A progress bar widget is a small bar that will gradually fill up with color. It’s perfect for countdown timers, lead generation forms, and other time-sensitive offers. With the Elementor Progress Bar Widget, you can create progress bars for your WordPress site very easily. With a progress bar on your website, you can showcase various data in percentage so that they look more impressive and attention-grabbing. In this Elementor tutorial, we are going to walk you through creating a progress bar. But before setting your progress bar, be sure to read about the best practices for making a progress bar widget below.
Table of Contents
What is Elementor?
Elementor is a drag-and-drop page builder plugin for WordPress. It is designed to simplify the website building process for both beginners and experienced developers. With Elementor, you can design your website in real-time, seeing changes as you make them. It offers a wide range of widgets and tools to enhance your website’s functionality and aesthetics.
The Importance of Progress Bars
Progress bars are essential for any website that wants to display data or statistics in an engaging manner. Whether you want to showcase the progress of a project, the completion of a course, or simply display statistics in a visually appealing way, progress bars are a valuable tool.
Now, let’s dive into the step-by-step process of using the Progress Bar Widget in Elementor.
Drag and Drop the Progress Bar Widget
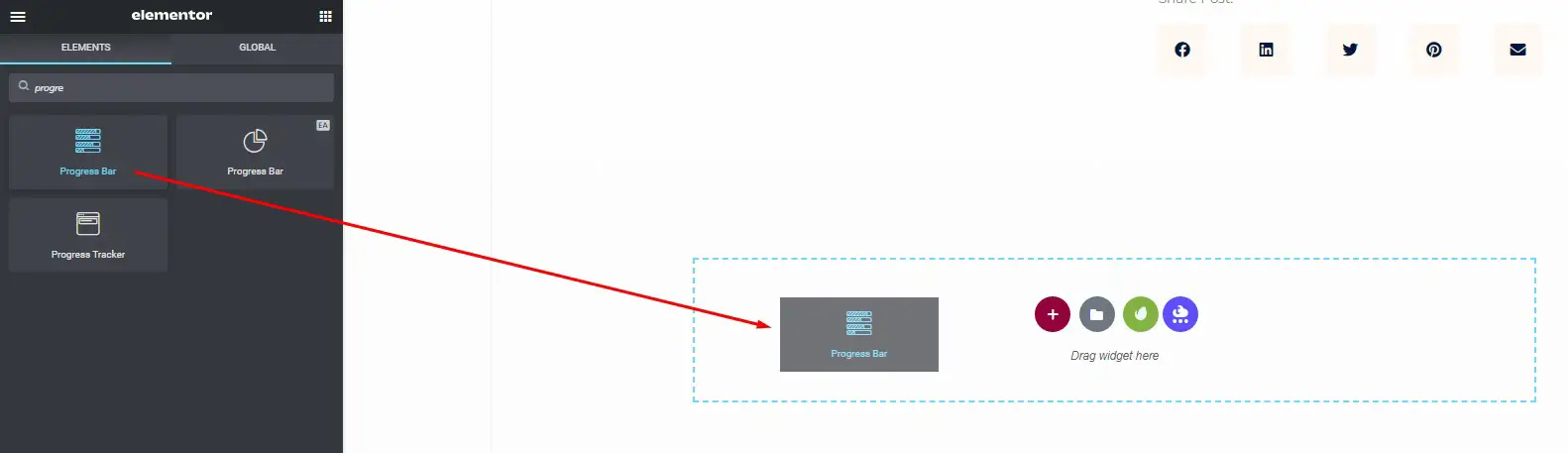
In the section you just created, click on the “+” icon to add a new widget. Search for the “Progress Bar” widget and drag it to the section

