Table of Contents
Introduction
Beaver Builder, a popular page builder for WordPress, has revolutionized web design with its intuitive interface. One of the many features that make it stand out is the ability to add dynamic elements like number counters to your web pages. In this tutorial, we’ll walk you through the step-by-step process of incorporating a number counter using Beaver Builder.
Understanding Number Counters
Number counters are elements that display animated numbers, often used to showcase statistics, achievements, or milestones. They captivate visitors’ attention, adding a visually appealing element to your website.
Step 1: Adding the Number Counter Module
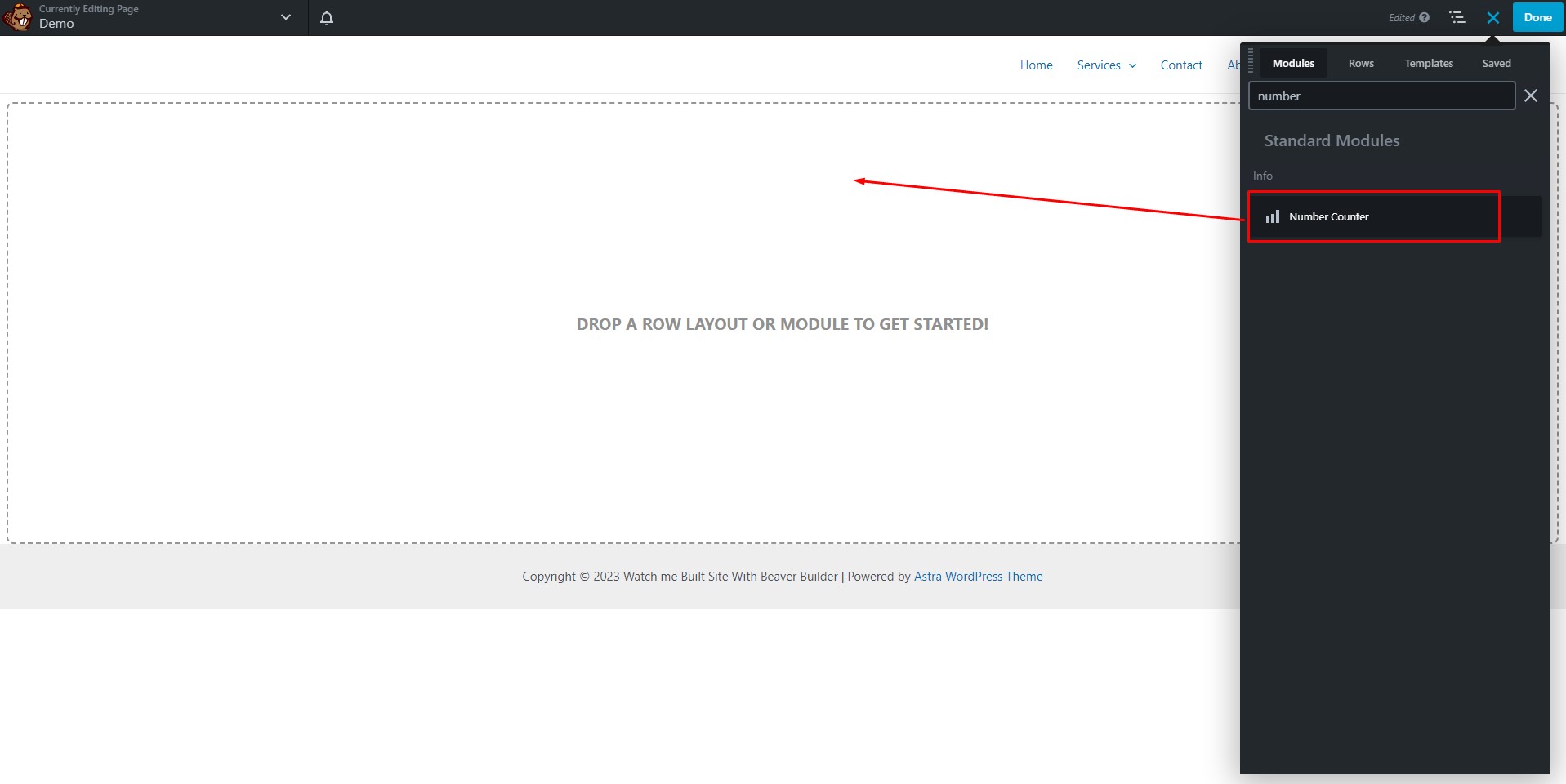
- In the right-side panel of your Beaver Builder editor, locate the Number Counter module.
- Drag and drop the module onto your desired page.

