Table of Contents
Icons are a great visual tool to attract readers to a specific part of your text. The great thing about icons is that they are vector (SVG) files, so once you have the base icon, you can pretty much change the styling to whatever you want. So you can change the size, color, or any other styling attribute.
In this Elementor tutorial, we will walk you through how to use icons in Elementor, including uploading your own custom icons and inserting your icons inside a block of text.
What is Elementor?
Before diving into the details of the Icon Widget, let’s briefly introduce Elementor. It is a popular drag-and-drop page builder plugin for WordPress, trusted by millions of website creators worldwide. Elementor provides an intuitive interface that eliminates the need for coding, making website design accessible to everyone.
Understanding the Icon Widget
The Icon Widget in Elementor is a handy tool that lets you insert icons anywhere on your web pages. Icons are powerful visual elements that can convey information, enhance design, and grab visitors’ attention. This widget offers a vast library of icons, ensuring you’ll find the perfect one for your content.
Benefits of Using the Icon Widget
- Enhanced Visual Appeal: Icons break up text content and make your website more engaging.
- Highlighting Key Points: Use icons to draw attention to important information.
- Increased Readability: Icons can improve the structure and flow of your content.
- User-Friendly Navigation: Icons can serve as visual cues or links to other pages.
Adding the Icon Widget to Your Page
Step 1: Find the icon widget
Drag and drop it to the page
![]()
Step 2: Set the Elementor Icon
1. Choose a Font Awesome icon from the icon library.
2. Click insert ![]()
3. From the view menu, choose between default, stacked, and framed.
4. Put in the link’s URL for the item.
5. Place the icon in left, center, or right alignment.
![]()
Step 3: Customize the Icon Styles
You can change the styles of the icon under the Style tab.
To customize the icon, under the icon menu there are normal and hover states.
Normal
1. Choose the icon’s primary and secondary colors.
2. Increase or decrease the icon’s size.
3. Rotate the icon.
![]()
Hover
1. Set the hover colors.
2. Set a hover state animation of your choosing.
3. Set the icon’s exact size.
4. Rotate the icon.
![]()
If you select Stacked or Framed view, you have the following options:
Step 1: Set the Elementor Icon
1. Select a Font Awesome icon from the icon library.
2. From the view menu, choose between stacked or framed.
3. Choose either a circle or a square for the shape of the stack or frame.
4. Put in the link’s URL for the item.
5. Place the icon in left, center, or right alignment.
![]()
Step 2: Customize the Icon Stacked or Framed Styles
To customize the icon, under the icon menu there are normal and hover states.
Normal
1. Choose the primary color (the background or frame) for the icon.
2. Choose the icon’s secondary color.
3. Set the icon size.
4. To change the size of the stack o frame, adjust the padding around the icon.
5. Rotate the icon 360 degrees.
6. Set the border radius to control the roundness of the stack or frame’s corners.
![]()
Hover
1. Choose the primary color (the background or frame) for the icon.
2. Choose the icon’s secondary color.
3. Select a hover animation effect, such as Grow, Pulse, Skew, etc.
4. Control the size of the stack or frame by adjusting the padding around the icon.
5. Rotate the icon 360 degrees.
6. Set the border radius to control the roundness of the stack or frame’s corners.
![]()
If you want to change the style of your icon, simply click the “advanced” option.
The following are the numerous available style options:
![]()
How to Place Icons Inside Elementor’s Text Editor
Since icons are their own element, using icons inside a text paragraph is not as simple as dragging the icon element inside the text editor.
However, putting icons inside a paragraph is possible, here’s how.
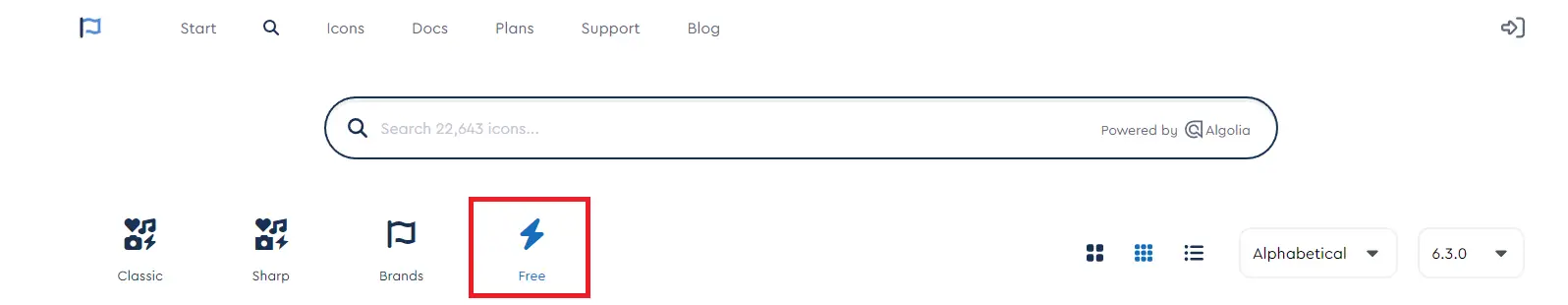
Step 1: Go to Font Awesome’s website
Step 2: Search for the icon you want and filter out by “FREE”

