Table of Contents
Introduction to Elementor and Loop Carousel
In the realm of website design and customization, Elementor stands out as a powerful page builder for creating visually stunning and highly functional websites without the need for coding expertise. With its drag-and-drop interface and extensive widget library, Elementor has revolutionized the way websites are built on WordPress.
One such widget that adds to Elementor’s versatility is the Loop Carousel. Loop Carousel provides a dynamic way to display content, particularly useful for showcasing products, blog posts, or portfolio items on category pages.
Brief Overview of Elementor and Its Features
Elementor is a popular WordPress page builder plugin that allows users to design and customize their websites with ease. It offers a wide range of features including:
- Drag-and-drop interface for effortless page building
- Extensive library of pre-designed templates and blocks
- Responsive editing for mobile-friendly designs
- Integration with popular WordPress plugins for added functionality
What is Loop Carousel and Its Benefits for Category Pages
Loop Carousel is a widget provided by Elementor that enables users to create dynamic carousels for displaying content. It allows for the automatic looping of content items within a designated space, offering a visually appealing way to showcase multiple pieces of content without overwhelming the page layout.
The benefits of using Loop Carousel for category pages include:
- Efficient use of space: Loop Carousel enables users to showcase a large number of items within a limited space, making it ideal for category pages with multiple products or posts.
- Enhanced user engagement: The dynamic nature of carousels encourages users to interact with the content, leading to increased engagement and exploration of the website.
- Improved aesthetics: Loop Carousel adds a touch of visual flair to category pages, making them more attractive and inviting to visitors.
Setting Up Category Pages in Elementor
To customize category pages in Elementor, follow these steps:
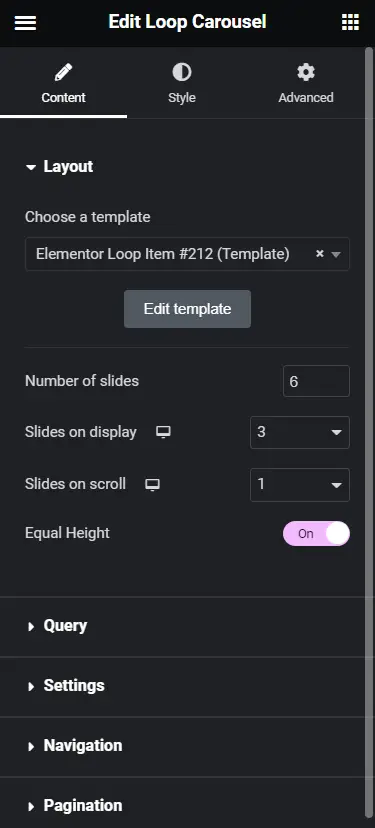
Step 1: Open the Loop Carousel Widget Settings
To begin customizing your category pages, you’ll first need to access the settings for the Loop Carousel widget.
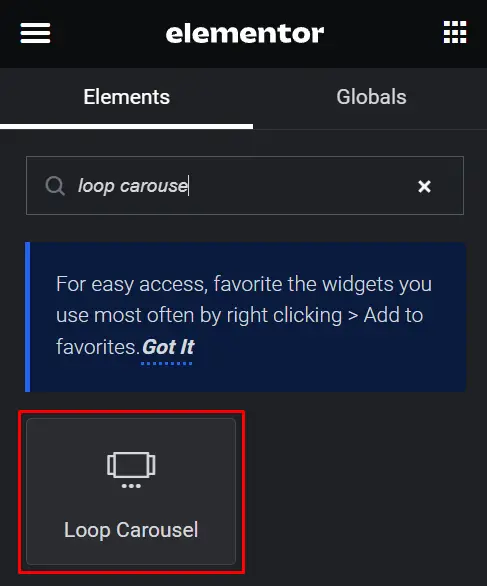
Navigate to the Loop Carousel widget in Elementor.

