Table of Contents
Introduction
In today’s competitive marketplace, consumers have access to an abundance of choices. From electronics to travel accommodations, the options seem endless. However, with so many choices comes the need for thorough research to find the best deal. Price comparison tables streamline this process by presenting relevant information in a clear and concise format.
If you’ve ever shopped online, chances are you’ve encountered price comparison tables. These handy tools allow consumers to compare prices, features, and reviews of products or services from different sellers or providers, all in one place. Creating an effective price comparison table can significantly enhance the shopping experience for your audience, and Bricks Builder offers a user-friendly platform to do just that.
Understanding Bricks Builder
Bricks Builder is a versatile WordPress page builder that allows users to create customizable tables, grids, and charts without any coding knowledge. With its intuitive interface and drag-and-drop functionality, Bricks Builder makes it easy for anyone to design professional-looking price comparison tables.

Importance of Price Comparison Tables for Consumers
Price comparison tables empower consumers to make informed purchasing decisions. By comparing prices, features, and reviews side by side, shoppers can quickly identify the best value for their money. This not only saves time but also ensures that they are getting the most bang for their buck.
Benefits of Using Bricks Builder for Creating Price Comparison Tables
- User-Friendly Interface: Bricks Builder offers a seamless user experience, making it easy to design and customize price comparison tables to suit your specific needs.
- Customization Options: With Bricks Builder, you have full control over the design and layout of your tables, allowing you to create a unique look that aligns with your brand.
- Responsive Design: Bricks Builder automatically optimizes your price comparison tables for mobile devices, ensuring that your content looks great on any screen size.
- Integration Capabilities: Bricks Builder seamlessly integrates with popular eCommerce platforms, making it easy to embed your price comparison tables directly into your website or online store.
Step-by-Step Guide to Creating a Price Comparison Table with Bricks Builder
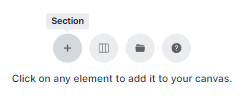
Step 1: Adding a New Section
Access the page where you wish to add the price comparison table. Once you’re in the editing interface, follow these steps:
- Click on the option to add a new section to your page.
- Choose the layout and position where you want the price comparison table to appear.

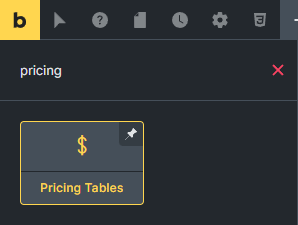
Step 2: Incorporating the Pricing Table Element
Now that you’ve created a new section, it’s time to add the pricing table element to your page. Here’s how:
- Locate the ‘Elements’ panel on the right-hand side of the screen.
- Scroll through the available elements until you find the ‘Pricing Table’ option.
- Click and drag the pricing table element onto the section you just added to your page.

