Table of Contents
Introduction
The Social Icons Widget allows you to add icon links to all of your social media profiles. With Elementor Social Icons Widget, you have complete control over the appearance of your social icons. Your audience can connect with your brand on different social media sites by using social media icons. In this Elementor tutorial, we are going to walk you through creating social media icons and even adding more custom icons to your library. But before setting your social icons, be sure to read about the best practices for making social media icons below.
Before we dive into the details, let’s understand the importance of Elementor in the world of web design. Elementor is a user-friendly, drag-and-drop page builder for WordPress, allowing users to create stunning web pages without any coding skills. It offers a wide range of widgets, templates, and elements to enhance the visual appeal and functionality of your website.
Understanding Elementor Widgets
Before delving into the realm of social icons, it’s essential to grasp the concept of Elementor widgets. These are the building blocks that empower users to design their websites effortlessly. With a myriad of options available, customization becomes key in ensuring a unique and visually appealing website.
The Significance of Social Icons on a Website
Social icons are small, clickable graphics representing social media platforms such as Facebook, Twitter, Instagram, and more. They are essential for the following reasons:
Social Presence
They help users easily find and connect with your brand on social media.
Credibility
Displaying social icons adds credibility to your website.
User Engagement
Encourage users to share your content and engage with your brand.
Adding Social Icons to Your Elementor Page
To add social icons to your Elementor page, follow these steps:
Look for the social icons or type into the search field, drag and drop it to the page.
![]()
Customizing the Appearance of Social Icons
Elementor allows you to customize the appearance of your social icons. You can adjust the icon size, color, and spacing to match your website’s design and branding.
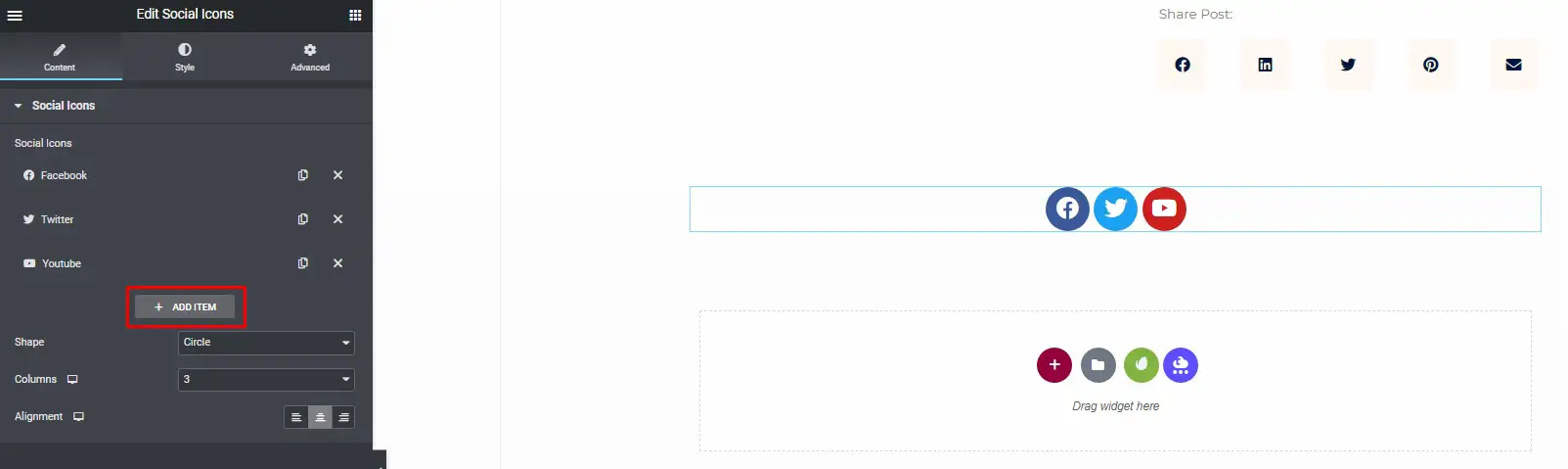
- Click Add Item to add a Social network icon.