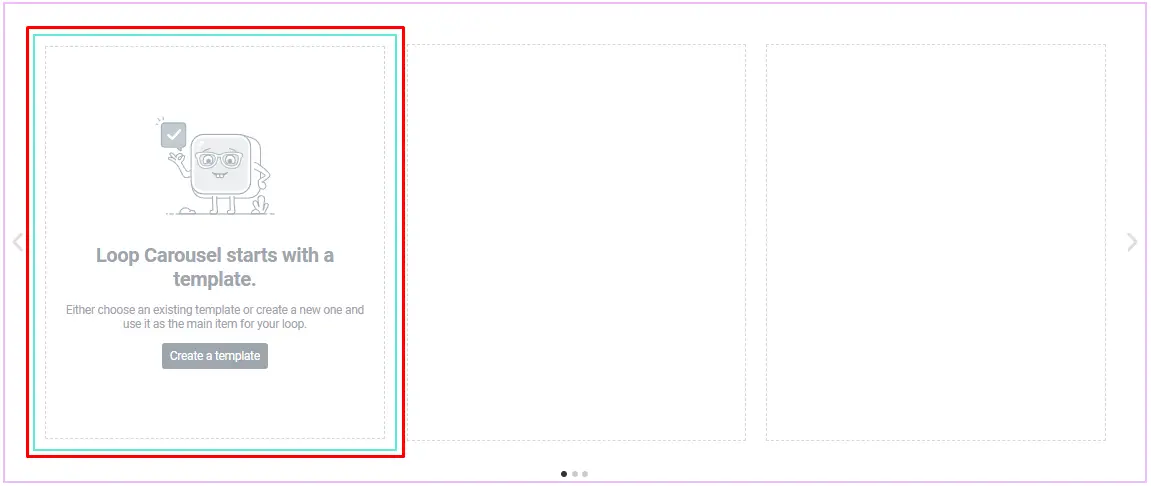
When you add the Loop Carousel widget to the Editor, you’ll be prompted to create a template.

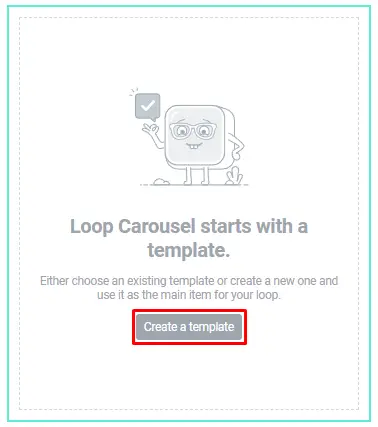
You can create a new template by clicking a button in the Editor or the widget panel.

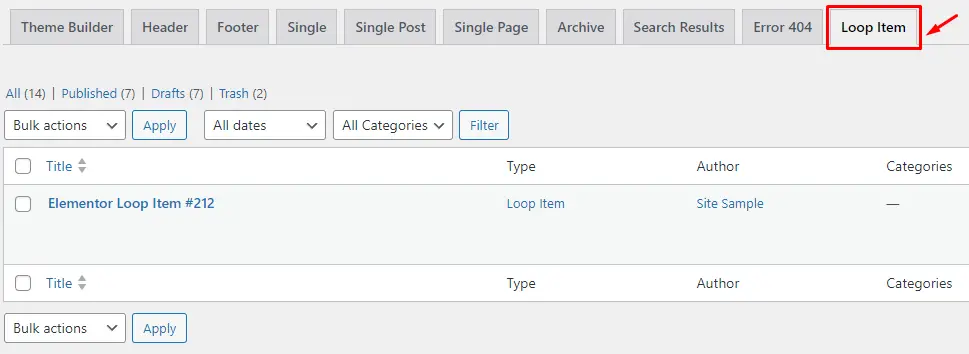
Alternatively, you can make a new template by going to the Theme Builder and adding a new Loop Item.