Step 2: Configuring the Beaver Number Counter
Choosing a Layout
When you first add the Number Counter module, you’ll need to select the type of layout you want for your counter. Beaver Builder offers three options: Circle Counter, Bars Counter, and Only Numbers. Depending on your choice, you may have additional settings to configure.
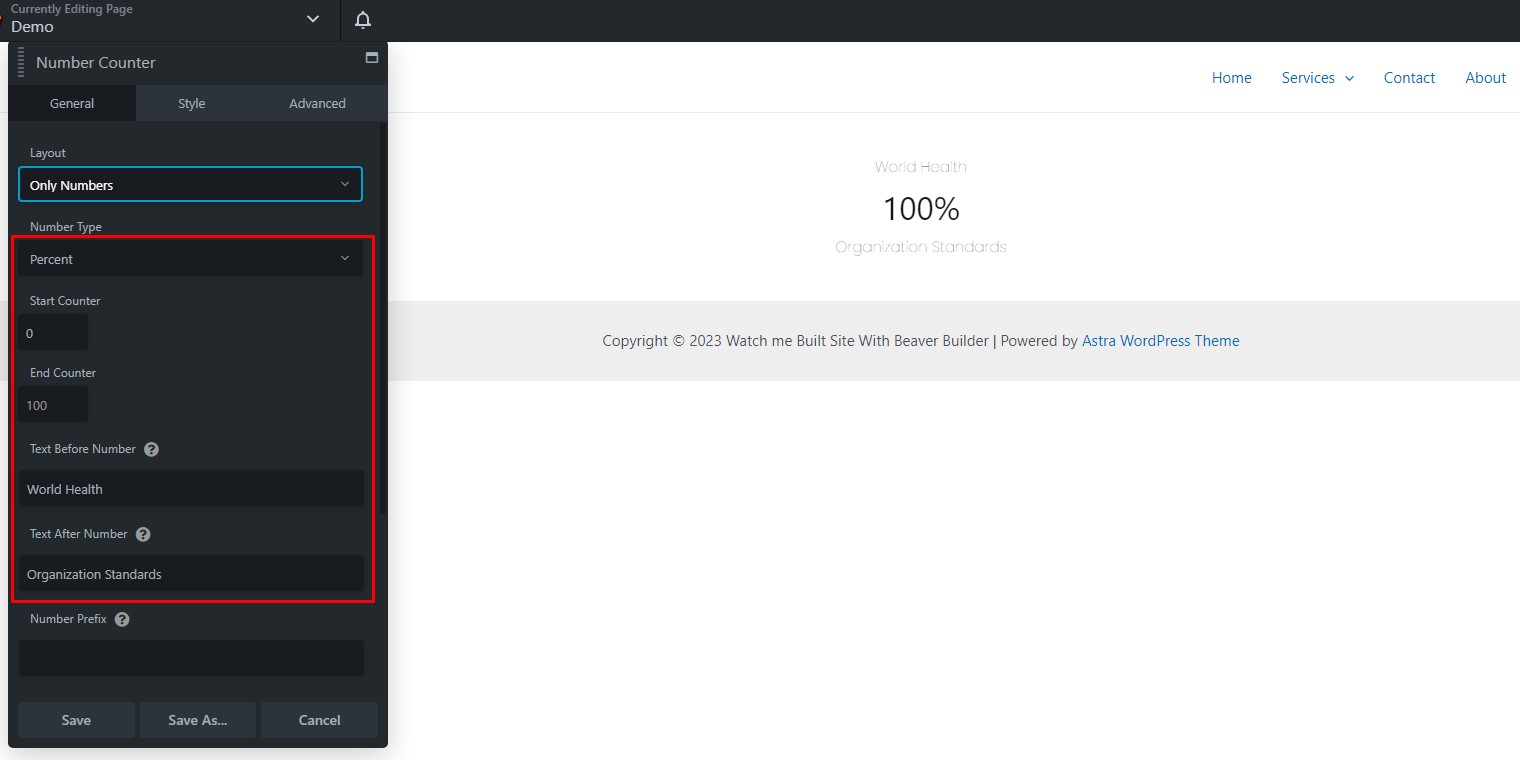
Only Numbers
- Choose the number type: percent or standard.
- Set the start and end counter values (e.g., 0 to 1000).
- Define the text before the number, text after the number, number prefix, and number suffix.