Set the Elementor Progress Bar
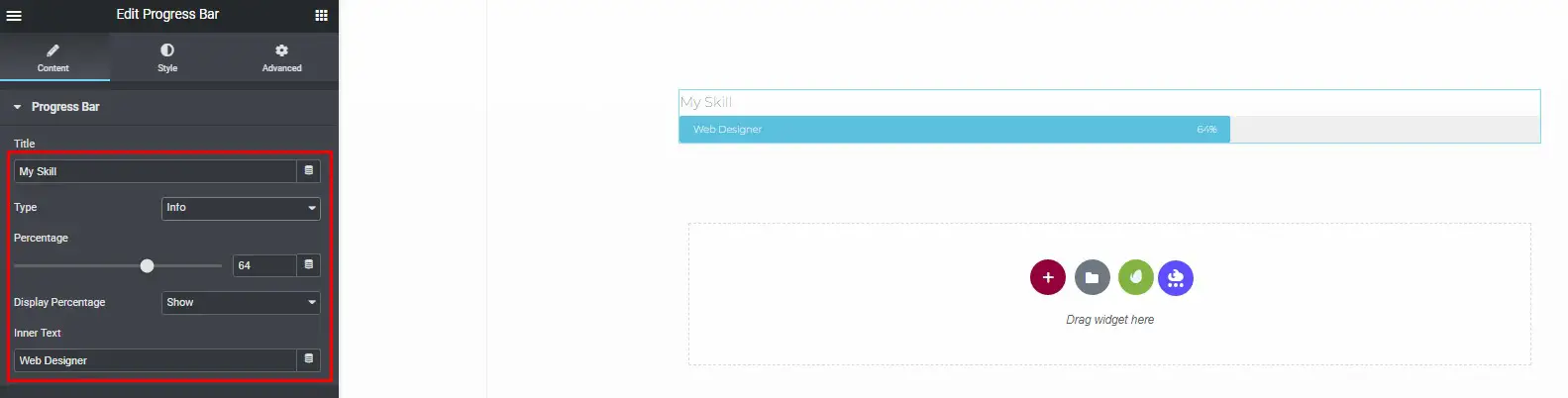
1. Set the progress bar’s title text.
2. Choose a standard type to modify the bar’s color (color can be changed under the Style tab). Default, Info, Success, Warning, or Danger are the available options.
3. Set the completion percentage number
4. Show or hide the percentage number text at the end of the bar.
5. Enter the text to be displayed within the bar.

Customize the Progress Bar
You can change the styles of the progress bar and title under the Style tab.
Progress Bar
To customize the progress bar
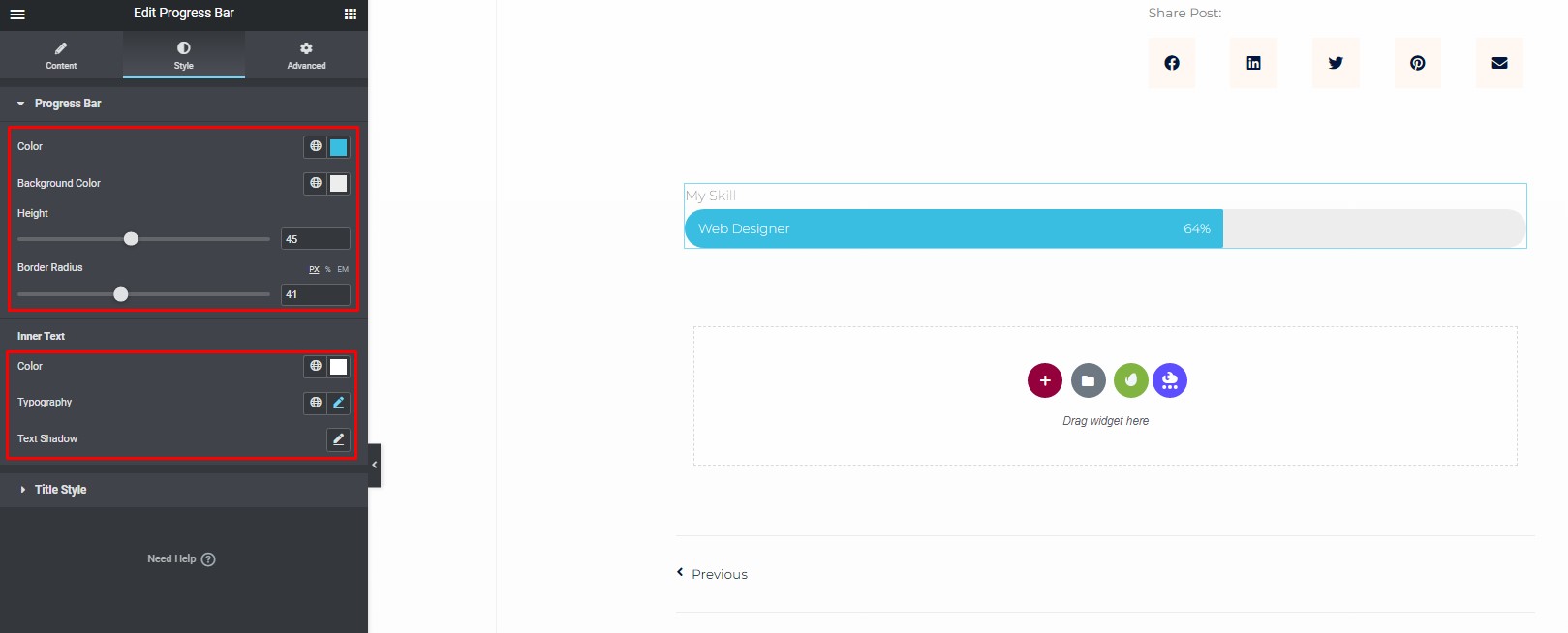
1. Under the progress bar menu, set the progress color, background color, height, and border-radius.
2. Set the inner text color, typography, and text shadow.

