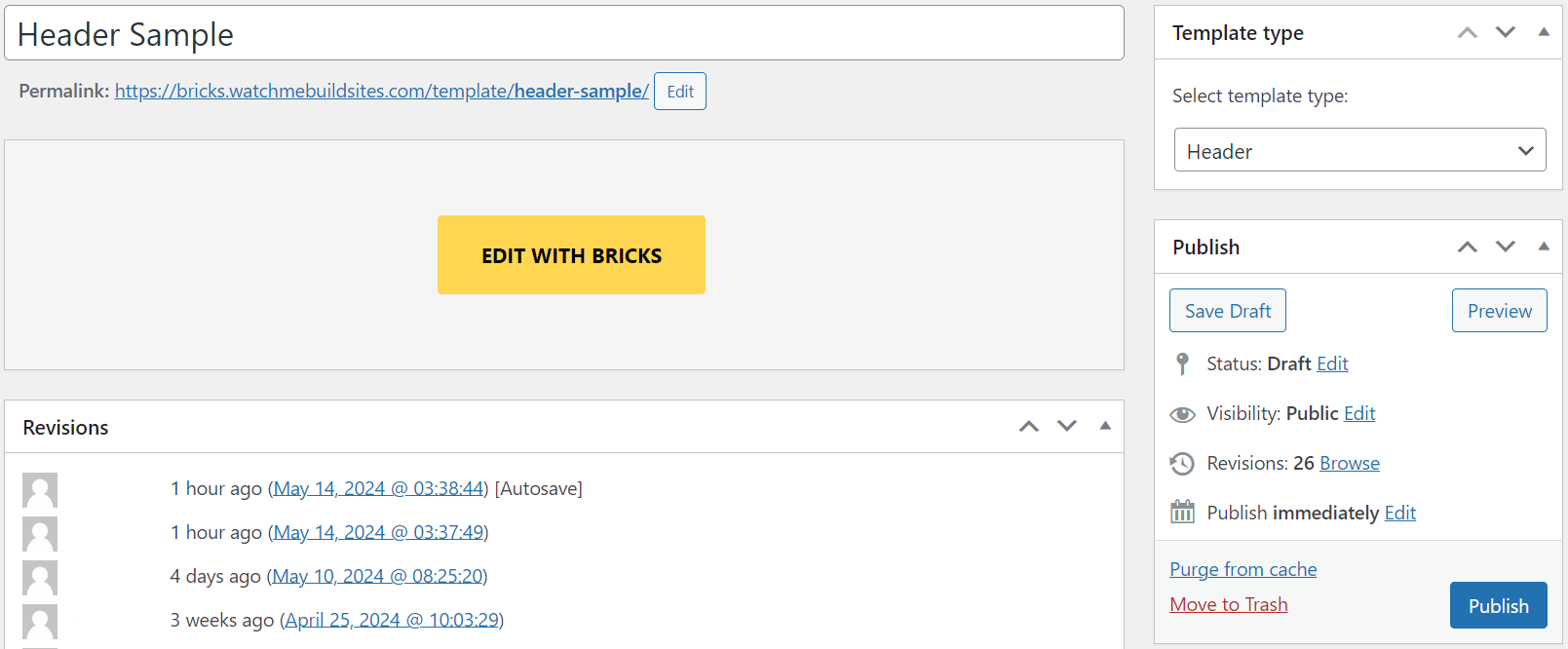
Select an existing header template or create a new one. If you opt for an existing template, click on “Edit with Bricks” to customize it.

Step 3: Preview the Header Changes
Navigate to the page to visualize the modifications made to the header.

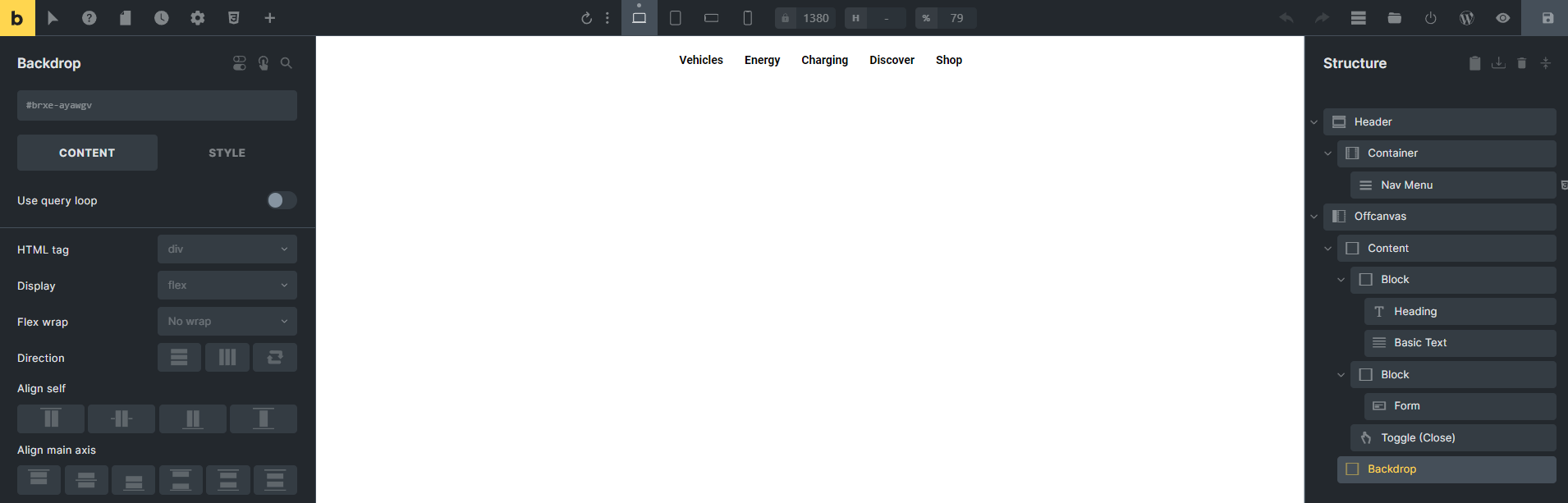
Step 4: Select or Create a Hero Section
Choose or create a Hero Section that resembles the design of Tesla’s website.

