Table of Contents
Introduction
In the realm of WordPress web development, incorporating dynamic and interactive elements is essential for engaging user experiences. Bricks Builder, a powerful page builder plugin for WordPress, empowers users to create stunning websites with ease. Among the array of features it offers, the Offcanvas element stands out for its ability to seamlessly integrate additional content without cluttering the main interface. We’ll delve into the versatile Offcanvas element in Bricks Builder, exploring its functionality and guiding you through its seamless integration into your website.
Understanding the Offcanvas Element
The Offcanvas element within Bricks Builder empowers you to incorporate hidden content or menus on your website, accessible through user interactions. This feature is invaluable for presenting supplementary information or navigation in a modern, user-friendly manner. Notably, you can embed various elements within the Offcanvas, tailoring its appearance and behavior to align with your design preferences.

What is the Offcanvas Element?
The offcanvas element is a design pattern used to display content outside the typical viewport of a website. It allows for the creation of hidden panels or menus that can be revealed with a click or swipe, offering a seamless and clutter-free user experience.
Benefits of Using Offcanvas in Web Design
Before delving into its implementation in Bricks Builder, let’s explore the advantages of incorporating the offcanvas element into your web projects.
- Enhanced User Experience: Offcanvas menus provide a clean and organized way to present secondary content, improving navigation and usability.
- Optimized Space: By moving content off-screen until needed, offcanvas elements make efficient use of limited screen real estate, particularly on mobile devices.
- Sleek Design: Offcanvas panels can add a touch of modernity to your website, giving it a polished and sophisticated look.
- Responsive Functionality: Offcanvas menus adapt seamlessly to different screen sizes, ensuring a consistent user experience across devices.
Step-by-step Guide to Using Offcanvas Element
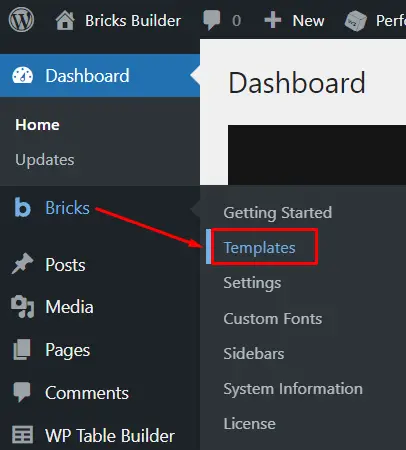
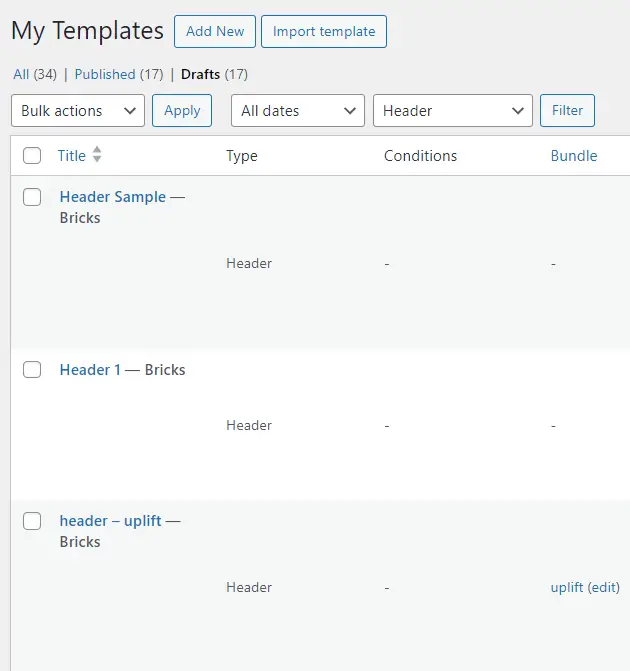
Step 1: Accessing Templates
- Navigate to Templates: Launch Bricks Builder and go to the “Templates” section.

- Choose or Modify a Template: Select an existing template to work with or modify one to suit your needs.