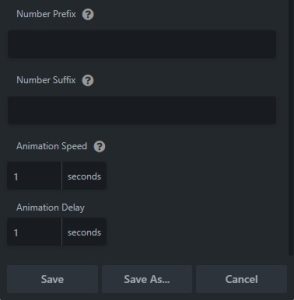
- Adjust the animation speed and animation delay.

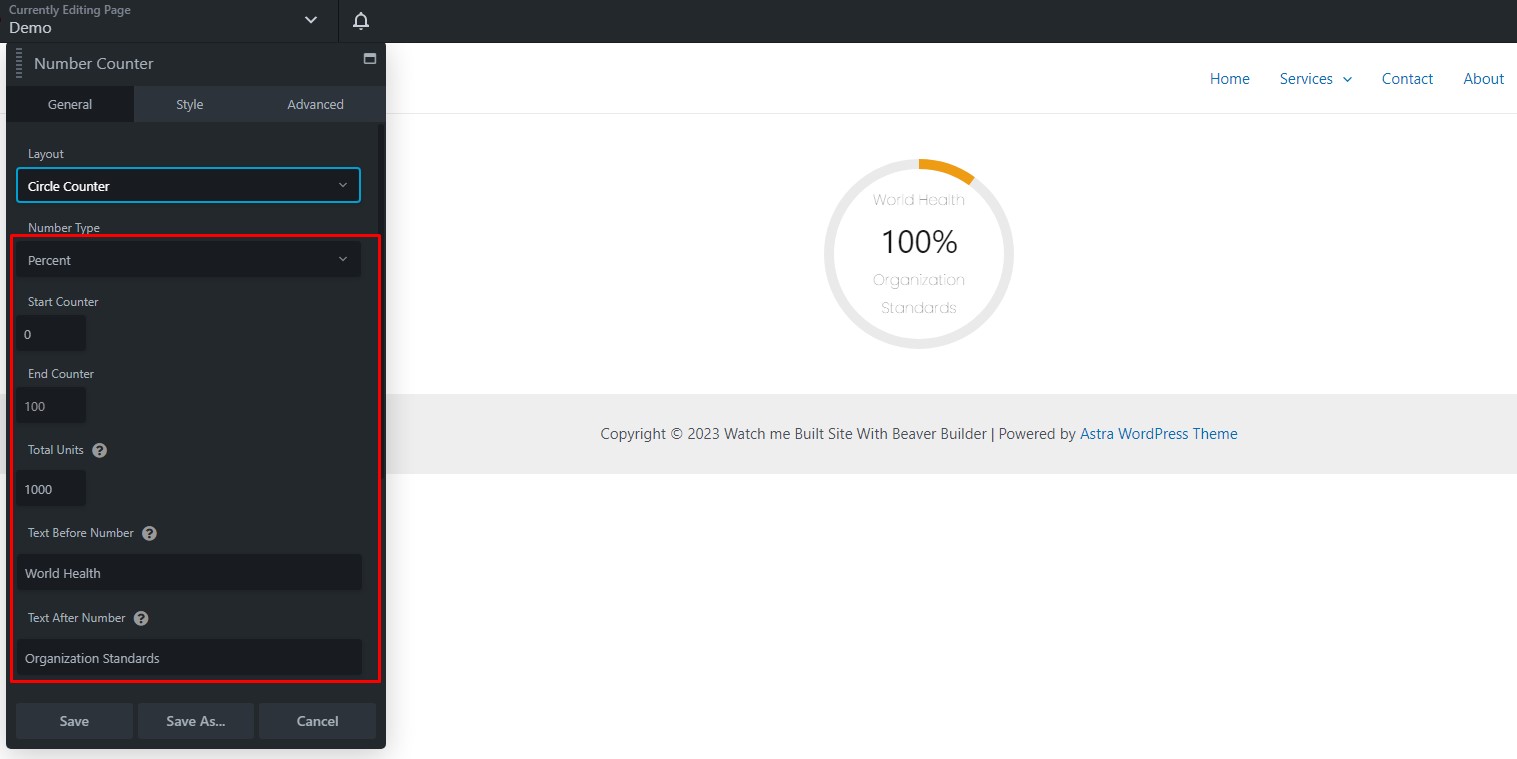
Circle Counter
- Select the number type (percent or standard).
- Set the start counter, end counter, and total units.
- Configure the text before the number, text after the number, number prefix, and number suffix.