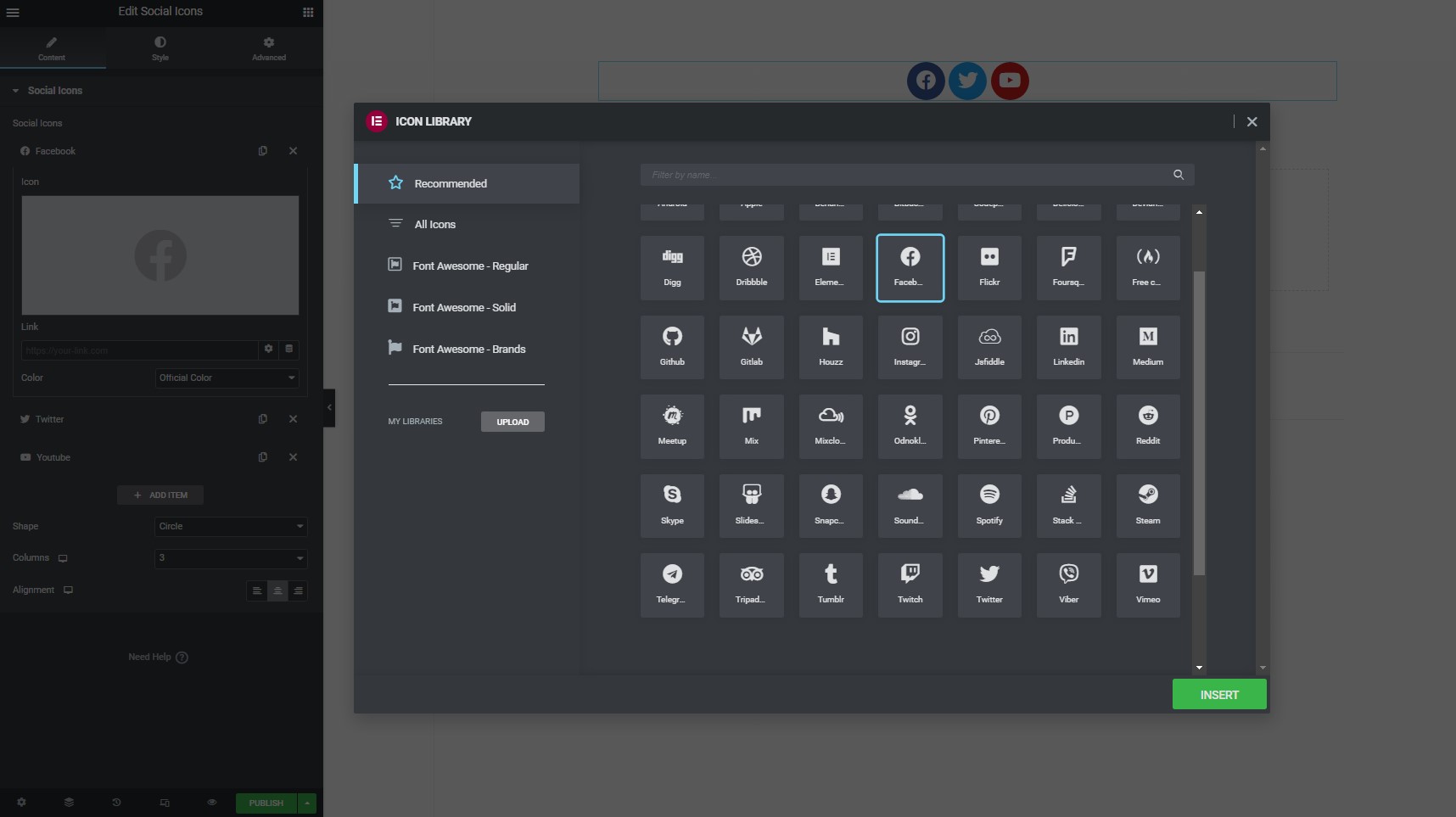
- Select a Social Network symbol from the Icon Library.

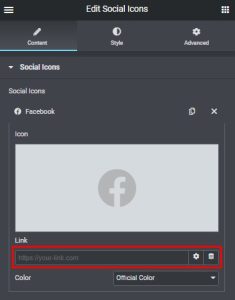
- Provide a link URL to the social network.