Title Text
To customize the Title Text
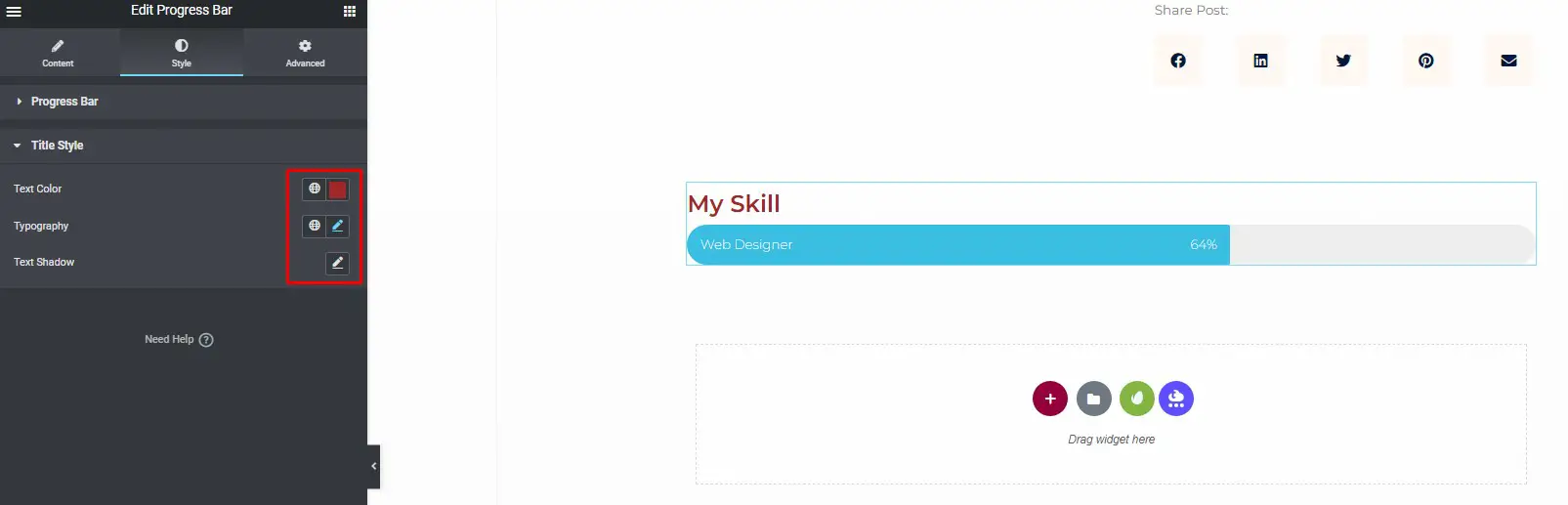
1. Choose the color of the title text that is displayed above the progress bar.
2. Set the typography options of the title text.
3. Adjust the text-shadow.

Advanced Customization
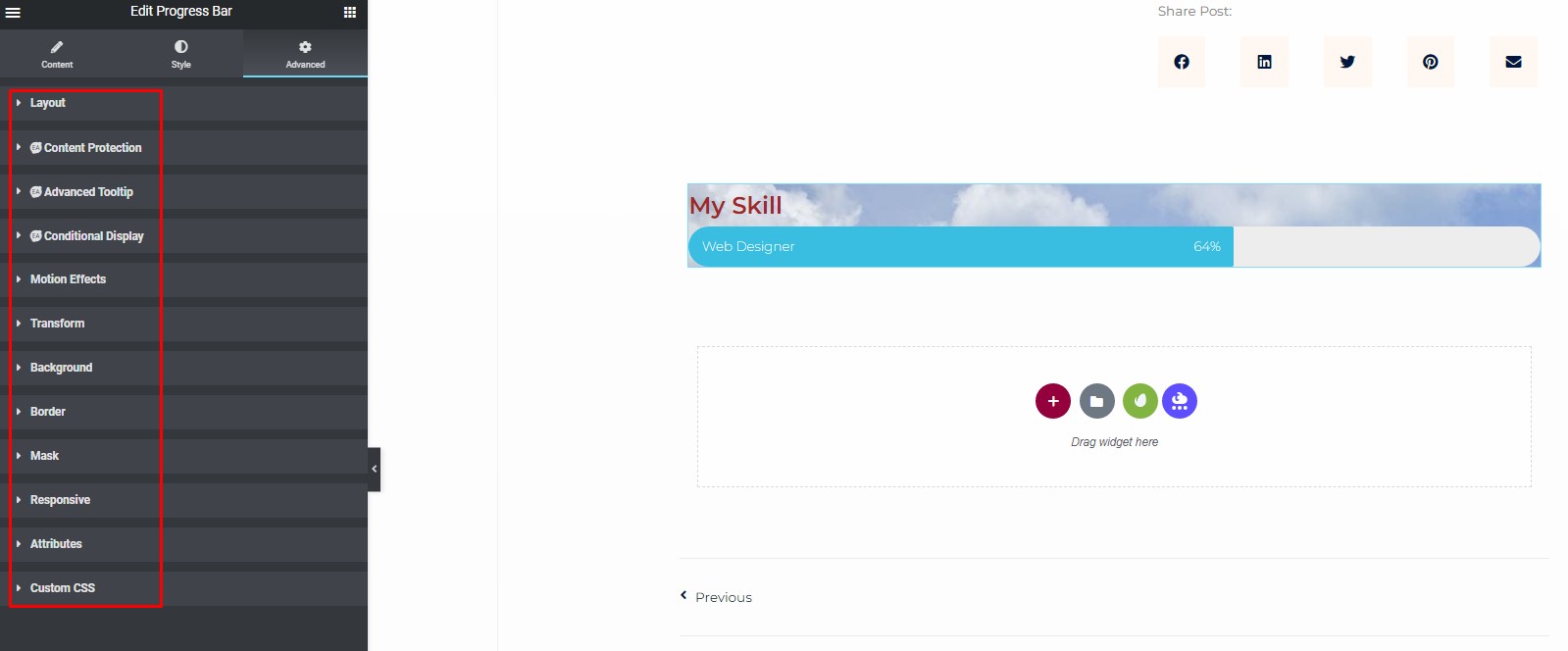
Just select the “advanced” tab if you’d like your progress bar to have a different style.
The various available style options are shown below:

Save and Publish
Do not forget to save changes after completing the widget setup. To do this, click on the save draft button at the bottom of the page.

Benefits of Using Progress Bars in Elementor
Using the Progress Bar Widget in Elementor offers several benefits:
- Engages and informs your website visitors.
- Makes data and statistics visually appealing.
- Enhances the overall aesthetics of your website.
- Can be used in various scenarios, from project tracking to displaying skills or achievements.
What are Progress Bars?
Progress bars are graphical elements used to display the progress of a task or a process. They are commonly represented as horizontal bars that fill up as the task advances, providing a visual representation of completion.
The Visual Appeal of Progress Bars
Progress bars offer a visually appealing way to present information and data to your website visitors. They capture the audience’s attention, making content more interesting and engaging.
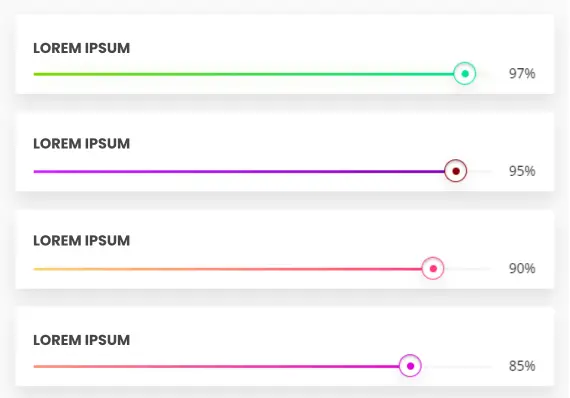
- Progress Bar Tooltip Circle Point

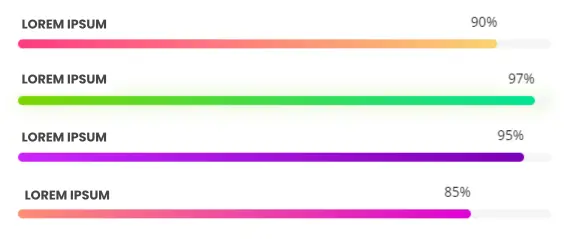
- Line with Gradient

- Progress Bar Tooltip

- Progress Dots Style

Enhancing User Engagement
Engaging your website visitors is crucial for reducing bounce rates and keeping them on your site. Progress bars can create anticipation and curiosity, encouraging users to stay longer and explore your content.
Tracking Progress
Progress bars help users easily track their progress through articles, courses, or processes. This feature is particularly useful for online learning platforms and lengthy blog posts.
Mobile Responsiveness
With the increasing use of mobile devices, Elementor ensures that progress bars are mobile-responsive, delivering a consistent experience across all screen sizes.
Tips for Effective Use
- Keep progress bars simple and easy to understand.
- Use them strategically to guide users through your website.
- Match the design of your progress bars with your website’s aesthetics.
- Regularly update progress bars to reflect real-time progress or changes.
Conclusion
Incorporating progress bars in Elementor can have a significant impact on your website’s performance and user engagement. They enhance the visual appeal, guide users through content, and can even boost conversions. If you want to take your website to the next level, consider utilizing Elementor’s progress bar widget to create an impressive user experience.







