Table of Contents
Introduction
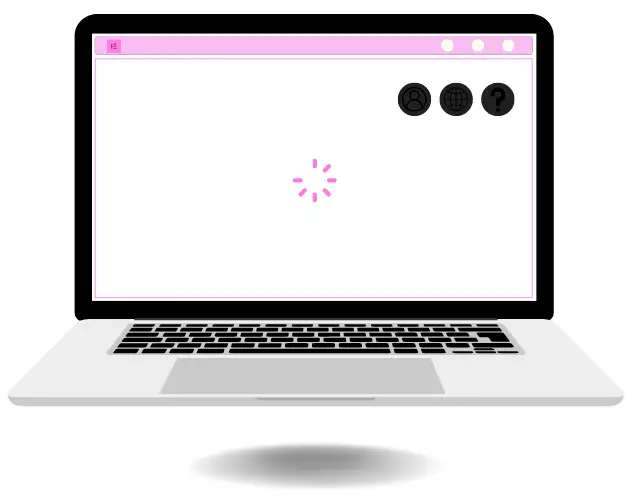
Have you ever encountered a situation while using the Elementor page builder where the icons and text appear as large black symbols in the first few seconds of the website load? This issue is often due to a phenomenon known as FOUC (Flash of Unstyled Content). In this article, we’ll dive into what FOUC is, why it happens, and how you can prevent it in Elementor to ensure a smooth and professional user experience.
Understanding FOUC (Flash of Unstyled Content)
What is FOUC?
FOUC stands for Flash of Unstyled Content. It occurs when a web page initially renders without the proper styles, causing elements to appear in a default, unstyled state before the actual CSS is fully loaded. This can make your site look broken or unprofessional during those crucial first seconds.

Common Causes of FOUC
FOUC is typically caused by delays in loading stylesheets or fonts. This can happen if stylesheets are loaded asynchronously, or if there are delays fetching them from the server. Embedding stylesheets in the footer instead of the header can also contribute to this issue.
The Impact of FOUC on User Experience
First Impressions Matter
When visitors land on your website, their first impression is formed within seconds. FOUC can create a jarring experience, making your site look unpolished and potentially driving users away.

Increased Bounce Rates
A poor first impression can lead to higher bounce rates. If users see a flash of unstyled content, they might think your site is broken and leave before giving it a chance to fully load.
Identifying FOUC in Elementor
Recognizing the Symptoms
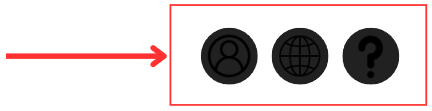
In Elementor, FOUC can be identified by a brief display of unstyled text or icons when the page first loads. You might see large black symbols where icons should be or text that appears without any formatting.

Specific Scenarios in Elementor
This issue is particularly common if you have embedded templates or global widgets in your header or footer via your theme options. The ‘stretch section’ feature in Elementor, which uses JavaScript, can also contribute to FOUC.
Methods to Prevent FOUC in Elementor
Defining the CSS Print Method to Inline
One effective way to prevent FOUC is to set the CSS Print Method to inline instead of external files. This ensures that the styles are immediately available when the page starts to load.

Loading CSS Files via Functions.php
Another method is to load CSS files through an action in the functions.php file of your child theme. This can force the styles to load in the site’s header, reducing the likelihood of FOUC.

Using Optimization Plugins
Optimization plugins can also help mitigate FOUC by managing the loading order of CSS and JavaScript files, ensuring that critical styles are loaded first.

Implementing the Solutions Step-by-Step
Setting the CSS Print Method to Internal Embedding
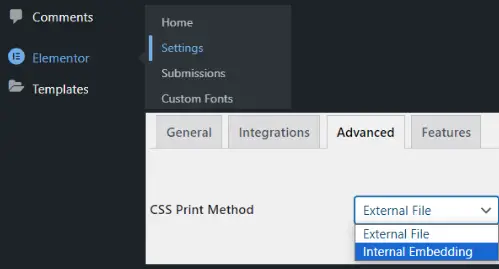
To set the CSS Print Method to internal embedding, follow these steps:
Go to Elementor > Settings > Advanced.

