Table of Contents
Introduction
In the world of website design, creating a visually appealing and user-friendly website is paramount. Thrive Architect is a powerful page builder that can help you achieve this goal. One of its standout features is the Background Section Element, which allows you to add depth and style to your web pages. In this comprehensive guide, we’ll show you how to use the Background Section Element in Thrive Architect to elevate your website’s design and user experience.
If you want to enhance the visual appeal of your Thrive Architect-designed web page by adding background elements, follow these step-by-step instructions:
Understanding the Background Section Element
The Background Section Element is a versatile tool within Thrive Architect designed to elevate the overall appearance of a website. Its integration seamlessly allows users to create visually stunning pages with ease.
Access Thrive Architect
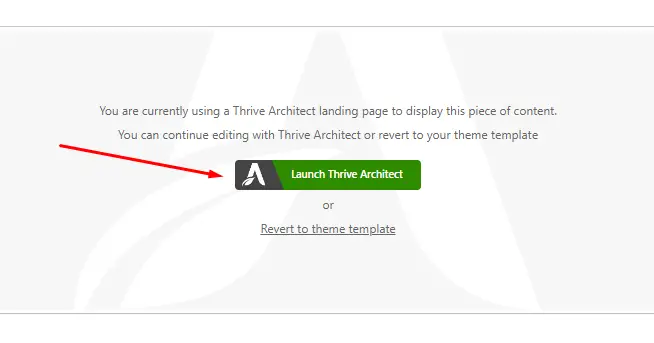
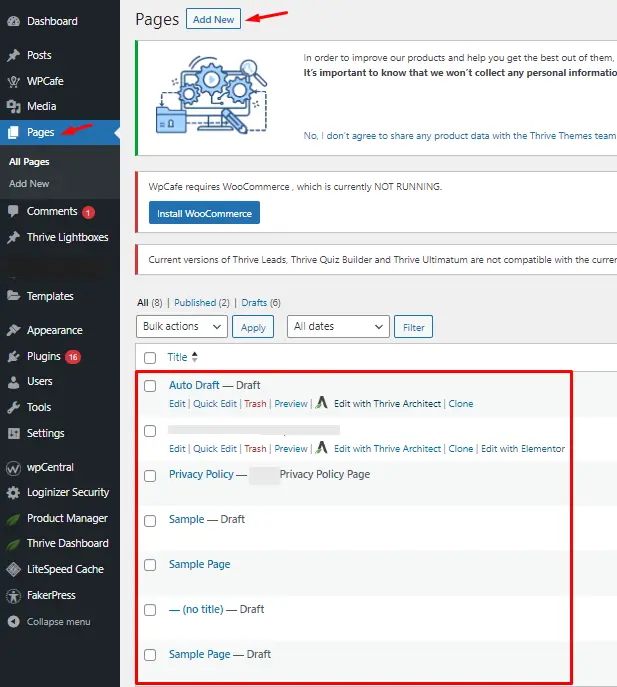
Navigate to the page you want to edit and click the “Edit with Thrive Architect” button.
Locate the Element List
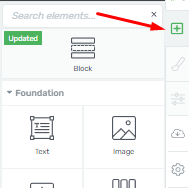
On the right sidebar, you’ll find a plus symbol that opens the list of available elements. Click on it to proceed.
Adding a Background Section Element
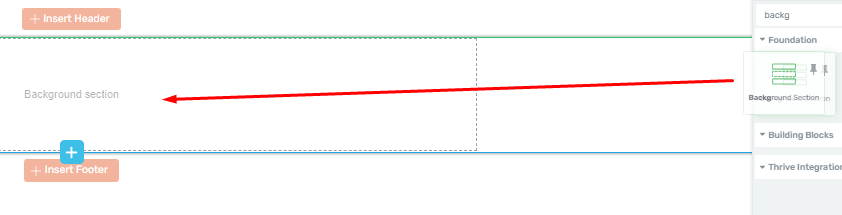
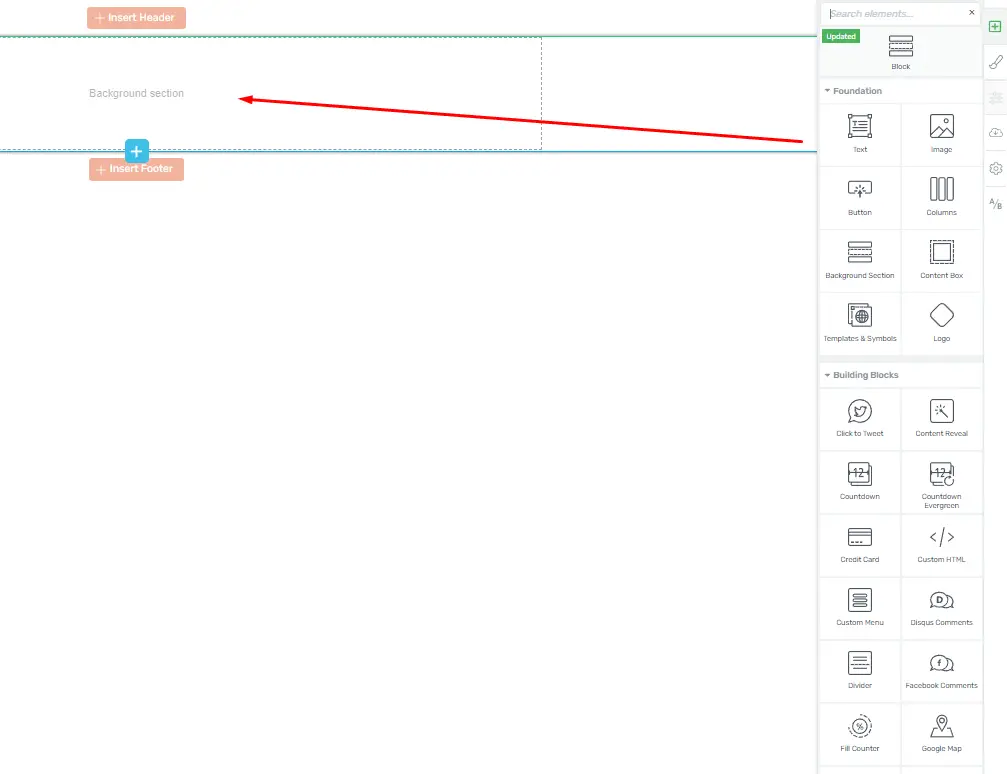
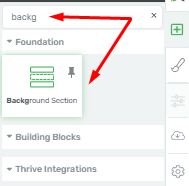
Find the Background Section
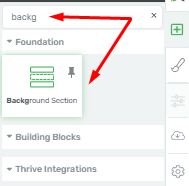
Scroll through the list of elements until you locate the “Background Section” element. Click on it to select it.
Drag and Drop
After selecting the Background Section element, simply drag and drop it into the desired location on your page. At this stage, it will appear as a blank canvas.
Customizing the Background Section
Edit the Background
Now, head over to the left sidebar, where you’ll find the settings for the Background Section element. Click on it to begin customizing.
Exploring Key Options of the Background Section Element
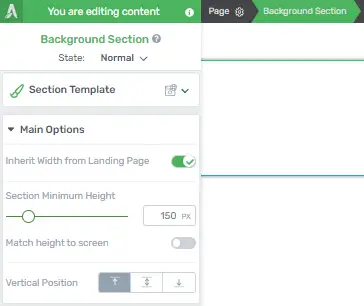
Section Template
The first section in the left sidebar is the “Section Template.” Here, you can save a particular style or apply a predefined one to your element.
![]()
Set Minimum Height
Ensure that your Background Section occupies the desired height on the page by adjusting the “Section Minimum Height.”

