Table of Contents
Introduction
Bricks Builder is a powerful tool that enables you to create custom websites with ease. In this tutorial, we’ll guide you through the process of using the Off-Canvas element in Bricks Builder to craft a slide-out lead or contact form. This method is incredibly useful for swiftly collecting customer contact details without redirecting them to another page, showcasing the capabilities of this versatile page builder.
Understanding Offcanvas Elements
What is an Offcanvas Element?
An offcanvas element is a UI design pattern used to display content or navigation outside the regular viewport of a website or application. It allows for a hidden panel to slide into view when triggered, offering additional functionality without cluttering the main interface.

Benefits of Using Offcanvas Elements
Offcanvas elements offer several benefits, including:
Improved Accessibility: Offcanvas menus provide an accessible way to organize content, particularly for mobile users.
Enhanced User Engagement: By keeping the main interface clean and uncluttered, offcanvas elements can help users focus on essential tasks.
Space Optimization: Offcanvas elements are perfect for displaying secondary content or navigation options without taking up valuable screen real estate.
Step-by-Step Guide:
Let’s delve into the step-by-step instructions to integrate and customize the Off-Canvas element for an enhanced mobile design experience:
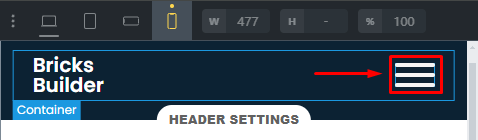
Step 1: Adding a Toggle Element
Start by incorporating a toggle element onto your page, ensuring it harmonizes with your design scheme.

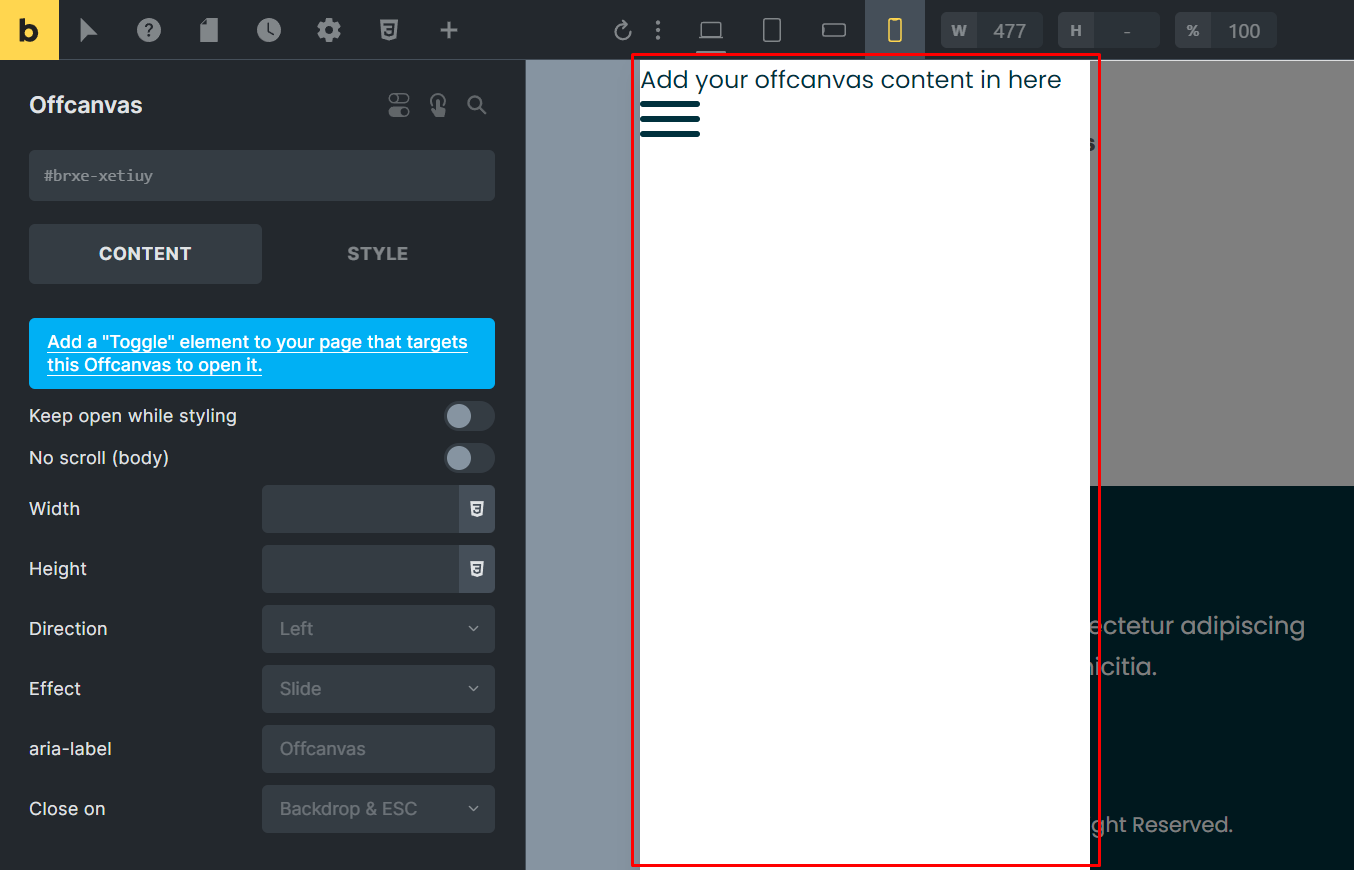
Step 2: Inserting the Off Canvas Element
Next, insert the Off-Canvas element into your page layout.