- Set the animation speed and animation delay.

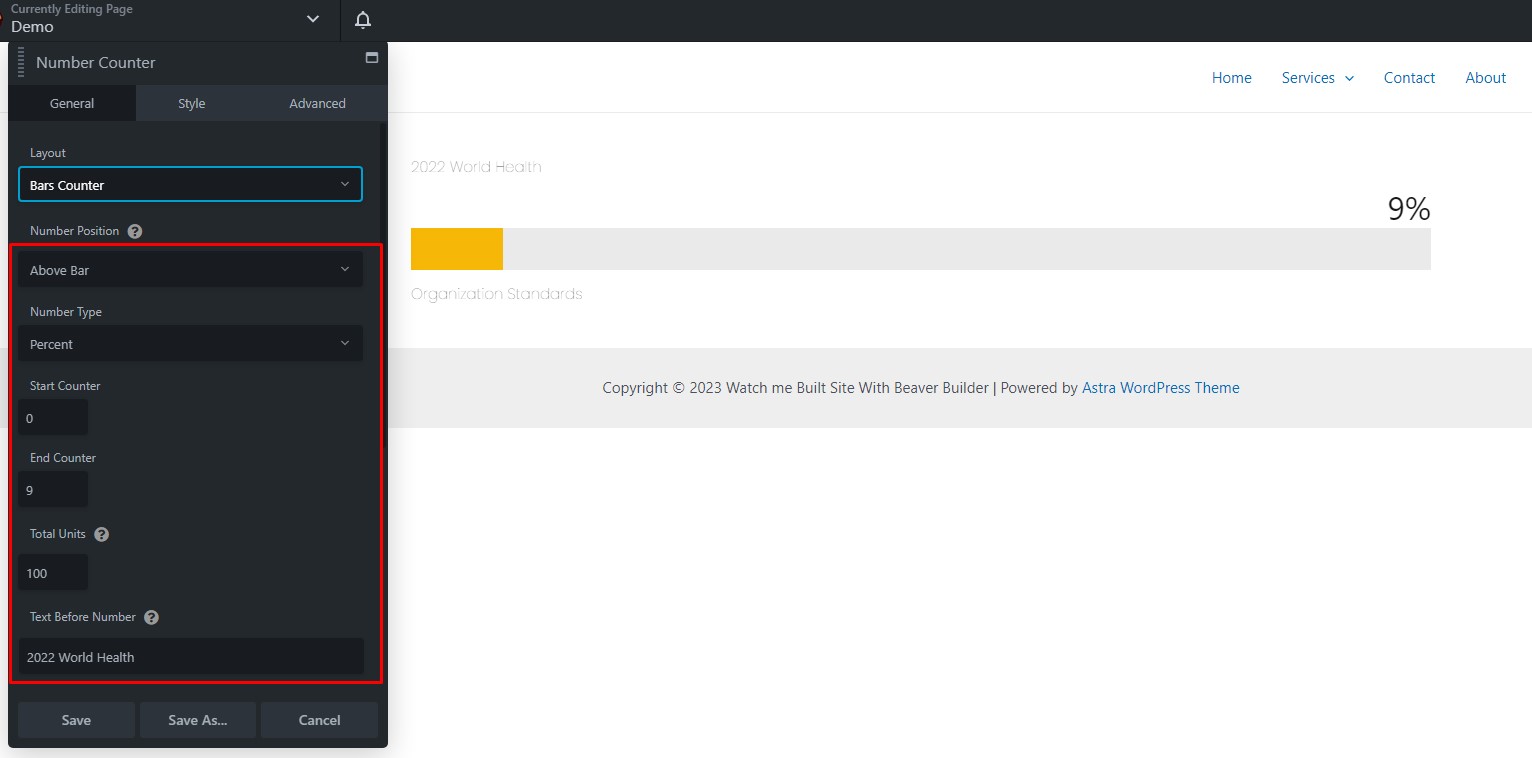
Bars Counter
- Choose the number position from inside position to hidden.
- Select the number type (percent or standard).
- Set the start counter, end counter, and total units.
- Specify the text before the number, text after the number, number prefix, and number suffix.

