Table of Contents
If you’re looking to add dynamic content to your Elementor-powered website, integrating Instagram posts can significantly enhance its visual appeal and engagement. Instagram, being a hub of captivating imagery and content, can seamlessly blend into your website’s design and narrative. In this guide, we’ll explore the process of embedding Instagram posts in Elementor, allowing you to effortlessly showcase your social media presence to your website visitors.
Introduction to Embedding Instagram Posts
Embedding Instagram posts involves displaying content from your Instagram account directly onto your website. It enables website visitors to interact with your Instagram content without leaving your site. With Elementor, a popular page builder for WordPress, this process becomes even more accessible, allowing you to integrate Instagram seamlessly into your website design.
Understanding Elementor and its Capabilities
Elementor is a powerful drag-and-drop page builder for WordPress, renowned for its user-friendly interface and extensive customization options. It empowers users to create visually stunning websites without the need for coding knowledge. With Elementor, you can design every aspect of your website, including headers, footers, and content sections, with precision and ease.
Benefits of Embedding Instagram Posts in Elementor
Enhanced Visual Appeal: Instagram posts can add vibrancy and dynamism to your website, capturing visitors’ attention and encouraging them to explore further.
Increased Engagement: By showcasing your Instagram feed directly on your website, you provide visitors with an opportunity to interact with your content, leading to higher engagement rates.
Social Proof: Displaying your Instagram presence on your website can build credibility and trust among your audience, showcasing your active social media presence.
Seamless Integration: With Elementor’s intuitive interface, embedding Instagram posts becomes a seamless process, ensuring a cohesive design aesthetic.
Overview of the Embedding Process
Embedding Instagram posts in Elementor involves a straightforward process that can be accomplished in a few simple steps.
Step-by-Step Guide to Embedding Instagram Posts in Elementor
Gather the Embed Code
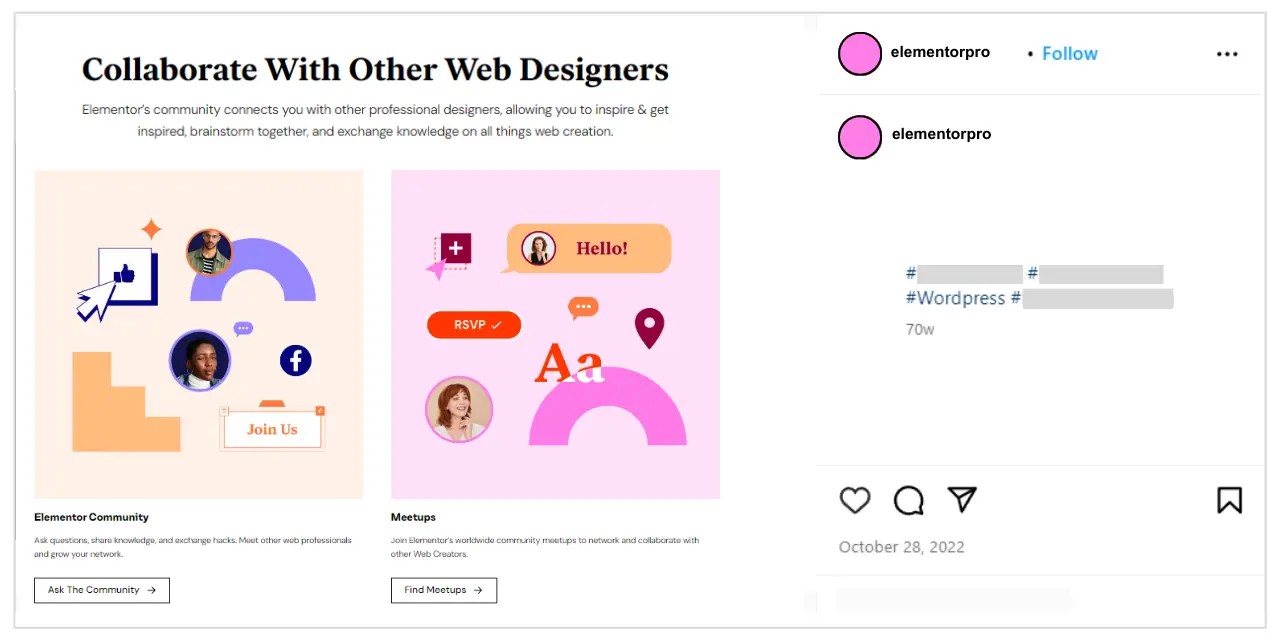
Begin by navigating to the Instagram post you wish to embed. On the post, locate the three dots symbol (ellipsis) typically found in the top right corner. Click on it, and a menu will appear.