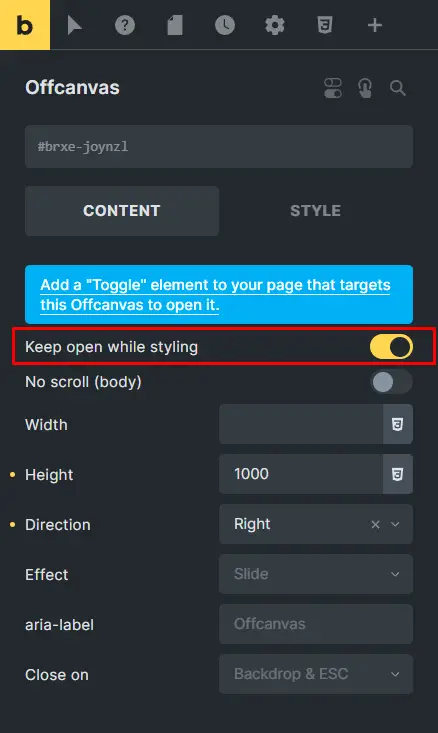
Step 3: Customizing the Off Canvas
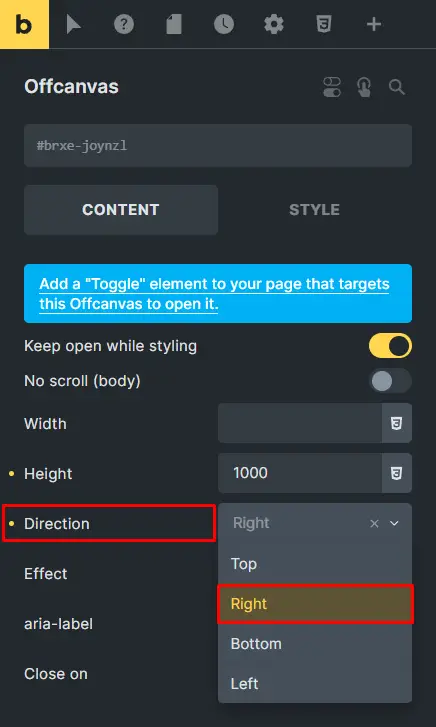
Enable the “keep open while styling” setting to maintain visibility while making adjustments.

Set the direction of the Off-Canvas; for instance, we’ll position it to the right.

