Bricks Builder sells itself as an Elementor Pro competitor. And even though it is still in its relatively new, it has caught a lot of fanfare. Is the hype valid? Is it a worthy candidate to consider when shopping for a WordPress page builder for your site? Is Bricks Builder really better than Elementor Pro? Those are the questions we are looking to answer in this Bricks Builder review.
This is a comprehensive review of Bricks Builder. But we will also be comparing it to other page builders, specifically Elementor. It is a lot of content, but can skip to the comparison charts by clicking on the two links below. But if you are looking to read the full in-depth review, then proceed.
Table of Contents
Comparison Chart: Bricks Builder Vs. Other Page Builders
So how does Bricks hold up to Elementor and other page builders in terms of features? Well, let’s take a look. We compiled a features comparison table below to show you how Bricks Builder stacks up against the most popular page builders. The chart below compares the page builder’s out-of-the-box features. Some of the features are not available out-of-the-box but can easily be done using a third-party add-on, such data tables.
Page Builder Features | Bricks Builder | Elementor | Visual Composer | Beaver Builder | Thrive Suite | Divi |
Third-party Add-ons | ||||||
Dynamic Custom Query Loop Builder | ||||||
Nested Elements | ||||||
Free Stock Images | ||||||
Pre-Built Templates | ||||||
Popup Builder | ||||||
Form Builder | ||||||
Lead Form Templates | ||||||
Theme Builder Works For All Themes | ||||||
Rank Math Integration | ||||||
Yoast SEO Integration (by Yoast) | ||||||
Data Tables | ||||||
Progress Bar | ||||||
Tabbed Content | ||||||
Price List/Price Table | ||||||
Animated/ Contoured Text | ||||||
Call To Action Template | ||||||
Testimonial/ Review | ||||||
Online Course Builder | ||||||
Styled Lists | ||||||
Table Of Content | ||||||
Star Ranking (for review articles) | ||||||
Protected Content | ||||||
Hidden Content | ||||||
A/B Split Testing |
For a version 1 software, Bricks has a lot of features already. The most impressive is the dynamic data loop builder—which is currently only native to Elementor Pro and Oxygen Builder. With it, you can pretty much query any type of dynamic data you want.
The ability to create your own elements (widgets/modules) is another one that comes with Bricks Builder. However, it isn’t a no-code widget builder. You do need to know a little bit of code to build out custom widgets with Bricks Builder. Technically, any page builder that allows third-party add-ons would allow you to build your own widget. However, Bricks Builder has a pretty detailed developer section that is extremely helpful for guiding someone through it.
There are many more impressive features found in Bricks. We’ll discuss those below.
Let’s now do an in depth comparison between Bricks Builder and the most popular page builder for WordPress, Elementor. In the following comparison, we will compare Bricks Builder with Elementor Pro.
Bricks Builder vs. Elementor Pro
Bricks Vs. Elementor Conditional Logic
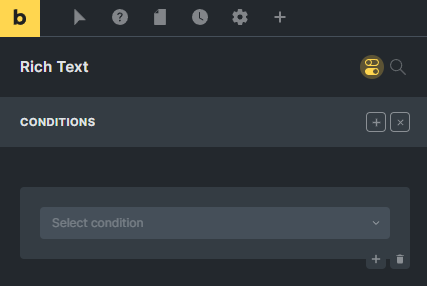
Both Elementor Pro and Bricks support conditional logic at the template level. This means you can control what shows up where and to who at the template level. But Bricks goes a step further. You can control individual containers and elements with Brick Builder’s conditional logic. Elementor does not allow you to do that. Below is an example of Bricks Builder’s conditional logic settings, which you can set in every element. The yellow icon is where you set the conditional logic.

So Bricks is the clear winner.
Pre-Built Template Selection
Elementor is far ahead of Bricks when it comes to template selection for pages and sections. There are thousands to choose from. With Bricks, templates are extremely limited—although developers are creating new ones daily.
But the cool thing about Bricks is that you can actually share templates between individual sites (built with Bricks) using the remote templates feature. This is a unique feature that is found in Bricks but not Elementor.
But even if so, the huge repository of templates available to Elementor Pro users is just too much of an advantage to overcome.
Elementor is the winner in this category.