Under CSS Print Method, select Internal Embedding.
Save your changes.
This method ensures that the necessary CSS is included directly within the HTML, reducing load times and preventing FOUC.
Loading CSS in the Header via Functions.php
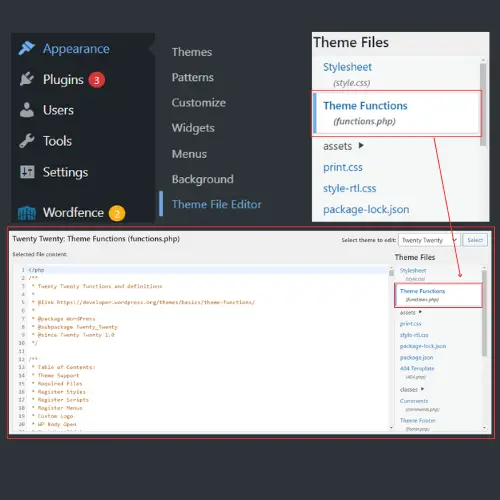
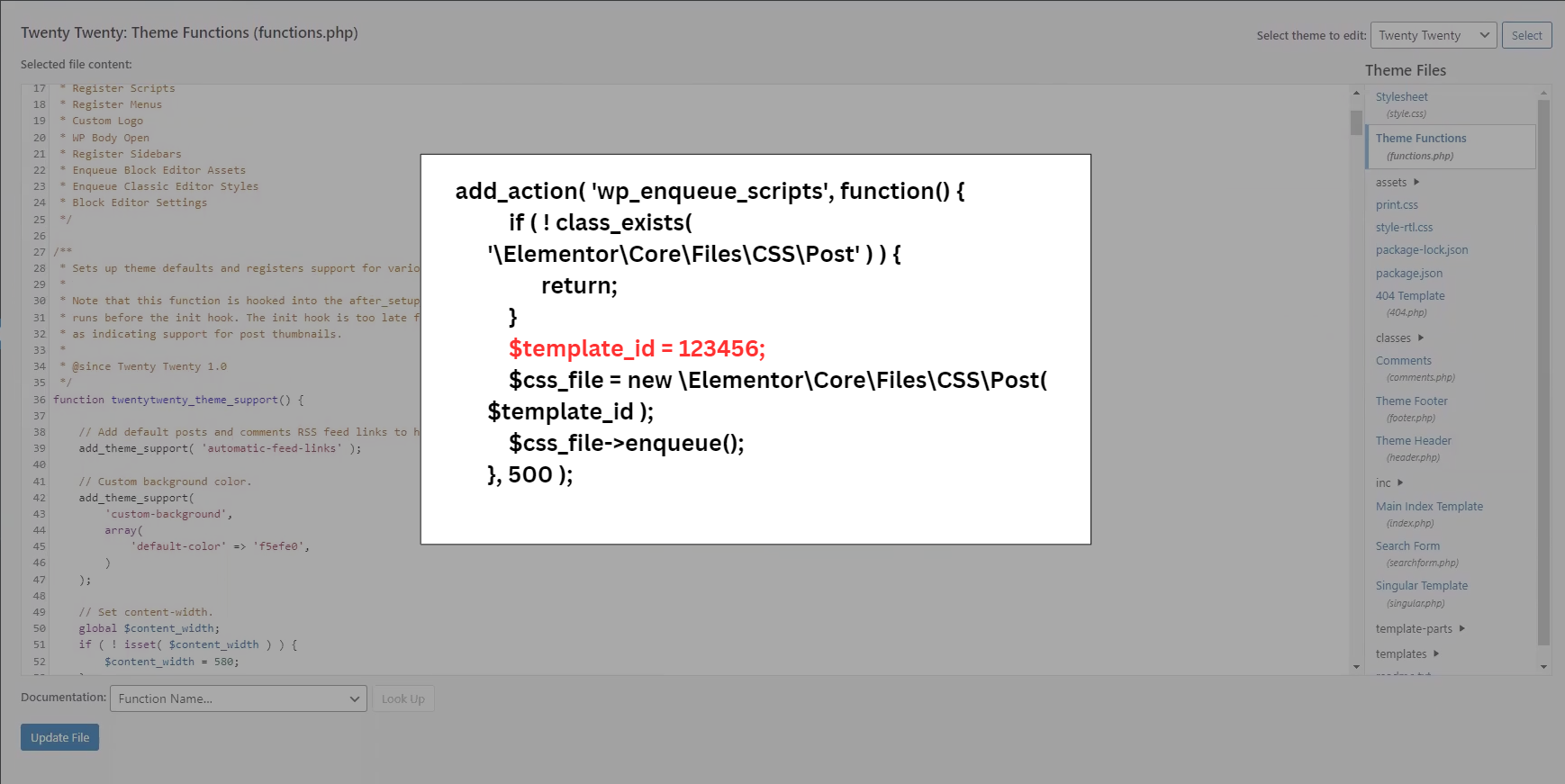
To load CSS files in the header using the functions.php file:
Open your child theme’s functions.php file.

Add the following code snippet:
Replace $template_id with the ID of your template and ‘/path-to-your-style.css’ with the path to your CSS file.

This ensures that the CSS is loaded in the header, minimizing the risk of FOUC.
Optimizing with Plugins
Several optimization plugins can help manage CSS and JS loading:
Install and activate an optimization plugin like Autoptimize or WP Rocket.

Configure the plugin to optimize CSS delivery. This typically involves enabling options like “Inline critical CSS” and “Defer CSS”.
Test your site to ensure that FOUC is minimized.
Special Considerations
Handling Multiple Template IDs
If you need to apply the CSS loading method to multiple templates, you can modify the code to handle an array of template IDs:
This way, you can manage multiple templates without repeating the action multiple times.
Dealing with the ‘Stretch Section’ Feature
The ‘stretch section’ feature in Elementor can cause FOUC because it relies on JavaScript. To mitigate this, consider adding entrance animations to sections. For example, you can add a “Fade In” animation to problematic sections to create a smoother transition.
Managing Large Images
Large or heavy images can contribute to FOUC. Optimize your images by:
Compressing images before uploading them.
Using responsive images to serve appropriate sizes based on the user’s device.
Implementing lazy loading to delay loading of offscreen images.
Conclusion
FOUC can be a frustrating issue, but with the right strategies, you can minimize its impact and ensure a polished, professional look for your Elementor site. By understanding the causes and implementing the solutions outlined above, you’ll create a smoother, more reliable user experience.
Check out our video tutorial for an easy way to learn!