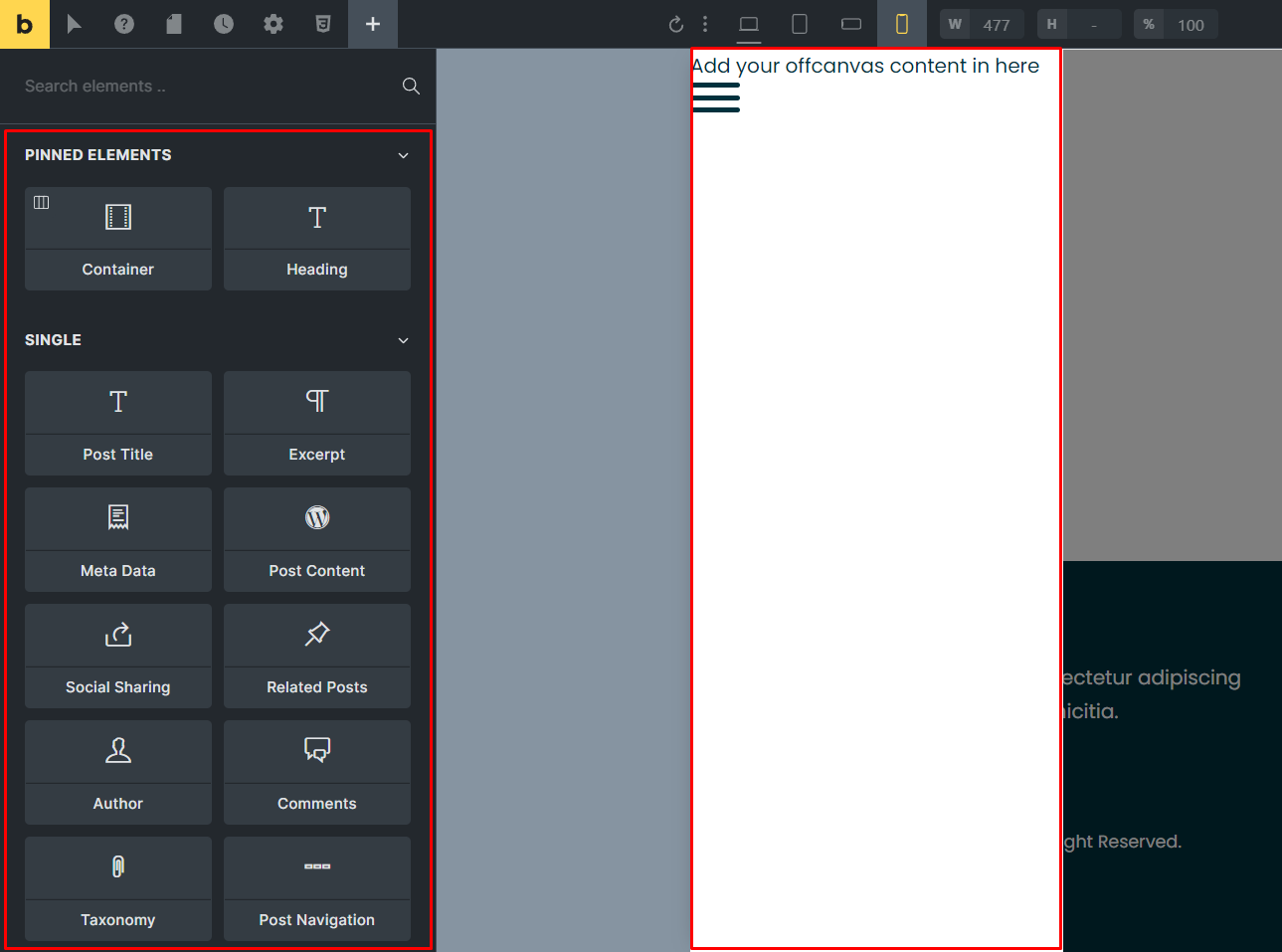
Step 4: Adding Elements to Off Canvas
Utilize the Off-Canvas’s flexibility by adding various elements or layouts to it. It’s not limited to menus, making it adaptable for diverse purposes.