Step 2: Integrating the Offcanvas Element
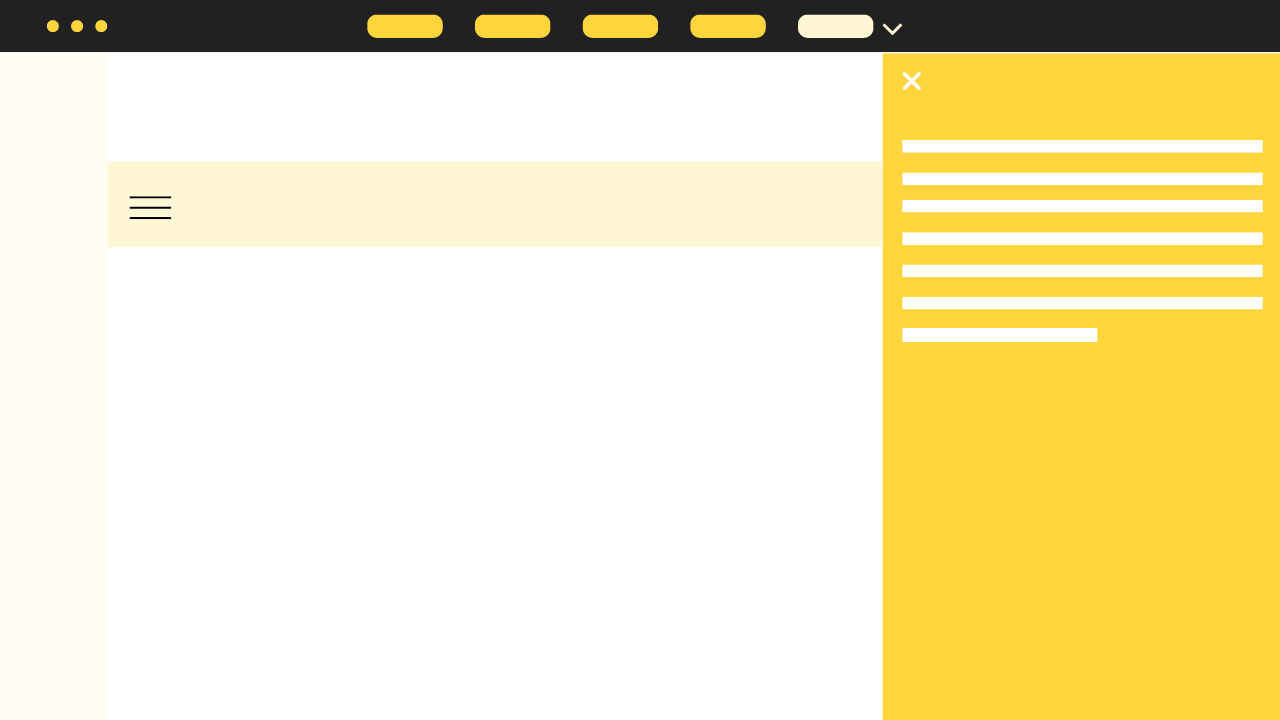
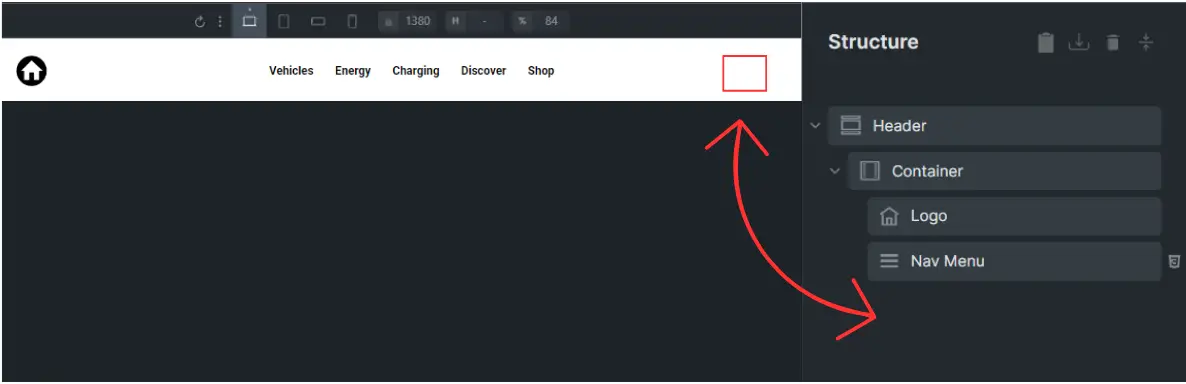
- Identify Placement: Within your chosen template, locate where you want to place the Offcanvas element, usually near the navigation menu.