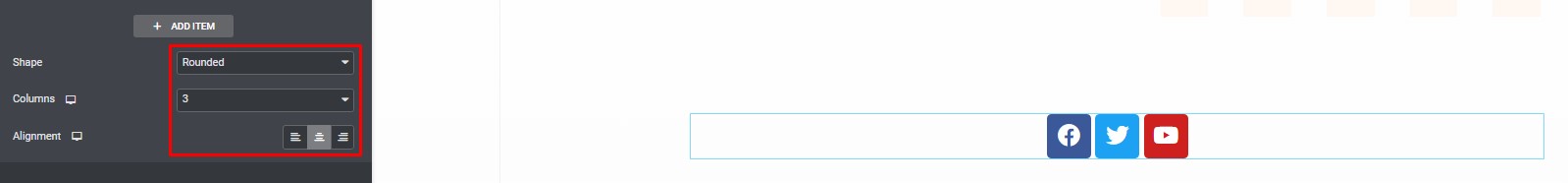
- Choose a shape for your icon: rounded, square, or circle.
- Choose the number of columns from Auto or 1 through 6.
- Set the social icon’s alignment.

Customize Social Icons Style
You can change the styles of the icon, and icon hover under the Style tab.
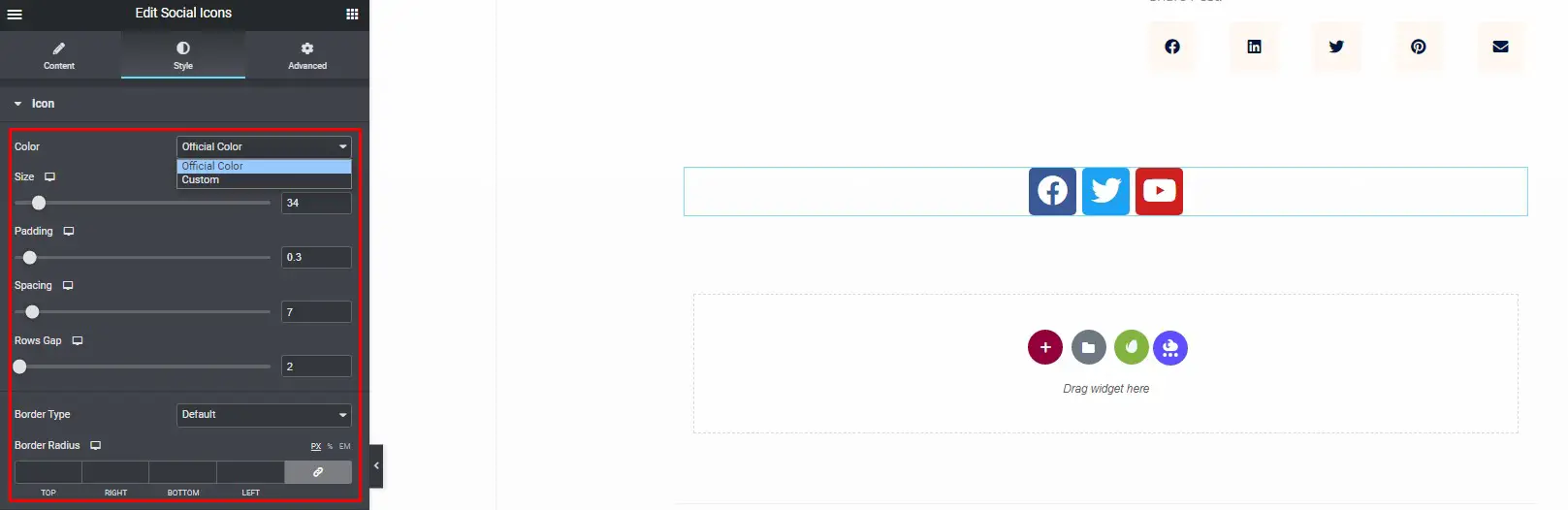
Icon
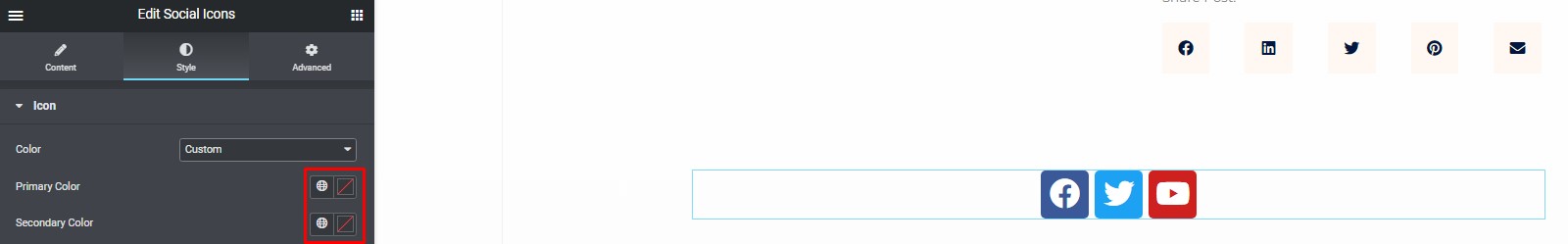
To customize the icon, under the icon menu
Choose between the official color and custom, where you can set the primary and secondary colors.
- Set the icon’s size
- Sets the inner spacing of the icon.
- Sets the spacing between icons.
- Set the border type and border-radius.