Third-Party Add-ons
Both page builders support third-party add-ons. These add-ons are plugins that work natively with the page builder to further extend its core functionality. Elementor’s ecosystem has a lot of third-party add-ons. These add-ons include:
- Essential Addons
- Ultimate Addons
- Premium Addons
- Dynamic.ooo
- ElementsKit
- PowerPack
- ..and more
You can go to this Elementor link to explore additional third-party add-ons.
Although Elementor’s ecosystem is thriving with add-ons, Bricks is catching up quickly. Developers are seeing the momentum of the page builder and are quickly developing add-ons to serve the community. A lot of these add-ons are extremely valuable because they provide elements that are not natively available in Brick’s core page builder.
Right now the available Bricks Builder add-ons are:
Like many other addons, these work on a freemium model so you will have some free elements but also some elements you will have to pay premium membership for.
Elementor wins with the amount of available add-ons. But Bricks isn’t far behind.
Elementor Vs. Bricks Builder Dynamic Custom Query Loop Builder
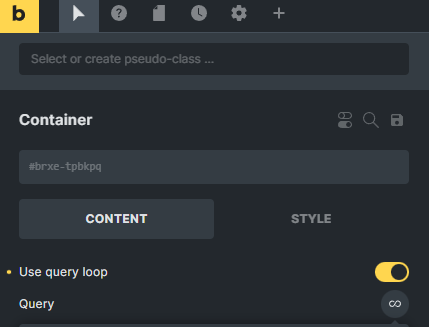
With Bricks Builder, the custom query loop isn’t an element in itself. Rather, you can turn selected elements (container, etc) into a query loop by clicking on the slider or a button. For instance, in the image below we have a container element that we chose to turn on query loop for (the yellow slider). The loop builder is available for the Container, Accordion, Tabs (Nestable), Div, and Slider elements. When you turn on query loop in the Container widget, anything widget inside that widget will be dynamically generated.

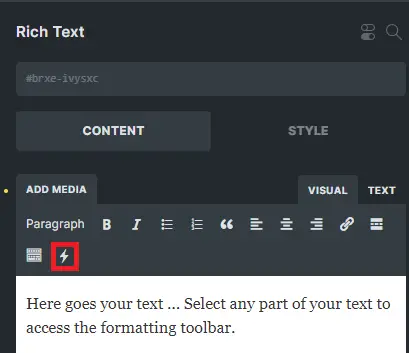
Furthermore, you can pull dynamic content in certain elements. For instance, I can pull dynamic content by selecting the lightning icon in the text element.

With Elementor, the custom query loop builder is an element in itself. Once you select the element, you then have to create a template for that loop. It will take you to a new page to create the template for your loop.
Once on that page, you can use the following widgets to craft your template: Featured Image, Post Title, Post Excerpt, Post Info. In addition, you can use any widget that have dynamic tags enabled. Once you are done designing your widget, you then save it.
Elementor and Bricks both support custom post types. So if you want to use JetEngine, Meta Box, or ACF, you will be able to do a lot of really powerful things with the custom query loops. Bricks has native integration with both Meta Box and ACF, while Elementor only has native integration with ACF. However, worry not—Meta Box built an integration for Elementor. JetEngine also works with both loop builders.
Although Elementor has more native elements that you can use for designing your loop builder, Bricks loop builder is just smoother and more intuitive.
For right now, Bricks has a better loop builder than Elementor.
Available Elements
Elements, also called widgets or modules, are the bread and butter of page builders. They server as building blocks for your website in order to make it look or function a certain way.
No one can beat Elementor in the number of available elements. They simply have the most. And what they don’t have, they have plenty of third-party add-ons in a developer community that is extremely vibrant.
But Bricks is no slouch either in this department. Even though they are relatively new, they have more (useful) Elements than a lot of other page builders. Although third-party add-ons aren’t plentiful, that is quickly changing as many developers are flocking to the page builder.
Elementor wins in terms of available elements. But Bricks is working hard to catch up.
E-Commerce Integration (Using WooCommerce)
WooCommerce integration is something both page builders have and has come to be expected with page builders. Elementor has slightly more elements that interface with WooCommerce but both builders have all the necessary foundational elements to build a WooCommerce site.