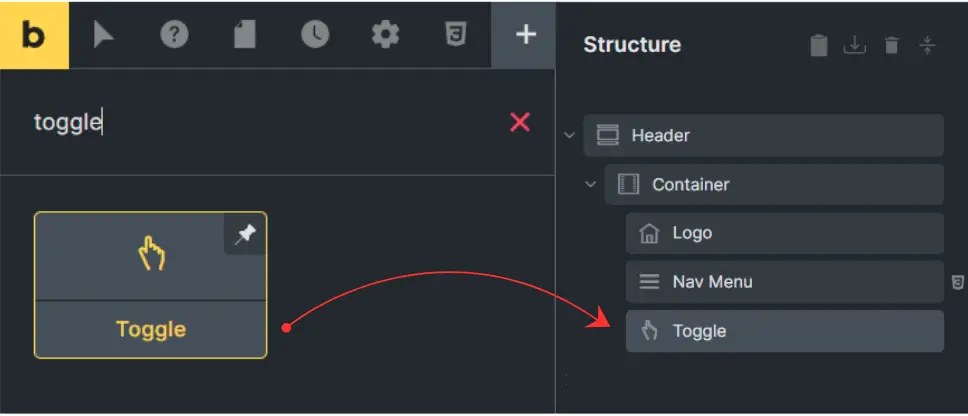
- Add the Toggle Element: Next to the navigation menu, add a “Toggle” element. This will activate the Offcanvas when clicked.

Step 3: Customizing the Offcanvas
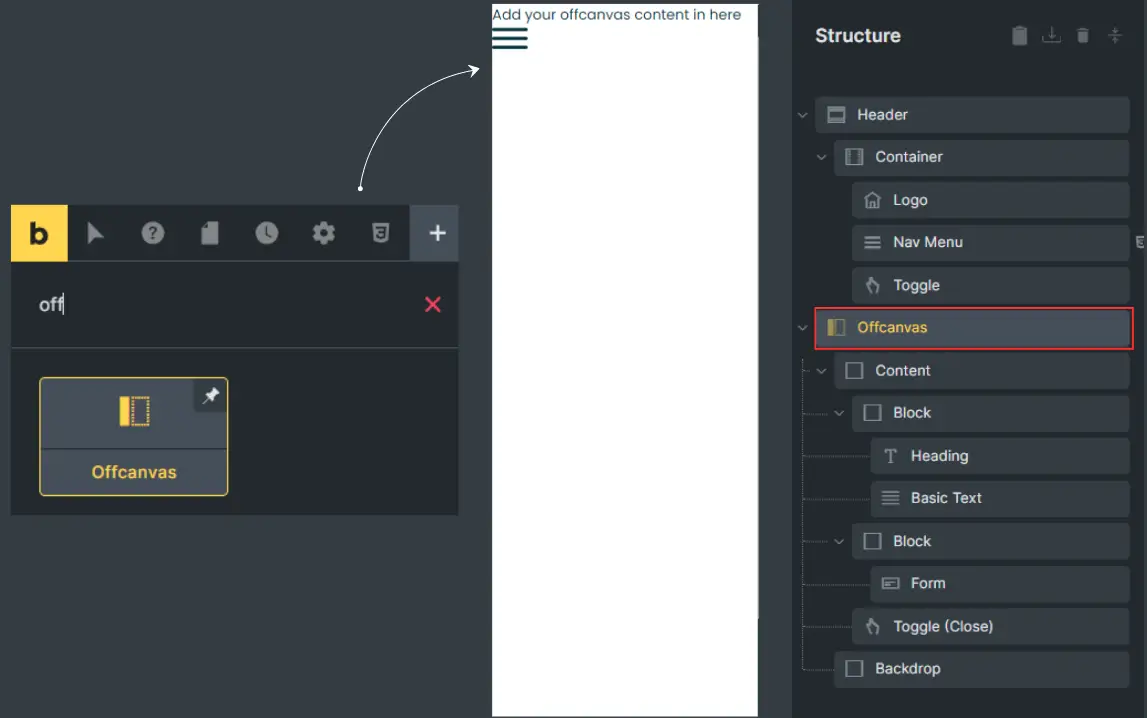
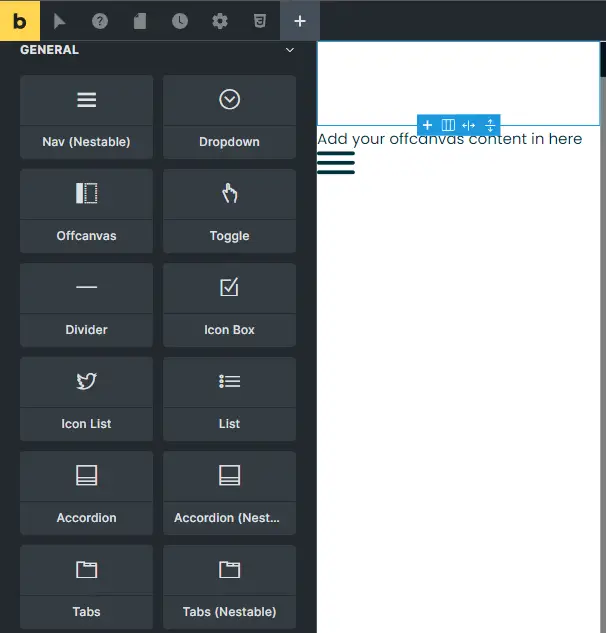
- Add Offcanvas Element: Once the Toggle is in place, add the “Offcanvas” element to your design.