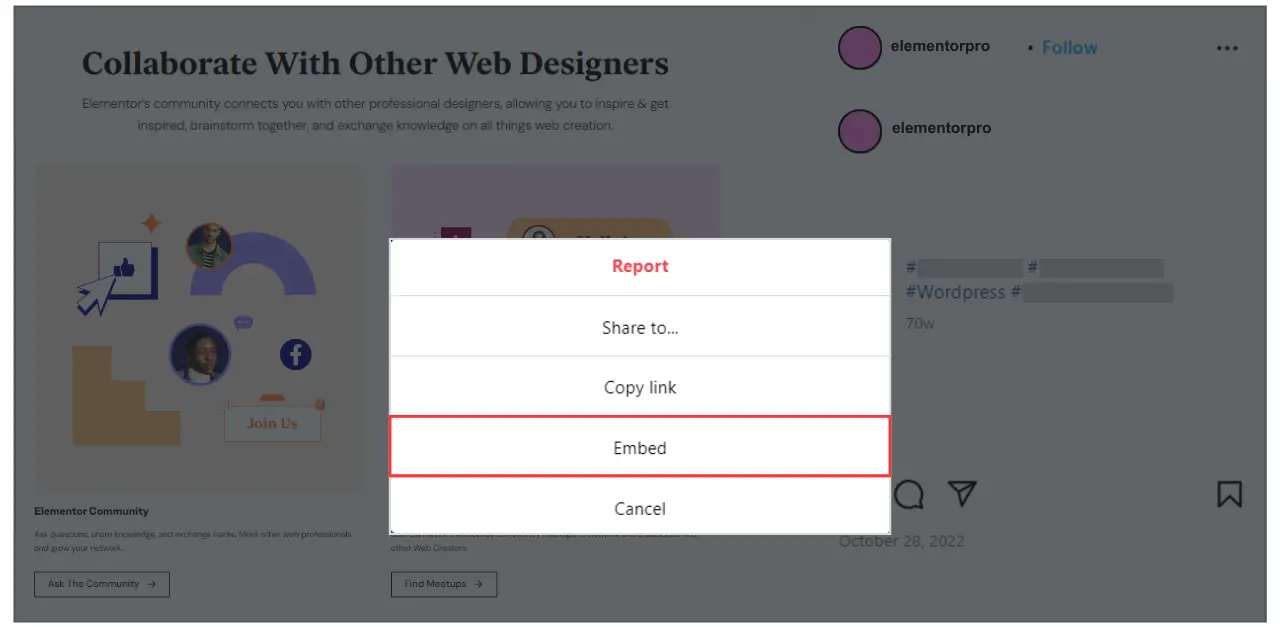
- Click “Embed”: From the menu options, select “Embed.” This action will prompt a pop-up window to appear, providing you with the embed code for the post.

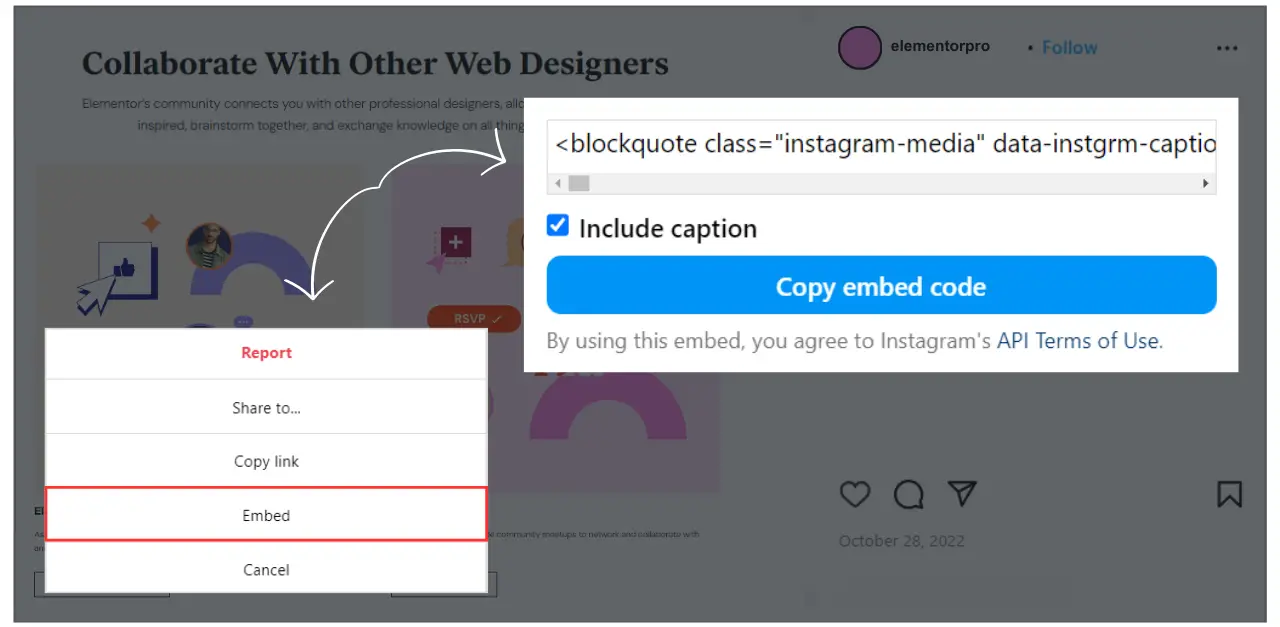
- Choose Options: Within the pop-up window, you’ll have the option to include the post’s caption. Decide whether you’d like to include it or not. If so, check the box labeled “Include caption.”

