Table of Contents
In the world of web design and content creation, user engagement is the name of the game. Visitors to your website should not only find your content informative but also engaging and interactive. One effective way to achieve this is by using the Content Reveal Element in Thrive Architect, a powerful tool that can add an extra layer of interactivity to your website. In this article, we will explore what the Content Reveal Element is.
Understanding the Content Reveal Element
The Content Reveal Element is a feature offered by Thrive Architect, a popular page builder WordPress plugin. It allows you to hide certain content on your web page, revealing it to the user when they perform a specific action, such as clicking a button or hovering over an element. This dynamic element adds an element of surprise and interaction, keeping your visitors engaged and encouraging them to explore your content further.
In this guide, we will walk you through the process of using the Content Reveal step by step.
Accessing the Content Reveal
To get started, you need to access the Content Reveal in your Thrive Architect editor. Follow these simple steps:
- Open your page editor.
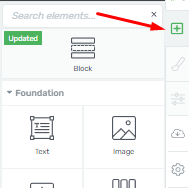
- Look for the list of available Thrive Architect elements. You can find this list by clicking on the plus sign in the upper right corner of your page.

Adding the Content Reveal
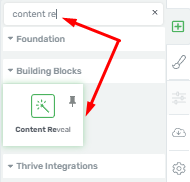
Once you’ve accessed the list of Thrive Architect elements, scroll down or use the search bar to locate the Content Reveal. It may be labeled differently in your editor, so start typing its name in the search bar if needed.

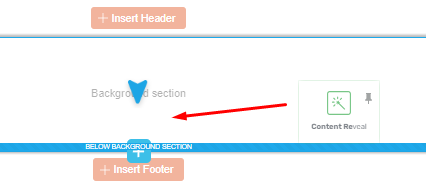
After finding it, drag and drop the Content Reveal Element onto your page.

Choosing Elements to Reveal
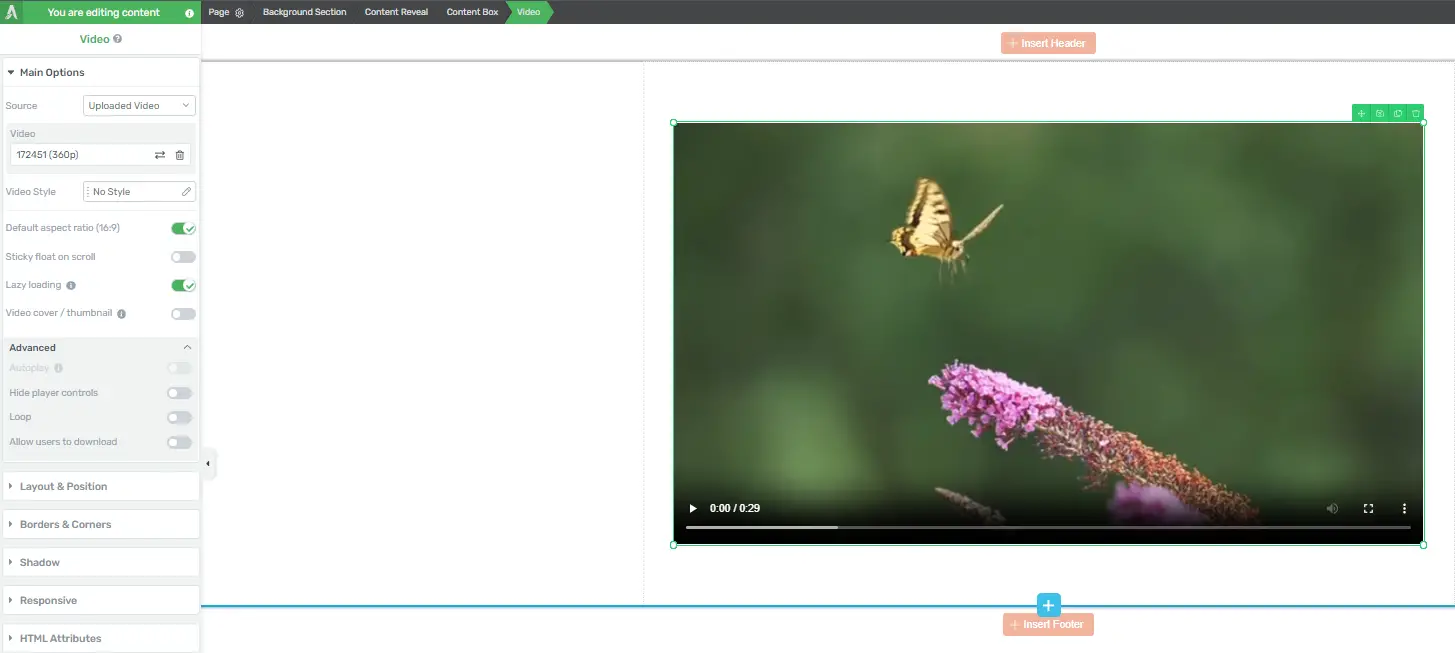
Now that you’ve added the Content Reveal to your page, it’s time to decide what you want to reveal. This could be any element you desire, whether it’s a video, a button, text, or even an image. Drag and drop these elements into the Content Reveal container based on your specific purpose.

Configuring the Content Reveal
With your elements in place, it’s time to configure the Content Reveal Element’s settings:
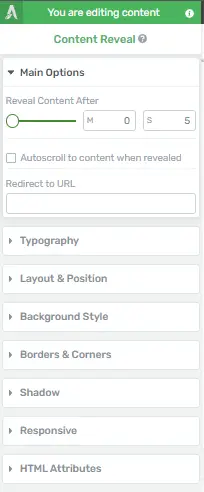
Main Options
In the left sidebar, you’ll find the main options section. Here, you can make essential adjustments.

Reveal Content After
This option allows you to specify how long you want the content to remain hidden before being revealed to your users. You can either use the slider to set the time or manually enter the minutes and seconds into the relevant boxes next to the slider.

Autoscroll Content When Revealed
If your page is long and users need to scroll down to see the Content Reveal, enabling this option is beneficial. It automatically scrolls the page down to the revealed content after the designated time, ensuring a seamless user experience.
![]()
Redirect to URL
The Content Reveal can also redirect users to a different page when activated. Specify the URL you want users to be redirected to in this box. This feature can be particularly useful for guiding users to related content or external links.

Further Customization
Thrive Architect provides additional options to customize the Content Reveal. Explore the available settings to enhance the element’s appearance and behavior, tailoring it to your specific needs.

Design Tips for Maximizing the Impact of Content Reveal
Content reveal elements can significantly enhance user engagement on your website. Here are some design tips to make the most of this feature using Thrive Architect:
Understand Your Audience
Before implementing content reveal, consider your target audience’s preferences and behavior. This will help you determine what kind of content is most likely to captivate and engage them.
Select Relevant Content
Choose content that is valuable and aligns with your website’s purpose. This could be exclusive offers, important information, or engaging multimedia.
Use Engaging Headlines
Craft compelling headlines that create curiosity and encourage users to interact with the content reveal.
Optimize Visuals
Ensure that the images or videos used within the content reveal element are high-quality, relevant, and visually appealing.
Set Clear Call-to-Action (CTA)
Place a clear and enticing call to action within the content reveal element. It should motivate users to take the desired action, such as clicking a button or filling out a form.
Position Strategically
Place the content reveal element where it’s most likely to grab the user’s attention. This could be above the fold, within a blog post, or on a dedicated landing page.
Ensure Mobile Responsiveness
Test the content reveal element on different devices to ensure it displays properly and functions smoothly on both desktop and mobile.