- Set the animation speed and animation delay.

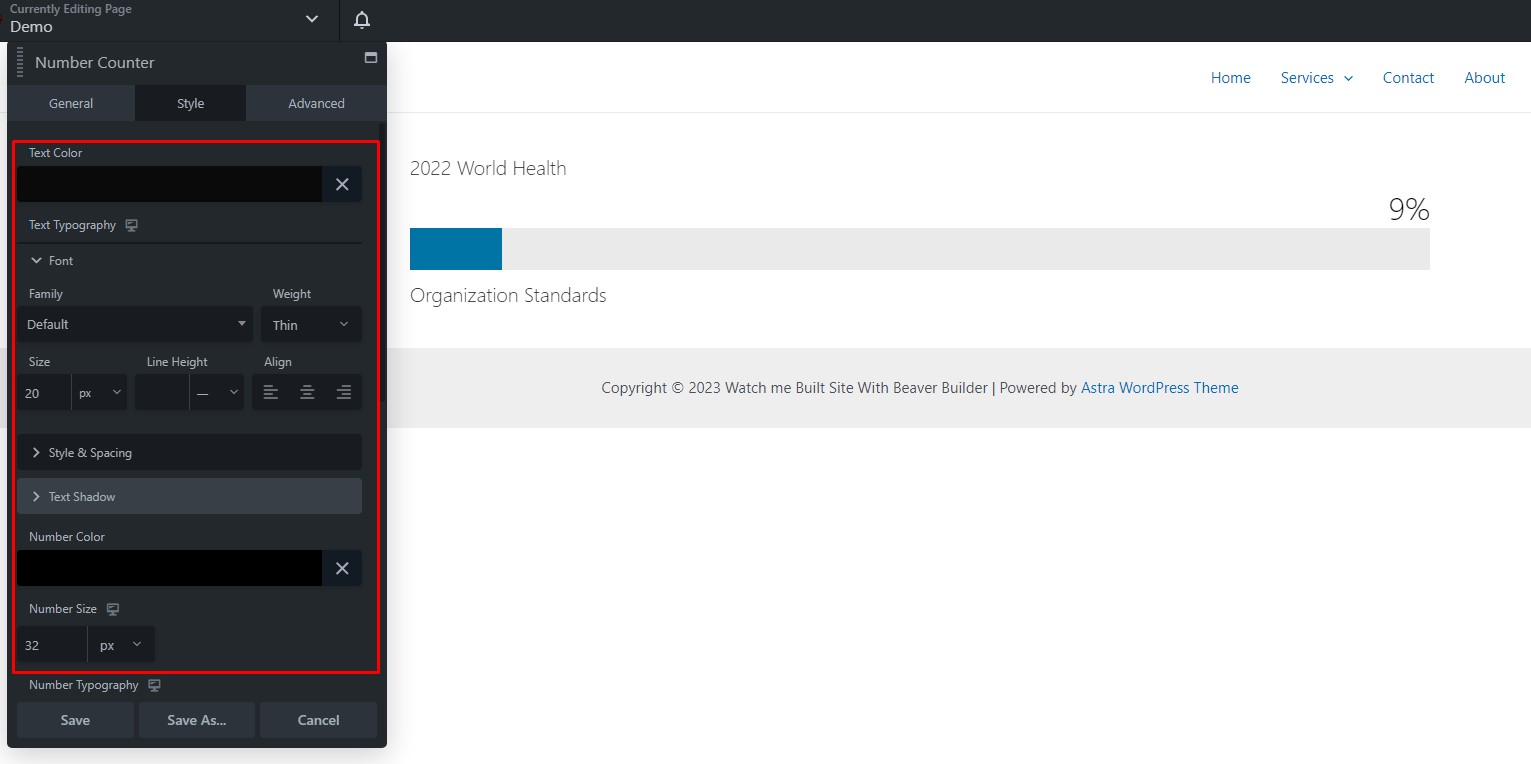
Step 3: Customizing Number Counter Styles
You can further enhance the appearance of your Number Counter module by customizing various style elements under the ‘Style’ tab.
- Adjust the text color.
- Define the text typography, including font, style, spacing, and text-shadow.
- Set the color for your numbers.
- Specify the size of the numbers.

- Customize the number of typography, including font, style, spacing, and text shadow.
- Modify the circular bar styles of the number counter.

