Table of Contents
Elementor has become one of the most popular page builders for WordPress websites, thanks to its intuitive interface and powerful customization options. One common design element that many users seek to implement is overlaying text on top of a background image. This not only adds visual interest to a webpage but also helps convey important information in a clear and engaging manner.
Introduction to Elementor
What is Elementor?
Elementor is a drag-and-drop page builder plugin for WordPress that allows users to create custom layouts without any coding knowledge. With its user-friendly interface and extensive library of widgets, Elementor has revolutionized the way websites are designed and built.

Why is Elementor popular?
Elementor has gained popularity among web designers and developers for several reasons. Firstly, it offers a wide range of design options, allowing users to create unique and visually stunning websites. Secondly, its live editing feature enables real-time preview of changes, making the design process more efficient. Additionally, Elementor is constantly updated with new features and improvements, ensuring compatibility with the latest web technologies.
Understanding Background Images in Elementor
Importance of background images in web design
Background images play a crucial role in web design, as they set the tone and atmosphere of a webpage. Whether it’s a striking photograph, a subtle texture, or a vibrant pattern, the right background image can enhance the visual appeal of a website and make it more memorable to visitors.
How Elementor handles background images?
Elementor provides users with various options for adding background images to their webpages. Users can choose from pre-designed templates, upload their own images, or select from a library of stock photos. Additionally, Elementor allows for customization of background settings such as size, position, and opacity, giving users full control over the appearance of their backgrounds.
Step-by-Step Guide to Overlaying Text on Background Image in Elementor
Step 1: Adding a Container
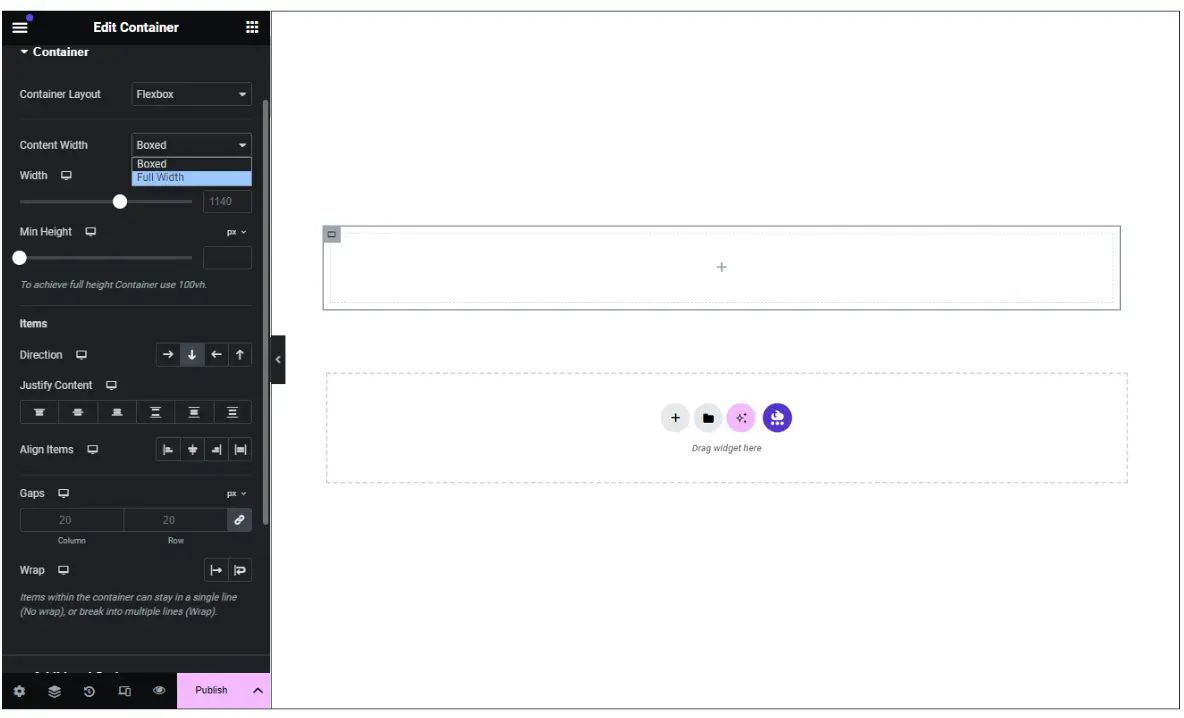
Begin by setting up a container in Elementor. Within the “Layout” tab, opt for a “Full Width” content width, and adjust the minimum height to suit the image you intend to use. Choose “Center” under “Justify Content” to ensure proper alignment for the heading and text elements.