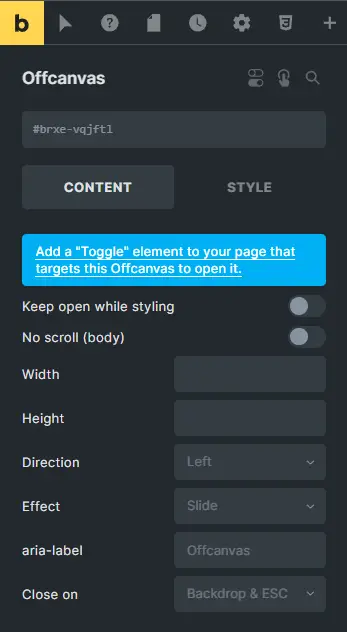
- Adjust Parameters: Modify the Offcanvas width, height, and direction to fit seamlessly with your website’s design.

Step 4: Designing the Offcanvas Content
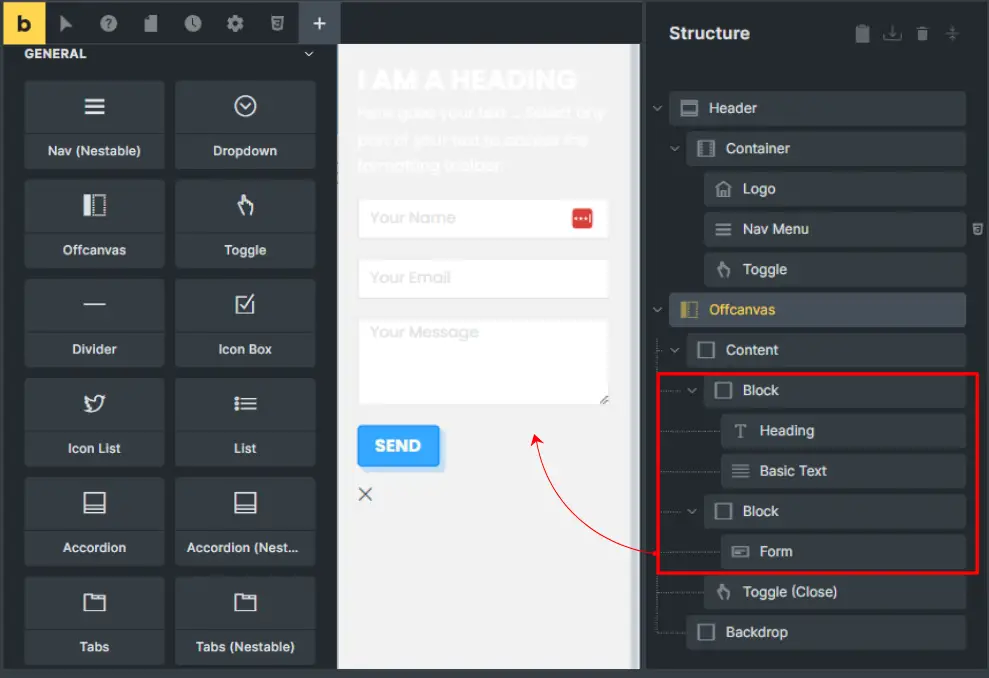
- Insert Elements: Populate the Offcanvas with desired elements like text blocks or navigation menus.

- Tweak Properties: Customize the elements’ properties such as font, size, and color scheme to match your website’s branding.