Here are the available WooCommerce elements available in Bricks at this moment:
- Product title
- Product gallery
- Product short description
- Product price
- Product stock
- Product meta
- Product rating
- Product content
- Add to cart
- Related products
- Product additional information
- Product tabs
- Product up/cross-sells
Both builders have done really well with integrating WooCommerce into their page builders. There isn’t a clear winner here.
Comparing Site Speed: Bricks Builder Vs. Elementor
So is Bricks really that fast? Well, we put it to the test. We compared Bricks Builder to Elementor Pro.
We built both versions on the same web host (an Interserver VPS), but with different subdomains. We didn’t install any additional plugins on the two sites, aside from Litespeed Cache and the respective page builders. We left everything plain Jane, no menus, no logos, nothing. We wanted to have as few variables as possible in this test.
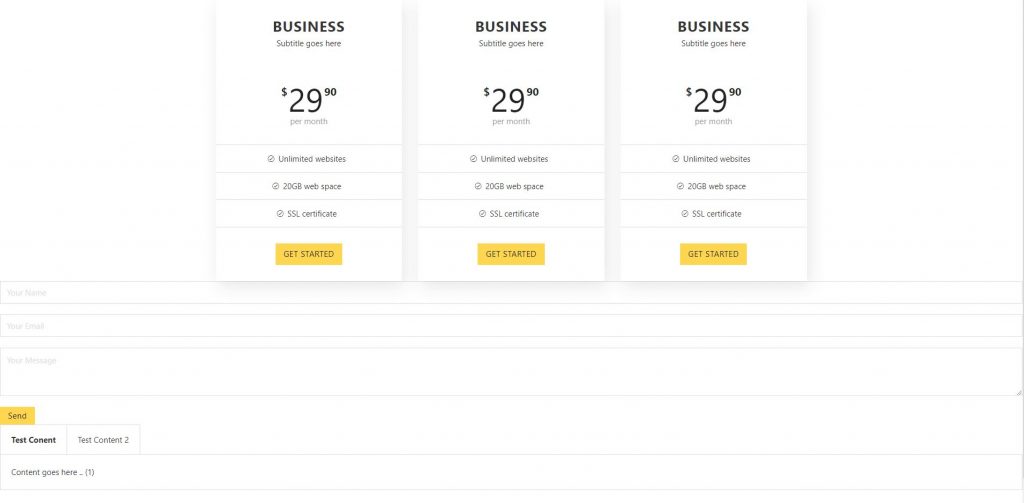
We used three elements on each page to test: price list (3), contact forms, and tabs (2). We essentially left all the styling and settings in its default status.
Here is what the pages looked like (top is Bricks, bottom is Elementor):


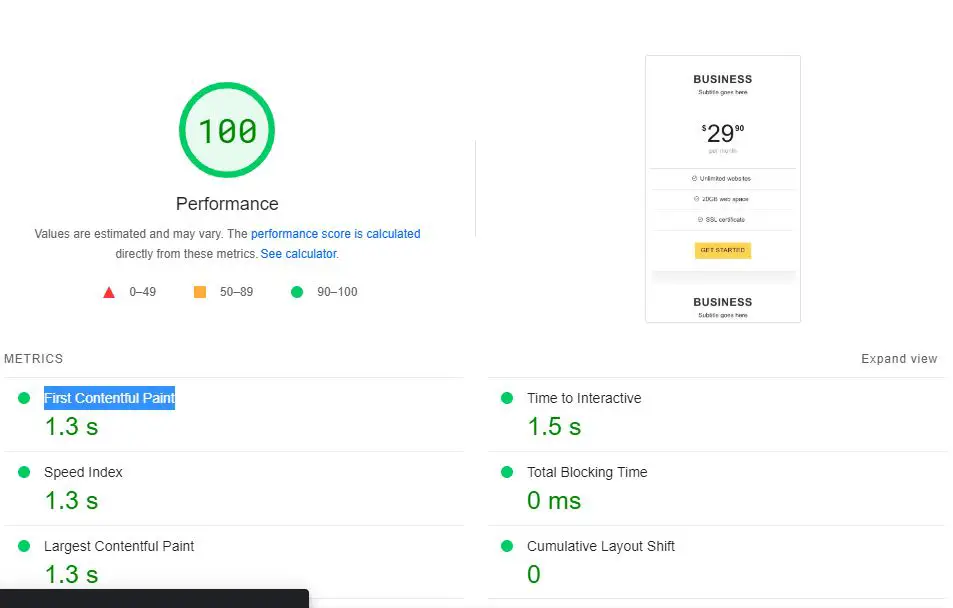
On desktop, there was no meaningful difference between the two on Google Pagespeed Insights: Bricks Builder scored a 100 and Elementor Pro scored a 98.