Step 2: Styling the Container
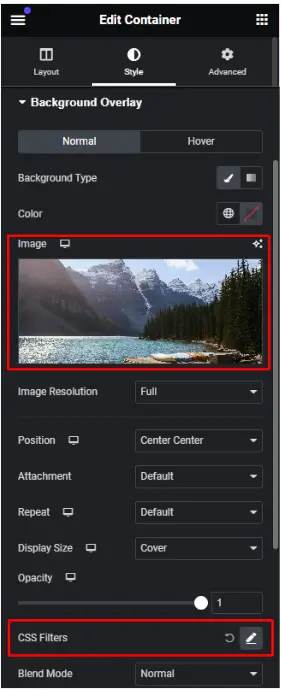
Navigate to the “Style” tab and configure the background overlay. Select a high-quality background image that complements the design and maintains readability. Ensure the contrast between the image and text is adequate for clarity. Adjust opacity and CSS filters as needed to enhance the visual appeal.

Step 3: Adding Heading Elements
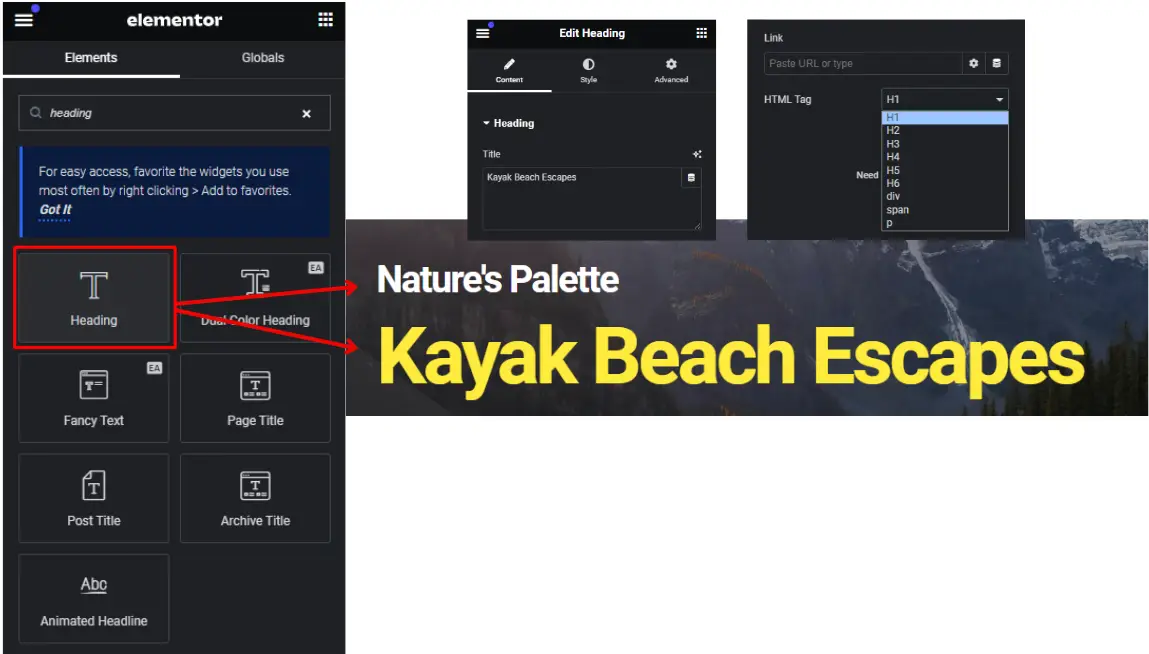
Incorporate two heading elements within the container. Customize the text for each heading, adjusting font size and color to ensure readability. Utilize the “HTML Tag” option to specify hierarchical importance, such as changing one of the headings to H1 for SEO optimization.