Step 5: Setting Up Interaction
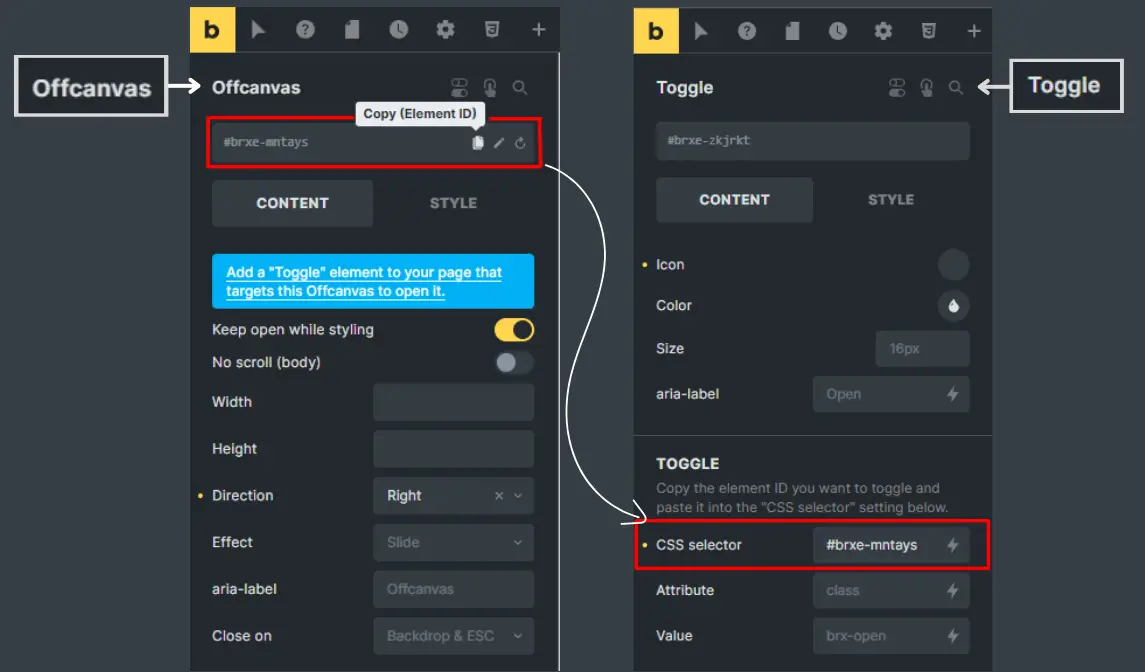
Configure the Toggle: Copy the “Element ID” of the Offcanvas and paste it into the “CSS Selector” of the Toggle element. This links the two for smooth activation

Step 6: Preview and Finalization
- Preview Changes: Before finalizing, preview your design to ensure it aligns with your vision.

- Save Progress: Once satisfied, save your progress to complete the integration of the Offcanvas element.

Adding Interactivity to the Offcanvas Element
To enhance user engagement and functionality, consider incorporating interactive elements into your offcanvas design.
- Links and Buttons: Include clickable links or buttons within the offcanvas panel to direct users to relevant content or actions.
- Animations: Implement subtle animations or transitions to add visual interest and guide users’ attention to the offcanvas content.
Best Practices for Using Offcanvas in Bricks Builder
While offcanvas elements offer numerous benefits, it’s essential to follow best practices to ensure optimal performance and user experience.
- Keep it Concise: Avoid overcrowding the offcanvas panel with excessive content; instead, focus on presenting essential information in a clear and concise manner.
- Test Across Devices: Test your offcanvas design across various devices and screen sizes to ensure responsiveness and functionality.
- Accessibility: Ensure that offcanvas menus are accessible to all users, including those using screen readers or keyboard navigation.
Examples of Creative Offcanvas Implementations
To spark inspiration for your own projects, here are a few creative examples of offcanvas implementation:
Product Filters: Use an offcanvas menu to display filter options for product listings, allowing users to refine their search criteria without cluttering the main page.
Navigation Menus: Implement an offcanvas navigation menu for mobile devices, providing easy access to site navigation without taking up valuable screen space.
Contact Forms: Utilize an offcanvas panel to display a contact form or live chat widget, allowing users to reach out for support or inquiries without interrupting their browsing experience.
Troubleshooting Common Issues with Offcanvas in Bricks Builder
Despite its versatility, you may encounter occasional challenges when working with offcanvas elements in Bricks Builder. Here are some common issues and troubleshooting tips:
Alignment Problems: If your offcanvas panel appears misaligned or off-center, double-check the positioning settings within the Bricks Builder editor.
Responsive Issues: Ensure that your offcanvas design is responsive across all devices by testing on multiple screen sizes and adjusting CSS as needed.
Content Overflow: If content within the offcanvas panel exceeds its dimensions, consider restructuring or reducing the content to maintain a clean and organized layout.
Conclusion and Final Thoughts
In conclusion, the offcanvas element offers web designers a versatile tool for creating streamlined and user-friendly interfaces. By understanding its functionality and best practices for implementation in Bricks Builder, you can elevate the design of your website and provide an enhanced browsing experience for your visitors.
Check out our video tutorial for an easy way to learn!