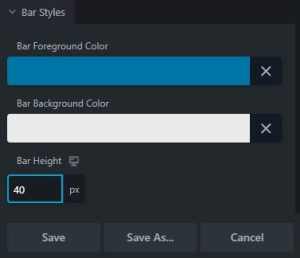
- Tweak the bar styles for the number counter.

- Fine-tune the bar foreground color, bar background color, and bar height.

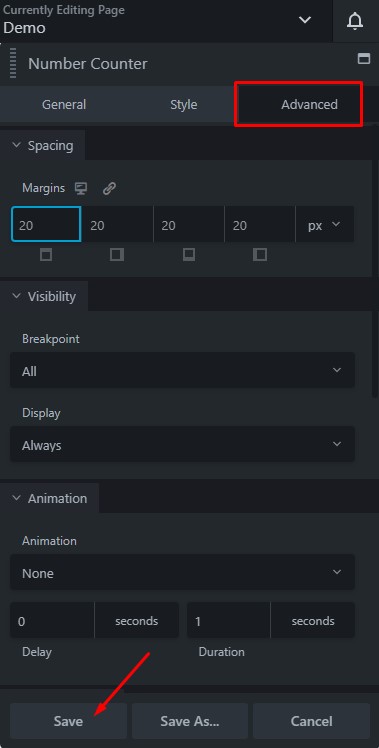
Additional Customization Options
If you’re looking for even more customization options, head over to the ‘Advanced’ tab. Here, you’ll find additional settings to further refine your number counter’s appearance. Once you’re satisfied with your design, be sure to click ‘Save.’

Step 4: Finalizing Your Number Counter
Once you’ve completed all the steps and are happy with your number counter’s appearance, click ‘Done’ in the upper right corner of the Beaver Builder editor. From there, you can choose to ‘Publish’ your changes, ‘Save Draft’ for later, ‘Discard’ your edits, or ‘Cancel’ if you change your mind.
That’s it! You’ve successfully added and customized a Number Counter module in Beaver Builder. This engaging feature is perfect for showcasing statistics, data, or any information that involves numbers. Get creative and make your website more dynamic with Beaver Builder’s Number Counter module.
![]()
![]()
Design Tips for Number Counters in Beaver Builder
Introduction
In today’s digital age, the visual appeal of your website plays a crucial role in attracting and retaining visitors. Number counters are a popular design element, especially in Beaver Builder, a leading WordPress page builder. These dynamic counters are perfect for showcasing statistics, achievements, or milestones on your website. In this article, we will guide you through step-by-step instructions and provide valuable design tips to make your number counters in Beaver Builder both engaging and visually appealing.
Step 1: Creating a New Page
Create a new page or edit an existing one where you’d like to add your number counters. Click on the “Page Builder” tab to start building your layout.
Step 2: Adding Number Counter Module
In Beaver Builder, you can easily add modules to your page. Look for the “Number Counter” module and drag it to your desired location.
Step 3: Configuring the Number Counter
Now that you’ve added the module, it’s time to configure it. Here are some essential settings to consider:
- Title: Add a captivating title that describes what the number counter represents.
- Number: Enter the numerical value you want to showcase.
- Icon: Choose a suitable icon that complements your content.
- Color: Pick a color that aligns with your website’s overall theme.
- Animation: Decide whether you want an animation effect when the counter becomes visible.
Step 4: Designing the Counter
The design of your number counter is critical for making it visually appealing. Consider the following design tips:
- Typography: Choose a font style that is easy to read.
- Spacing: Ensure proper spacing between the number, title, and icon.
- Background: Use a subtle background color or image to enhance the aesthetics.
- Border and Shadow: Apply a border or shadow to make the counter stand out.
Step 5: Mobile Responsiveness
Don’t forget to check how your number counter looks on various devices. Beaver Builder is renowned for its mobile responsiveness, but it’s always a good practice to verify the design on different screen sizes.
Step 6: Adding Multiple Counters
You can repeat the process to add more number counters to your page. Whether you want to showcase multiple statistics or achievements, Beaver Builder allows you to do it seamlessly.
Step 7: Publish Your Page
Once you’ve added and configured your number counters to your satisfaction, save and publish your page to make it live.
Conclusion
Designing number counters in Beaver Builder is a creative and engaging way to highlight your website’s statistics or achievements. By following these step-by-step instructions and design tips, you can make your number counters visually appealing and captivating for your website visitors.