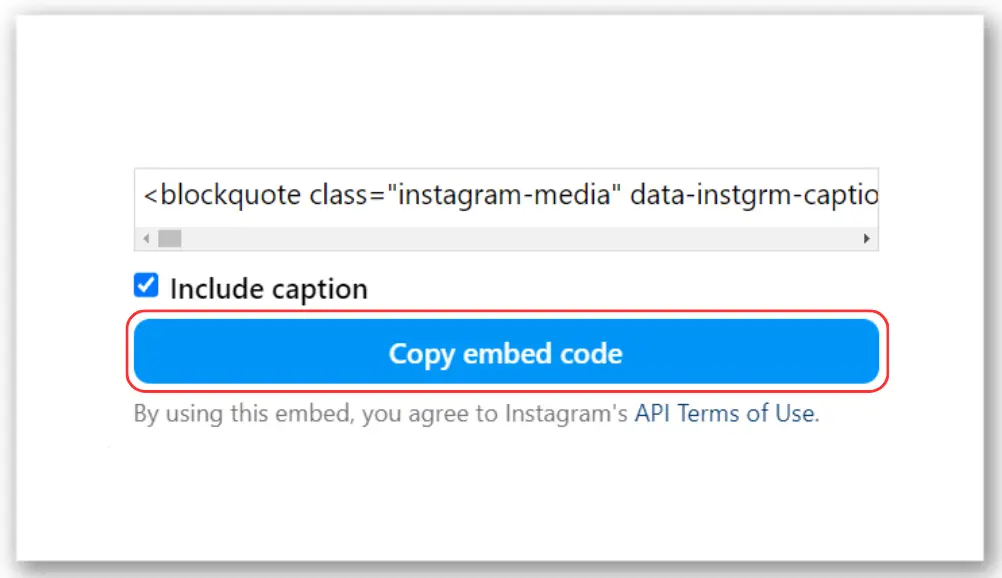
- Copy the Embed Code: Once you’ve made your selection, click on “Copy embed code” to copy the code to your clipboard.

Integration with Elementor:
Now that you have the embed code ready, let’s proceed to integrate it with your Elementor page.
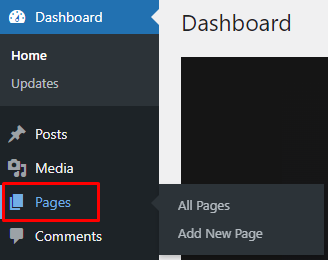
- Access WordPress Dashboard: Head over to your WordPress dashboard. From the menu options on the left-hand side, select “Pages.”

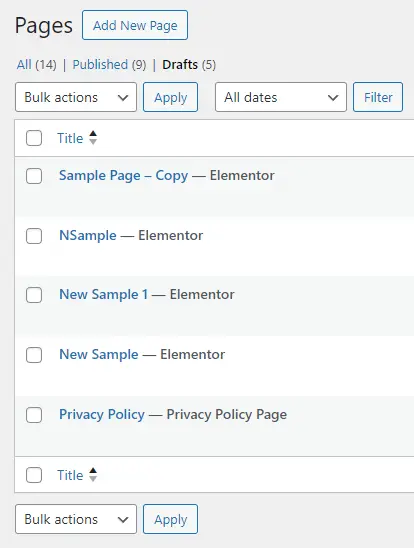
- Choose Your Page: Identify the page where you want to embed the Instagram post. You have the choice to either create a new page or edit an existing one.