Match Height to Screen
If you want the Background Section to match the height of the screen, simply toggle the switch next to the “Match Height to Screen” option.
![]()
Vertical Position
Choose how the content within the Background Section aligns vertically. Options include top, center, or bottom alignment.
![]()
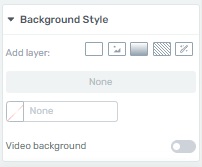
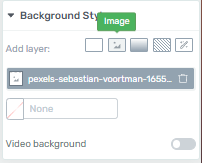
Background Style
This is where the magic happens. You can add various layers to your Background Section, including solid colors, images, gradients, patterns, or even videos.

Adding Content for the Background Section Element
Inserting Elements
After customizing the background to your liking, you can start adding content. Select the element you wish to include and drag it into the Background Section.

Creating Parallax Effects with Background Sections in Thrive Architect
Step 1: Open Your Page
Navigate to the page where you want to add the parallax effect.

Click on the “Edit with Thrive Architect” button.

Step 2: Add a Background Section
In Thrive Architect, click on the (+) icon to add a new element.
Select “Background Section” from the elements list.
Drag and drop the background section to the desired location on your page.

Step 3: Set Background Image
With the background section selected, go to the left sidebar.
Click on the “Background Style” section.
Choose “Image” from the options.

Click “Upload” to add your desired background image. Ensure the image is large enough for good quality.

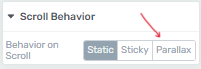
Step 4: Enable Parallax Effect
Go to the “Scroll Behavior” option.
Toggle the switch to enable the parallax effect.

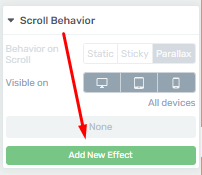
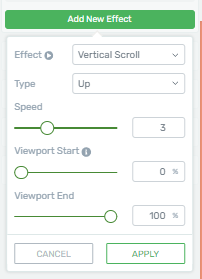
Step 5: Adjust Parallax Settings (Optional)
Under the “Add New Effect” option, you can further customize the effect.

Experiment with different settings to achieve the desired effect.

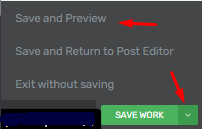
Step 6: Save and Preview
Click the “Save Work” button to save your changes.
Click the icon next to the “Save Work” button and then select “Save and Preview” to see how the parallax effect looks on your page.

By following these steps, you can easily create a visually appealing parallax effect using background sections in Thrive Architect. Experiment with different images and settings to achieve the desired visual impact on your website.