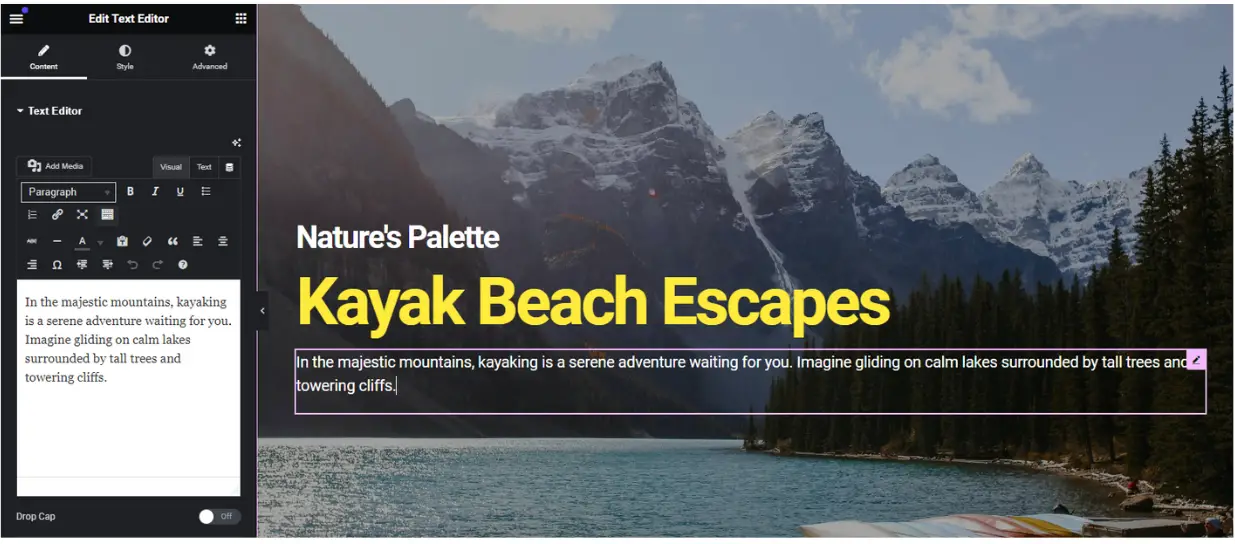
Step 4: Adding Text Element
Integrate a text element within the container, providing relevant information or messages. Customize the text appearance, focusing on font selection, size, and color to maintain consistency with the overall design aesthetic. Prioritize readability while avoiding overly decorative fonts.