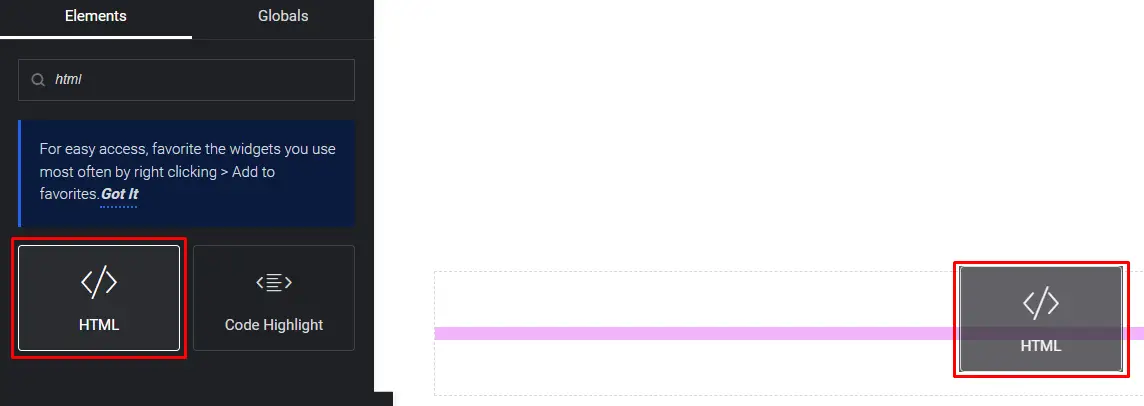
- Add HTML Widget: Within the page editor, locate the HTML widget. Drag it onto the desired section of your page where you want the Instagram post to appear.

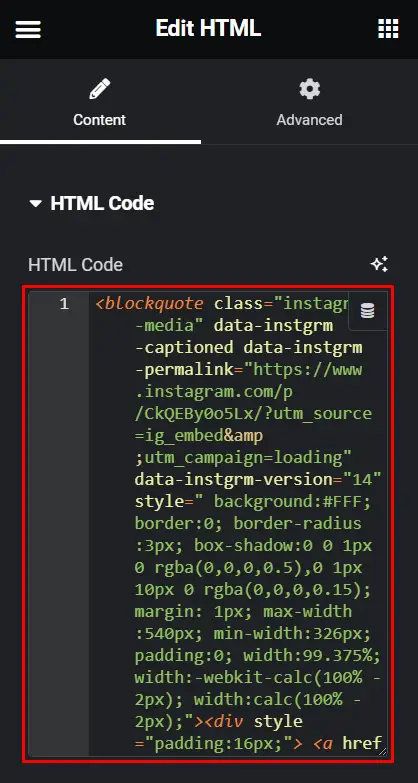
- Paste Embed Code: With the HTML widget in place, paste the embed code you copied from Instagram into the widget.

- Save and Preview: Once you’ve pasted the code, save your changes. Preview the page to ensure that the Instagram post is displaying correctly.

Tips for Optimizing Embedded Instagram Posts in Elementor
Maintain Consistency: Ensure that your embedded Instagram posts align with your website’s design and branding for a cohesive user experience.
Curate Your Content: Select high-quality and relevant Instagram posts to showcase on your website, reflecting your brand identity and values.
Update Regularly: Keep your Instagram feed fresh by regularly updating your embedded posts to reflect your latest content and activities.
Troubleshooting Common Issues
Access Token Expiry: If your Instagram feed stops updating, check if your access token has expired and generate a new one if necessary.
API Limits: Instagram imposes limits on API requests, so ensure that you’re not exceeding these limits to avoid disruption in fetching your feed.
Examples of Creatively Embedded Instagram Posts
Product Showcases: Showcase your products or services through visually appealing Instagram posts embedded within your website’s product pages.
Behind-the-Scenes: Offer glimpses into your brand’s behind-the-scenes activities by embedding candid and authentic Instagram posts on your About Us page.
Conclusion
Embedding Instagram posts in Elementor can be a game-changer for your website’s visual appeal and engagement. By following the steps outlined in this guide, you can seamlessly integrate your Instagram feed into your Elementor-powered website, enhancing its aesthetic appeal and fostering greater interaction with your audience.
Check out our video tutorial for an easy way to learn!