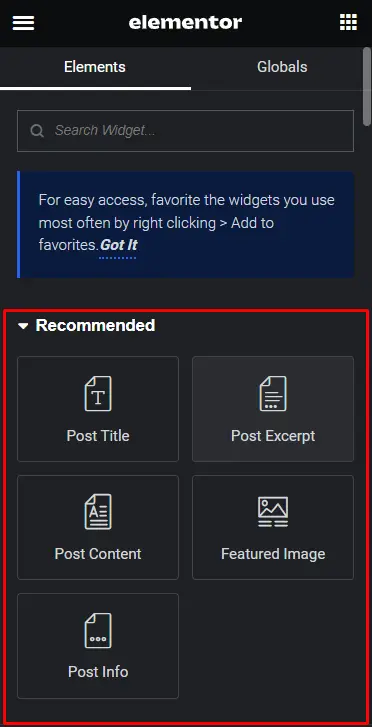
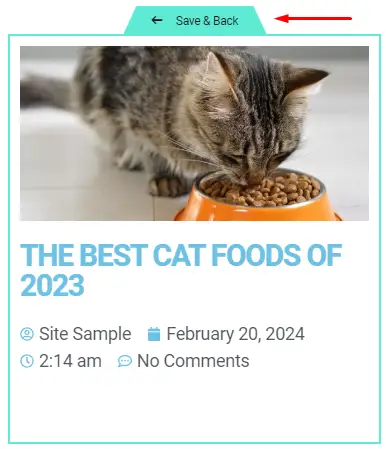
Design your Main Item Template according to your preferences, using any available widgets. For instance, you can add post titles and excerpts for your loop carousel.

Once you’ve designed your template, click “save & back” to proceed.

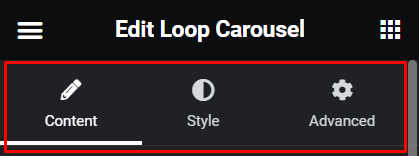
Step 2: Explore Tabs: Content, Style, and Advanced
The Loop Carousel widget offers three main tabs: Content, Style, and Advanced. Each tab provides specific settings for customizing the appearance and functionality of your carousel.

- Content Tab: This tab allows you to adjust the order, size, layout, and more of the content displayed within the carousel.

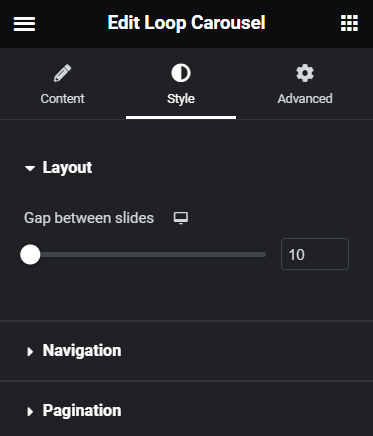
- Style Tab: Here, you can further customize the visual aspects of your carousel, such as colors, fonts, and spacing.

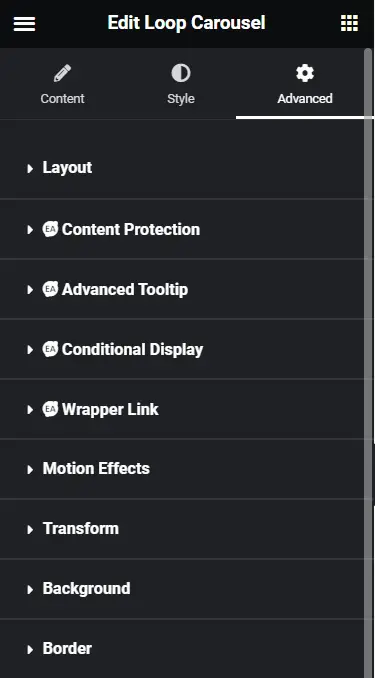
- Advanced Tab: In this tab, you can explore advanced settings for fine-tuning the behavior and responsiveness of your carousel.