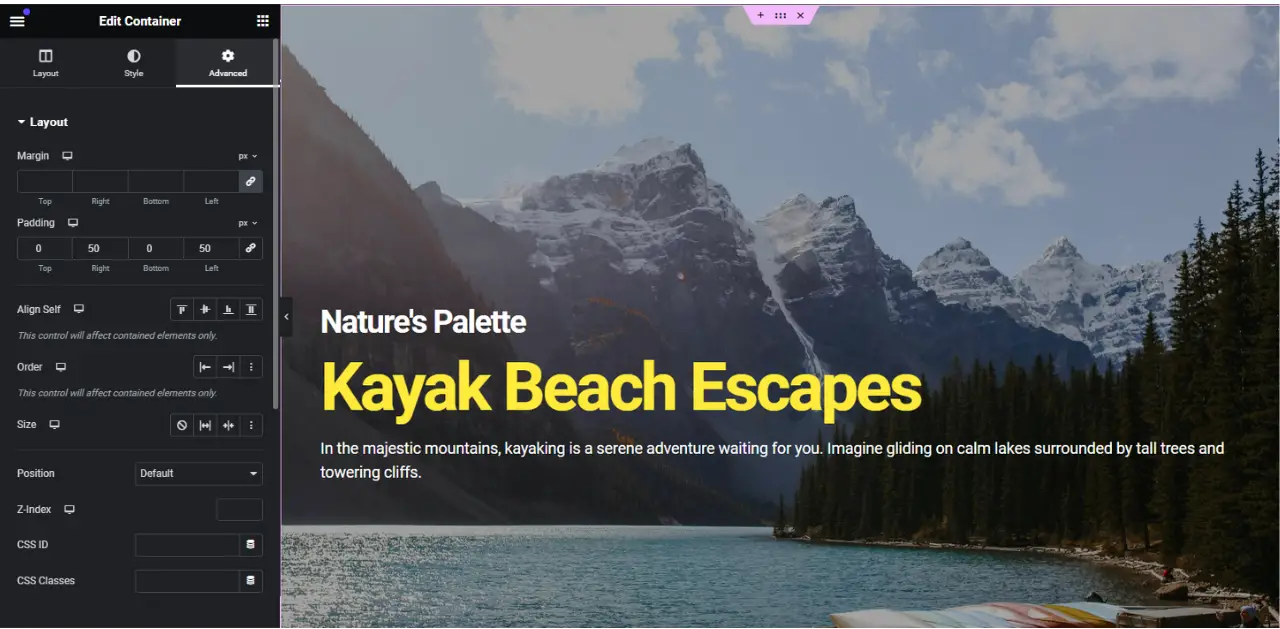
Step 5: Advanced Container Settings
Explore advanced settings within the container’s “Advanced” tab. Fine-tune parameters such as padding to optimize spacing and layout. Experiment with additional customization options available in Elementor to tailor the design to your preferences.

Tips for Effective Text Overlay
Choosing the right fonts and colors
When overlaying text on a background image, it’s important to choose fonts and colors that complement the overall design. Opt for clear, legible fonts and high-contrast colors to ensure that the text is easy to read.
Ensuring readability
Pay attention to the placement and size of your text overlay to ensure maximum readability. Avoid placing text over busy or complex areas of the background image, and consider using text shadows or outlines to improve visibility.
Using contrast effectively
Contrast is key to creating visually appealing text overlays. Experiment with different combinations of text and background colors to find the perfect balance that makes your text stand out without overwhelming the background image.
Advanced Techniques for Text Overlay
Adding animations:
Elementor offers built-in animation effects that can be applied to text overlays to add visual interest and interactivity. Experiment with animations such as fade-ins, slide-ins, or zooms to make your text come alive.
Incorporating hover effects:
Another advanced technique is to add hover effects to your text overlays, so that they change appearance when users interact with them. This can be achieved using Elementor’s hover options, which allow you to apply different styles to text on hover.
Creating dynamic overlays:
For more dynamic text overlays, consider using dynamic content widgets in Elementor. These widgets allow you to display dynamic information such as post titles, author names, or custom fields as part of your text overlay, creating personalized and engaging user experiences.
Best Practices for Text Overlay in Elementor
Keeping it simple:
While it’s tempting to get creative with text overlays, it’s important to remember to keep things simple and focused on the message you want to convey. Avoid cluttering your design with unnecessary elements, and prioritize clarity and readability.
Testing on different devices:
Always test your text overlays on different devices and screen sizes to ensure that they display correctly and remain legible across various platforms. Elementor’s responsive editing features make it easy to preview and adjust your designs for optimal performance on all devices.
Optimizing for performance:
Lastly, optimize your text overlays for performance by minimizing unnecessary elements and optimizing image sizes. This will help improve page load times and ensure a smooth user experience for your website visitors.
Examples and Inspirations:
To inspire your own designs, here are some examples of websites that effectively use.
Conclusion
Overlaying text on background images in Elementor offers endless possibilities for creating visually stunning and engaging website designs. By understanding the challenges, leveraging Elementor’s solutions, and implementing best practices, users can elevate their designs and deliver exceptional user experiences.
Check out our video tutorial for an easy way to learn!