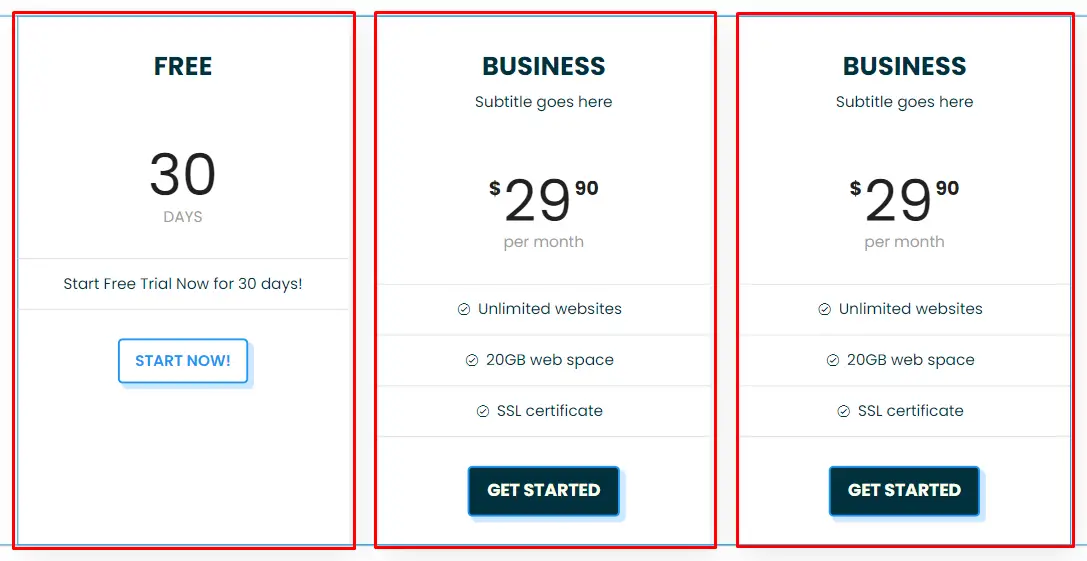
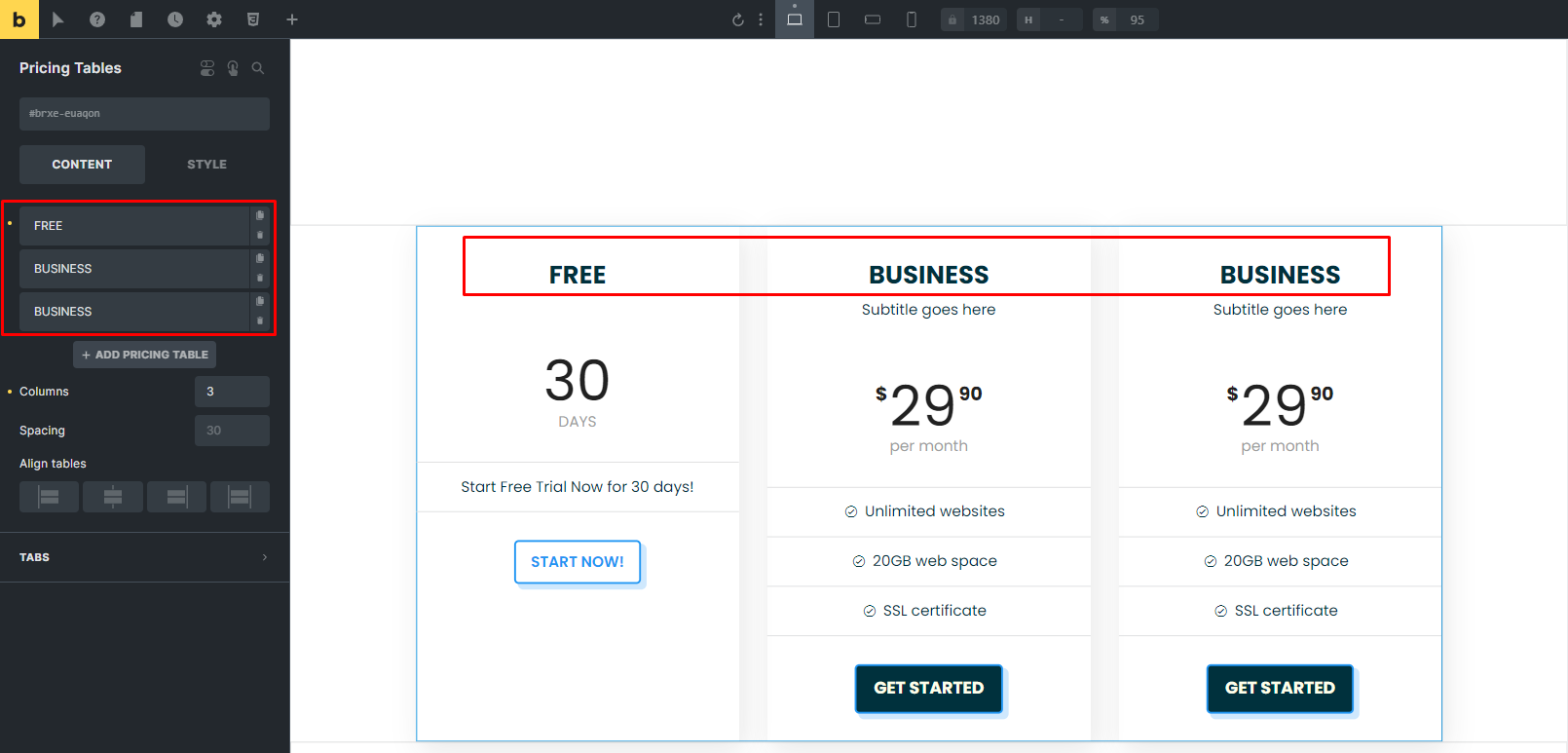
Step 3: Customizing the Layout
With the pricing table element added, you can now customize its layout to suit your preferences. Follow these sub-steps:

Adding Columns
- Determine the number of pricing tiers you want to display (e.g., three or five).
- Add the corresponding number of columns to your pricing table.