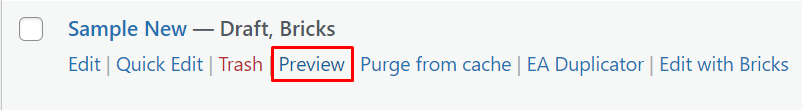
Step 5: Preview the Page
Preview the page to confirm whether the menu overlays the Hero Section. At this stage, you may notice that the header currently displays a white background, which disappears upon scrolling.

Step 6: Adjust Header Settings
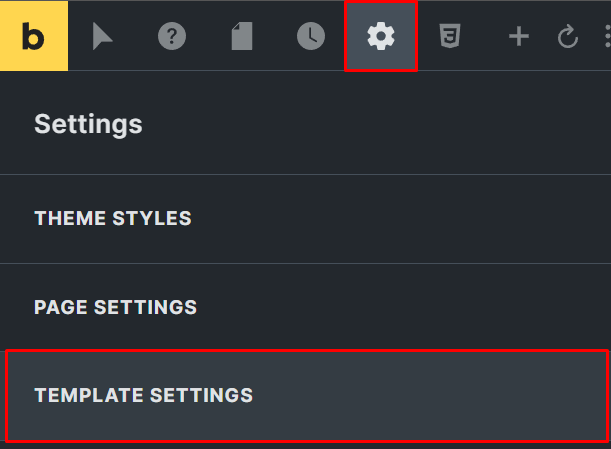
Begin by adjusting the settings of the header. Go to “Settings” and access the template settings.

Step 7: Disable Sticky on Scroll
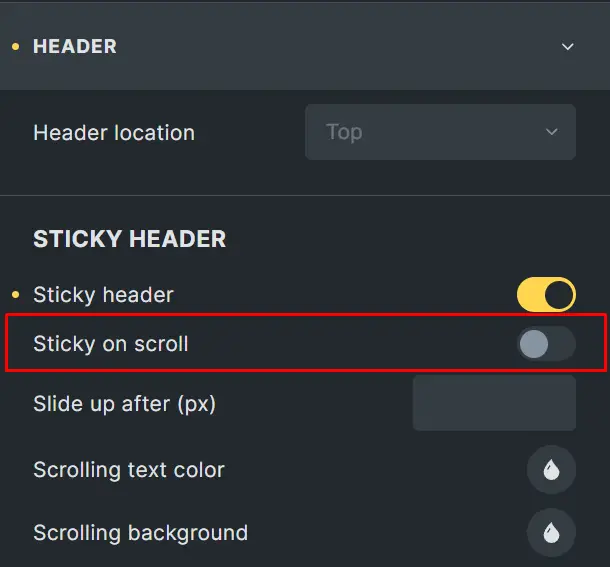
Toggle off the “Sticky on Scroll” option to prevent the header from sticking to the top of the page while scrolling.

Step 8: Set Background Color for Scrolling
Set the background color for scrolling to white. This ensures that upon scrolling, the header will display a white background.

Step 9: Save Changes
Click on “Save” to apply the modified settings to the header.

Step 10: Review the Modified Header
Take a moment to review the modified header menu.

Tips for Optimizing the Overlaying Menu
Keep the menu simple and concise to avoid overwhelming visitors.
Ensure that the menu is responsive and displays properly on all devices.
Experiment with different background effects for the hero section to enhance the overlaying menu.
Testing and Troubleshooting
Once you’ve overlayed the menu on the hero section, thoroughly test your website to ensure everything functions smoothly.
Address any issues or inconsistencies promptly to provide a seamless browsing experience for your visitors.
Conclusion
Overlaying a menu on top of the hero section is a simple yet effective way to enhance the visual appeal and usability of your website. By following this tutorial and utilizing Bricks Builder, you can create a captivating user experience that leaves a lasting impression on your audience.
Check out our video tutorial for an easy way to learn!