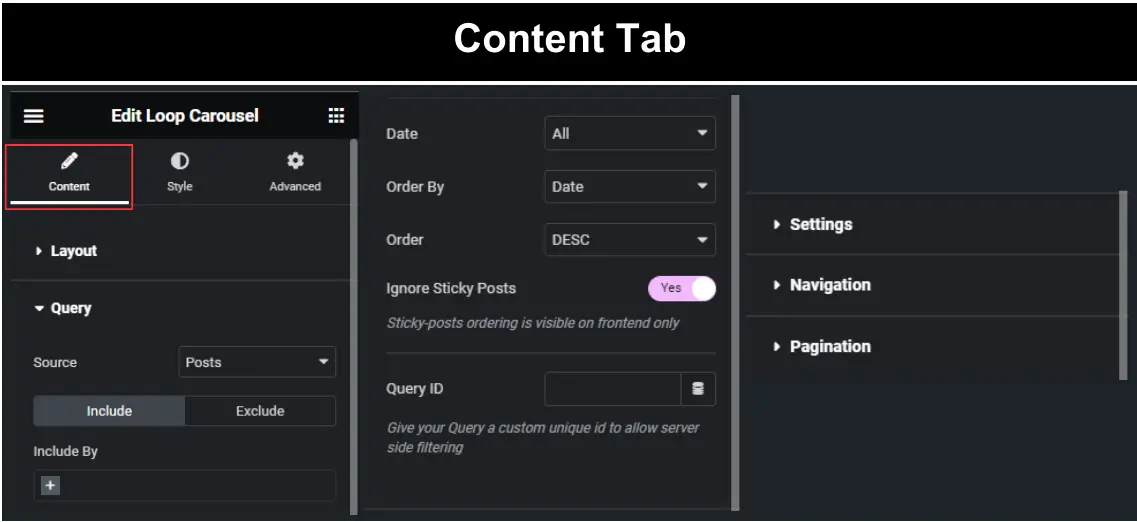
Step 3: Add Specific Categories
To ensure that your loop carousel displays content from specific categories, you can follow these steps:
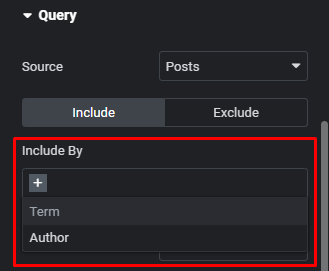
Open the query tab within the Loop Carousel settings.

Choose “include by” from the options available.

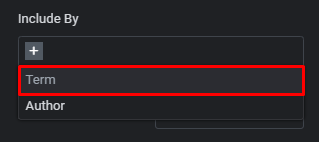
Select “term” as the criteria for inclusion.

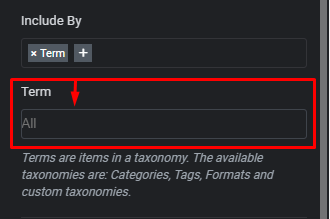
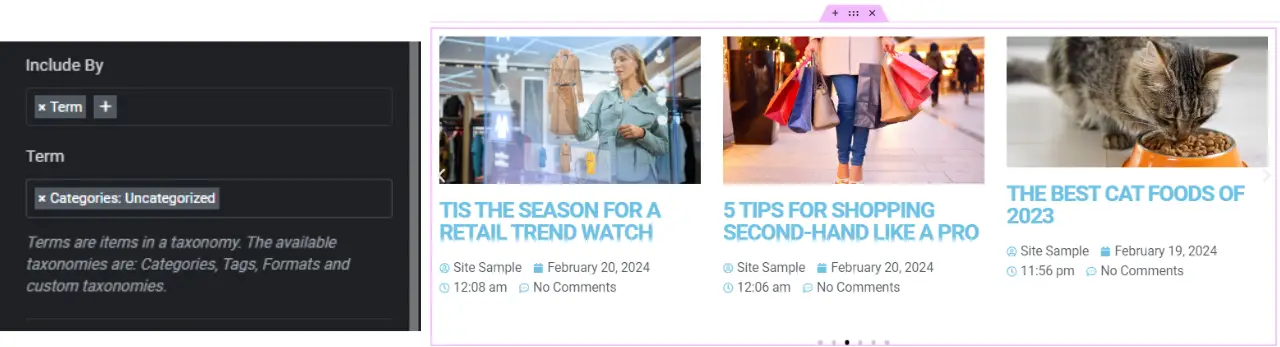
Specify the category you want to include by entering its name.