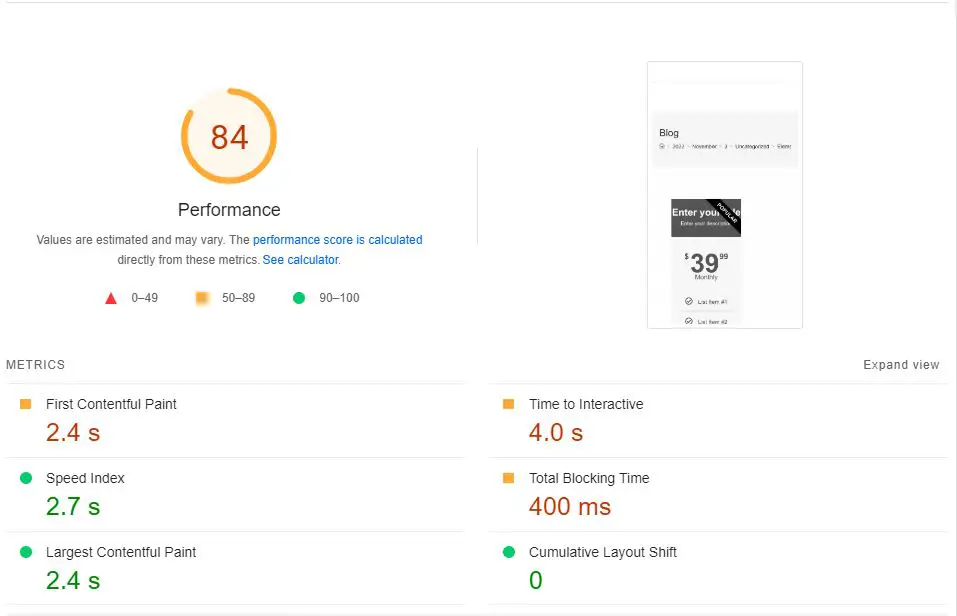
However, on mobile, there was a noticeable difference in the scores. Bricks Builder still scored a 100 while Elementor dropped down to 8


As you can see, Elementor scored lower on First Contentful Paint, Time to Interactive, and Total Blocking Time.
While 84 is not a bad score—it does underscore some bloating when compared to Bricks, and the advantage of having a page builder as a theme instead of a plugin.
Theme Vs. Plugin
Elementor, like many other page builders, is a plugin. However, Bricks Builder is an actual theme itself. So in order to use it, you need to use the Bricks theme (or child theme). This obviously puts constraints on your theme choice—so if you have a theme that you really like, you won’t be able to use it if you want to use Bricks.
However, with that said, the theme is made to be extremely versatile so you can make it look any way you want.
Because Bricks is a theme, everything you do with the page builder is cleaner as the site architecture dictates the changes are made at the theme level. There is no CSS override from the page builder to the theme because they are one of the same. The page builder being a theme is part of the reason why it is so fast.
Final Scorecard: Bricks Builder Vs. Elementor Pro
So what does the final scorecard look like for comparing Elementor vs. Bricks? Here it is. The crown means that builder won in that category.
Conclusion
Bricks Builder is a REALLY impressive piece of software. It is relatively new and already has so many elements that are missing in well-established page builders. In terms of the number of available elements out-the-box, it only trails Elementor Pro. It really has a bright future ahead of it.
Of course, being new, it does not have a big developer community to develop third-party add-ons like Elementor. Or is it the first page builders other plugins will integrate with. But with time, we do believe Bricks Builder will have a big enough developer ecosystem to compete hand-in-hand with Elementor.
For the price that it is going for, we think getting Bricks Builder it is a no-brainer. It is really the best value for your money in the niche. If you are to really build something custom and complicated, we would still suggest Elementor Pro. But for 95% of the other use cases, Bricks would be a great page builder to use.