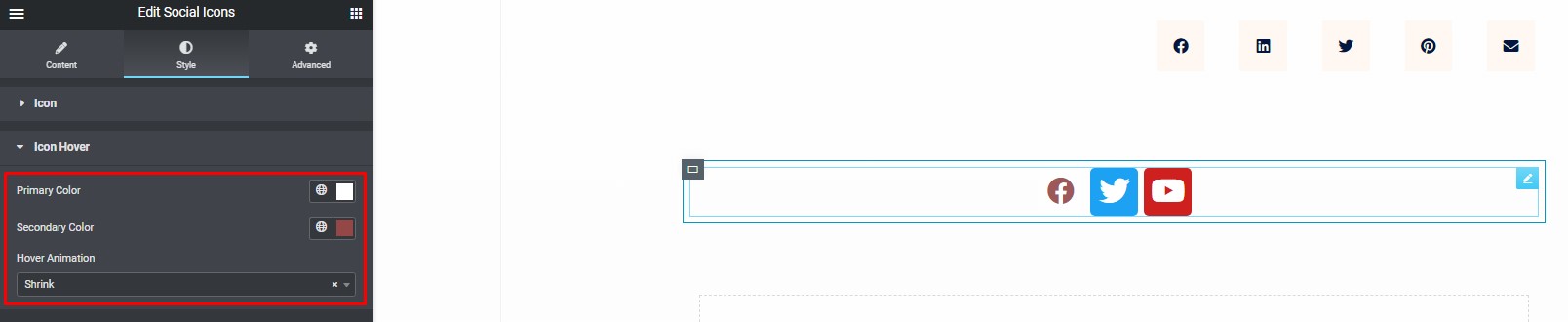
Icon Hover
To customize the icon hover
- Set the primary and secondary colors for the social icons.
- Choose the hover animation for your social icons.

If you still want to use the rest of the options from the left sidebar you can make use of some other general options in the advanced tab.

After you’ve finished editing the page, choose Publish from the lower-left menu:

Preview and Save
Click the “Preview” button to see how your social icons look. If you’re satisfied, click “Save” to save your changes.
Publish or Update
Once you’re satisfied with the changes, click the “Publish” button to make your page live. If your page was already published, click “Update” to save the changes.
Using Hover Effects to Make Social Icons More Interactive
Elementor provides hover effects that make social icons more interactive. These effects can include changing the icon color or adding animations when users hover over them.
Enhancing Social Sharing Through Elementor
With Elementor, you can control how your content appears when shared on social media. You can set custom images and descriptions for social sharing, ensuring that your content looks its best when shared.
Mobile Optimization for Social Icons
It’s vital to ensure that social icons are mobile-friendly. Elementor automatically optimizes social icons for mobile devices, ensuring a seamless user experience.
Tips for Maximizing the Benefits of Social Icons
- Keep your social icons up-to-date with active profiles.
- Use social icons on landing pages and high-traffic areas.
- Regularly review and refine your social media strategy to ensure alignment with your website.
Conclusion
In conclusion, social icons in Elementor are powerful tools for enhancing your website’s social presence and user engagement. They offer a straightforward way to connect with your audience on various platforms, while also contributing to your website’s overall credibility and branding.