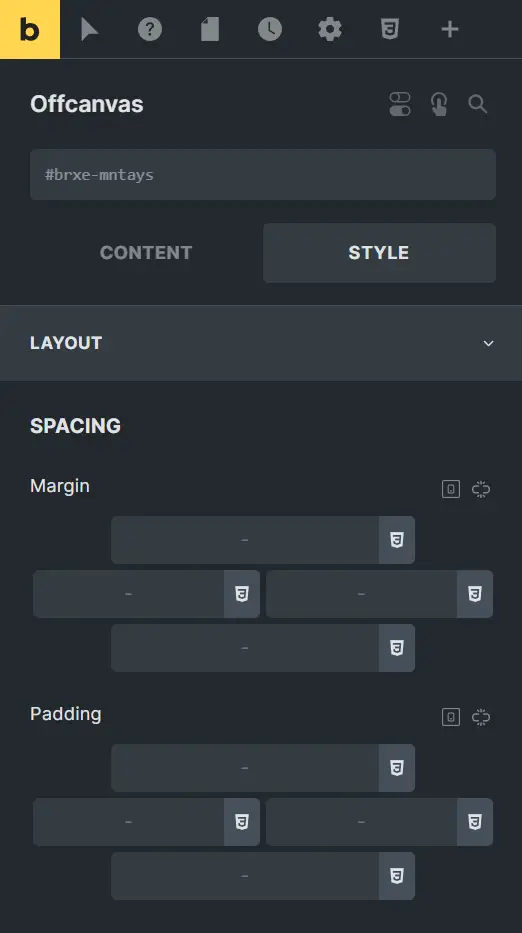
Step 5: Styling the Off Canvas Contents
Adjust the style and layout of the contents within the Off-Canvas to align with your design aesthetics. This includes modifying margins, padding, and text properties.

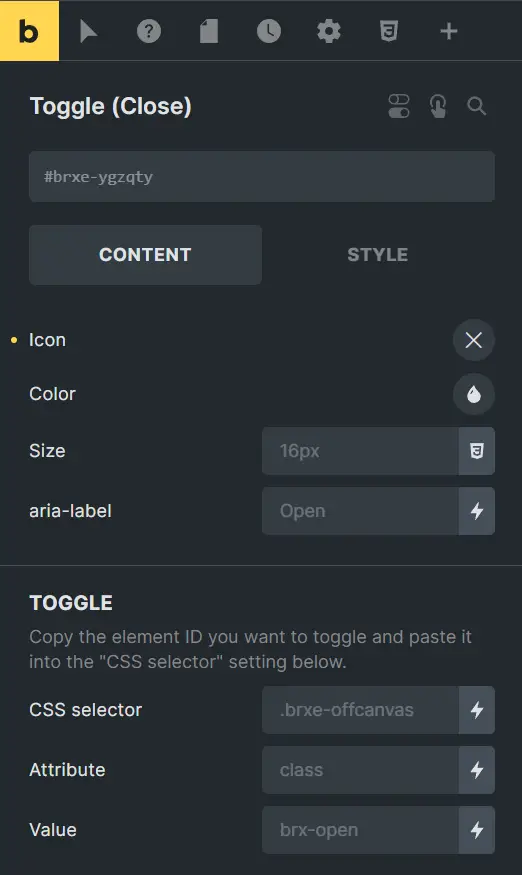
Step 6: Customizing the Close Button
Personalize the toggle close button to ensure a seamless user experience. You can modify its icon, size, color, and alignment according to your preferences.

Step 7: Save and Preview
Once you’ve customized the Off-Canvas to your liking, save your progress and preview it to ensure everything appears perfect on the front end.

Best Practices for Using Offcanvas Elements
Accessibility Considerations
Ensure that offcanvas elements are accessible to all users, including those using assistive technologies. Use semantic HTML and ARIA attributes to enhance accessibility.
Responsive Design Tips
Optimize offcanvas elements for various screen sizes and devices to provide a consistent user experience across platforms. Use responsive design techniques like media queries and flexible layouts.
Performance Optimization
Minimize the impact of offcanvas elements on page load times and overall performance. Optimize code, images, and assets to reduce unnecessary overhead.
Real-World Examples of Offcanvas Forms
Explore real-world examples of websites and applications that effectively utilize offcanvas forms to enhance user experience and streamline interactions.
Conclusion
By following these straightforward steps, you can effortlessly create a slide-out form using Brick’s Off-Canvas element. This method not only enhances user experience but also streamlines the process of collecting essential information from your website visitors.
Check out our video tutorial for an easy way to learn!