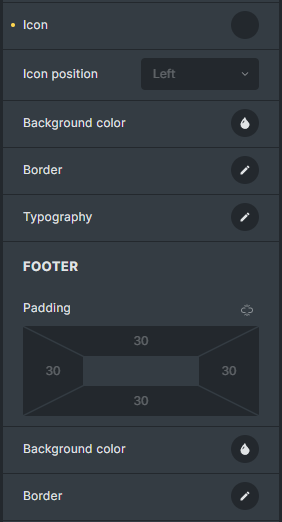
Customizing Each Layout
- Click on each column to access customization options.
- Adjust settings such as background color, border style, typography, and more to match your website’s design.

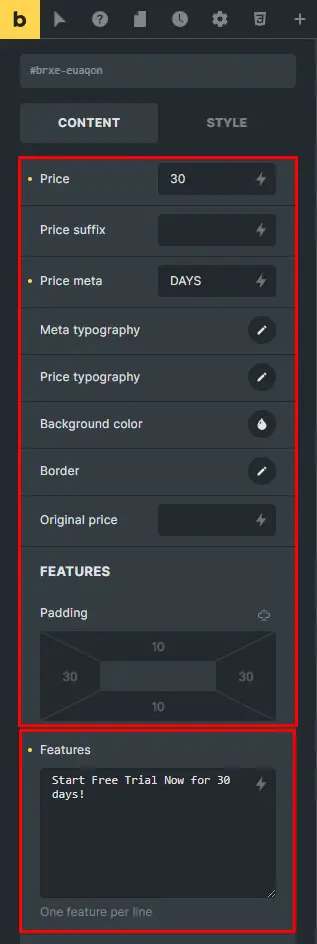
Step 4: Adding Pricing Details and Features
Now it’s time to populate your pricing table with relevant details and features for each pricing tier. Here’s how:
- Click on each column to input the pricing details, including the price, features, and any other relevant information.

Step 5: Adding or Removing Icons
To further enhance your price comparison table, consider adding or removing icons as needed. Icons can help users quickly identify key features or benefits. Follow these steps:
- Access the customization options for each column.
- Add icons that represent different features or services offered within each pricing tier.

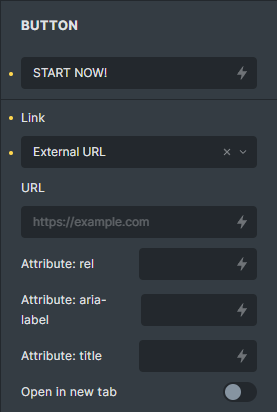
Step 6: Editing Call-To-Action Button
Every price comparison table should include a call-to-action button to prompt users to take the next step. Here’s how to customize it:
- Click on the call-to-action button within the pricing table.
- Edit the text, style, and link destination to align with your branding and goals.

Step 7: Previewing Your Project
Before publishing your changes, it’s essential to preview your project to ensure everything looks and functions as intended. Here’s how:
- Save your work to apply the changes.
- Click on the eye icon in the upper left corner of the editing interface to preview your page.
- Verify that the price comparison table displays correctly and that all elements are functioning as expected.
Tips for Optimizing Your Price Comparison Table for SEO
Keyword Optimization: Use relevant keywords in your table headings and descriptions to improve search engine visibility.
Clear and Concise Content: Keep your product/service descriptions short and to the point, focusing on key features and benefits.
Optimize Images: Use high-quality images and descriptive alt text to enhance visual appeal and accessibility.
Regular Updates: Keep your price comparison tables up to date with accurate pricing information and product details to maintain credibility and relevance.
Examples of Effective Price Comparison Tables Created with Bricks Builder
Electronics: Compare prices and features of the latest smartphones, laptops, and tablets from leading brands.
Travel Accommodations: Find the best deals on flights, hotels, and rental cars for your next vacation or business trip.
Home Appliances: Compare prices and specifications of kitchen appliances, home entertainment systems, and more.
Conclusion
Creating a price comparison table with Bricks Builder is a simple and effective way to provide valuable information to your audience while driving traffic and conversions to your website or online store. By following these tips and guidelines, you can create compelling price comparison tables that enhance the shopping experience for your customers and improve your SEO rankings.
Check out our video tutorial for an easy way to learn!