If you aren’t paying for a Font Awesome membership, then you need to filter out by free icons, or the icons won’t appear on your site.
Step 3: Click on the icon of your choice and copy the HTML code. The code should look something like this. The example below is an address card icon.
<i class="fa-solid fa-address-card"></i>
Step 4: Changing the size and color
In the code below, I am changing the size of the address card icon.
<i class="fa-solid fa-address-card fa-2x"></i>
The extra sizing code is the fa-2x. You can change that number to a larger number if you want the icon to be bigger.
Here is how to change the color of the icon.
<i class="fa-solid fa-address-card" style="#fc0303"></i>
In the example above, the #Fc0303 dictates the color of the icon.
Now if I want to change both size and color, I just combine the two codes above.
<i class="fa-solid fa-address-card fa-2x" style="color:#fc0303"></i>
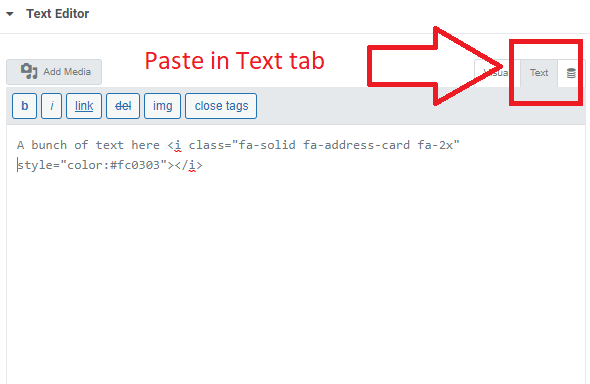
Step 5: Paste html code into text editor
Be sure you are pasting it into the “text” tab, which is the html tab of the text editor
So here is an example

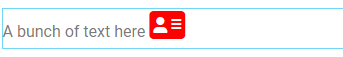
And that code would produce this icon

Adding Custom Icons Into Elementor
If Elementor’s huge library just doesn’t do it for you, you can actually upload your own custom icons into Elementor. Here’s how to do that.
Step 1: Create your custom icon set at Fontello, IcoMoon, or Fontastic
Icons at its core are fonts, and also need to be in SVG format. The three sites above will enable you to create icons from any of your SVG images.
Step 2: Go to your dashboard and upload the zip file
Go to Elementor>Custom Icons and then click Add New
Enhancing User Experience with Icon Widgets in Elementor
In today’s fast-paced digital world, user experience is a critical aspect of website design. Websites should not only be visually appealing but also intuitive, easy to navigate, and engaging. Elementor, a popular page builder plugin for WordPress, offers a plethora of tools to help web developers create stunning and user-friendly websites. One of the standout features within Elementor is Icon Widgets.
The Importance of User Experience
Before diving into the world of Icon Widgets, let’s briefly understand the significance of user experience in web design. User experience, often abbreviated as UX, encompasses the overall experience a visitor has when interacting with a website. This experience includes factors like speed, accessibility, navigation, and aesthetics.
A positive user experience can lead to increased user engagement, longer time spent on your site, and higher conversion rates. Icon Widgets in Elementor play a pivotal role in enhancing these aspects of user experience.
How Icon Widgets Enhance User Experience?
Icon Widgets are small, versatile elements that allow you to add icons to your website easily. These icons can be used for a variety of purposes, such as highlighting key points, emphasizing features, or creating visually appealing buttons. Here are some ways Icon Widgets contribute to a better user experience:
Visual Appeal
Icons are inherently eye-catching and can break up text, making your content more visually engaging.
Clarity and Scannability
Icons help users quickly grasp the content’s main ideas, improving the scannability of your web pages.
Improved Navigation
You can use Icon Widgets to create navigation menus, making it easier for visitors to find the information they need.
Call-to-Action Buttons
Icons can be used to design compelling call-to-action buttons, encouraging user interaction.
Types of Icon Widgets in Elementor
Elementor offers various Icon Widgets, each with distinct features. Some common types include:
Icon Box Widget
This widget allows you to display icons along with a title, description, and a call-to-action button. It’s perfect for showcasing features or services.
Icon List Widget
Ideal for creating lists with icons, this widget adds a touch of style and clarity to your content.
Social Icons Widget
Easily integrate social media icons into your website, improving connectivity with your audience.
Adding Icon Widgets to Your Website
Integrating Icon Widgets into your Elementor-powered website is a breeze. You can simply drag and drop the desired widget onto your page, then customize it to suit your needs. These widgets are highly customizable, allowing you to change the icon, size, color, and more.
Customization Options for Icon Widgets
To ensure that your Icon Widgets align perfectly with your website’s design and branding, Elementor provides a wide array of customization options. You can adjust parameters like:
Icon Size and Color
Tailor the icons to match your website’s color scheme and design aesthetics.
Background and Border
Customize the widget’s background and border for a seamless integration into your layout.
Hover Effects
Add interactivity to your icons by creating hover effects that capture users’ attention.
Tips for Effective Icon Widget Usage
While Icon Widgets are versatile and powerful, there are some best practices to keep in mind for effective usage:
Maintain Consistency: Stick to a consistent style and color palette to create a cohesive look.
Prioritize Mobile Responsiveness: Ensure your icons and widgets look great on mobile devices.
Test for Load Times: Overusing icons can slow down your site, so strike a balance.
Icon Widgets and Mobile Responsiveness
In an era of mobile-first design, it’s crucial that your Icon Widgets look and function well on various screen sizes. Elementor’s responsive design features make it easy to optimize your icons for mobile devices, ensuring a seamless experience for all users.