Verify if the display is functioning correctly for the selected category.

If necessary, utilize the “Heading” option to dynamically load terms for improved display.
Utilize the remaining options to further customize the design and functionality of your loop carousel.
Step 4: Save and Preview
After customizing your loop carousel settings, it’s essential to save your changes and preview the carousel to ensure it aligns with your design preferences.
Click the “Save Draft” button to save your modifications.

Preview the carousel to see how it appears on your category pages.
Make any additional adjustments as needed to refine the appearance and functionality of your loop carousel.
Customizing Loop Carousel for Category Pages
To make the Loop Carousel truly stand out on your category pages, it’s essential to customize it according to your brand and design preferences. Here are some customization options to consider:
Adjusting carousel settings
One of the key advantages of using Loop Carousel is the ability to customize its settings to suit your specific needs. You can adjust settings such as loop, autoplay, speed, and more to create a carousel that matches the look and feel of your website.
Customizing the layout and design of the carousel
In addition to adjusting basic settings, you can also customize the layout and design of the carousel to match your website’s branding and aesthetic. Elementor offers a wide range of styling options, including options for spacing, typography, colors, and more.
Adding filters or sorting options to the carousel
To further enhance the functionality of your category pages, you can also add filters or sorting options to the carousel. This allows users to easily navigate through the content and find exactly what they’re looking for.
Enhancing User Experience on Category Pages
In addition to the Loop Carousel itself, there are several ways to enhance the overall user experience on category pages:
- Adding interactive elements like navigation arrows or pagination: To improve the user experience on your category pages, consider adding interactive elements like navigation arrows or pagination to the carousel. This makes it easier for users to navigate through the content and find what they’re looking for.
- Optimizing the carousel for mobile responsiveness: With an increasing number of users accessing websites on mobile devices, it’s essential to ensure that your carousel is optimized for mobile responsiveness. Elementor makes it easy to create responsive designs that look great on all devices.
- Integrating dynamic content from the category: To keep your category pages fresh and engaging, consider integrating dynamic content from the category into the carousel. This could include things like featured posts, top-rated products, or recent additions to the category.
Advanced Tips and Tricks for Loop Carousel Customization
For those looking to take their category page customization to the next level, here are some advanced tips and tricks:
- Custom CSS: Use custom CSS code to further style the carousel and achieve unique design effects that aren’t available out-of-the-box.
- Integrating Custom Post Types or Taxonomies: Extend the functionality of the carousel by integrating custom post types or taxonomies, allowing for more diverse content display options.
- Using Elementor Pro Features: Explore advanced features offered by Elementor Pro, such as dynamic content widgets and theme builder capabilities, to create highly personalized category page layouts.
Examples of Customized Category Pages with Loop Carousel
To provide inspiration for your own category page customization efforts, here are some real-world examples showcasing the versatility of Loop Carousel:
- E-commerce Website: A clothing retailer uses Loop Carousel to showcase new arrivals, best sellers, and seasonal collections on their category pages, enticing visitors to explore further.
- Blog Website: A travel blog incorporates Loop Carousel to highlight featured destinations, recent articles, and popular posts, encouraging visitors to discover more content.
- Portfolio Website: A freelance designer showcases their portfolio projects using Loop Carousel, allowing potential clients to easily browse through their work and contact them for inquiries.
Conclusion
By following these step-by-step instructions, you can effectively customize your category pages in Elementor using the Loop Carousel widget. Whether you’re highlighting specific content categories or aiming to enhance the visual appeal of your website, the Loop Carousel offers a versatile solution for displaying content dynamically.
Check out our video tutorial for an easy way to learn!