If you notice that you go to your site’s main tag page (yoursite.com/tag/), it will be a 404 page. What you probably want is when you go to yoursite.com/tag/ that it would display all the tags, or organize your posts according to the tags you have. Unfortunately WordPress does not do that. However, if you go one directory deeper, for instance yoursite.com/tag/exampletag, then WordPress will display all the posts containing that post tag.
So how do you ensure that your main tag page (yoursite.com/tag/) displays something, rather than a 404 error page.
If you want to make a custom main tag page that displays all the tags and then organizes posts according to tags, this tutorial will show you how to do it with Elementor.
Optional Step: Changing Your Tag Base
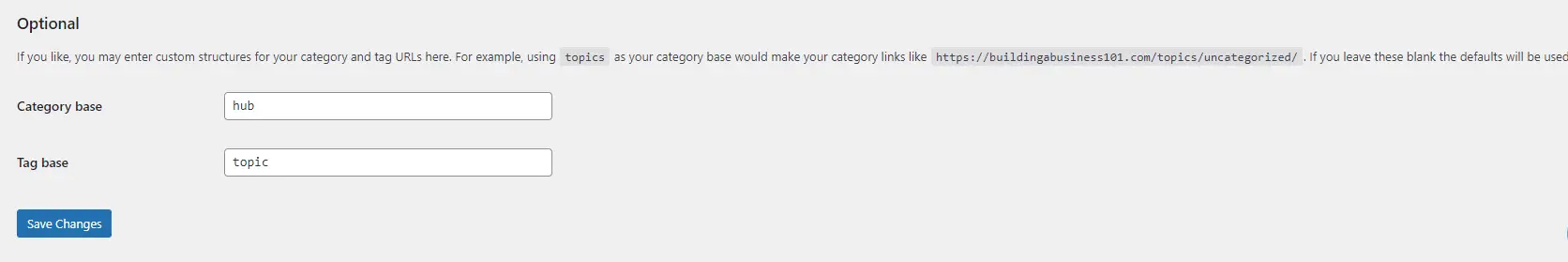
If you are doing this, you probably want to rename your tag page to something else, so that it isn’t just yoursite.com/tag/. You probably want to change it to something like yoursite.com/topics/ or something similar to let your viewers know that your tags are actually separated by topics. That’s what we do on this site—we change the slug of the main tag base so that it says topic instead of tag. To do this, you will need to go to Settings>Permalinks and then scroll down to Optional. There you will see a spot to change your Category and Tag base.

Why Change Your Tag Base
If you are going to strategically use tags to separate your topics and are going to create a main page to display the various topics, it is much cleaner from an organizational standpoint to change your tag base.
301 Redirect (If You Site Isn’t New)
If this isn’t a new site and you changed your tag base, you will need to do a 301 redirect so that all your tags follow the new url structure. For this, we use Redirection.me
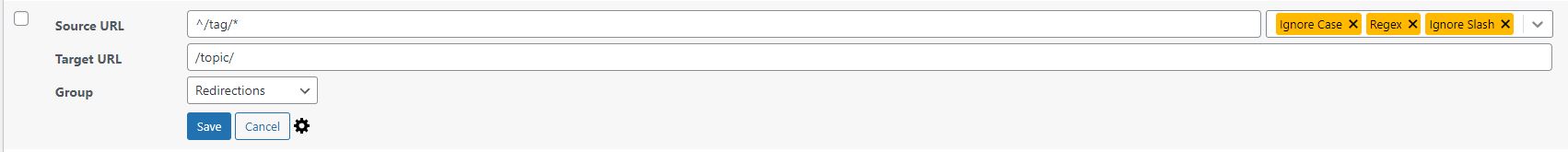
This is how you set the redirection from the default tag base to the new tag base.

You need to place the wildcard (*) in the redirection so that all tags will follow the new structure.
Required Step: Create a New Page With Same URL slug
So whether you’ve changed your tag base or not, the next step is required.
You are going to create a new page (not post) with a url that is exactly the name of your tag base. So if you keep your tag base as yourdomain.com/tag/ then you are going to create a page named Tag with the url yourdomain.com/tag/.
But if you did change your tag base to something like topics then you are going to create a page named topics, with the url yourdomain.com/topics/.
This step is important…do not skip it.
Now whenever someone goes to yourdomain.com/tag/ (or whatever your tag base is), they are no longer getting a 404 error page. They are actually getting served the new page you just created.
Edit Your Newly Created Tag Page In Elementor
After you have created the page, just edit it as you would any other page in Elementor.
If you are using this main tag page as a resource page to sort through the topics on your site, you can use some of the more helpful Elementor design elements such as loop grid, posts, portfolio, etc. These elements let you dynamically query posts by tags.
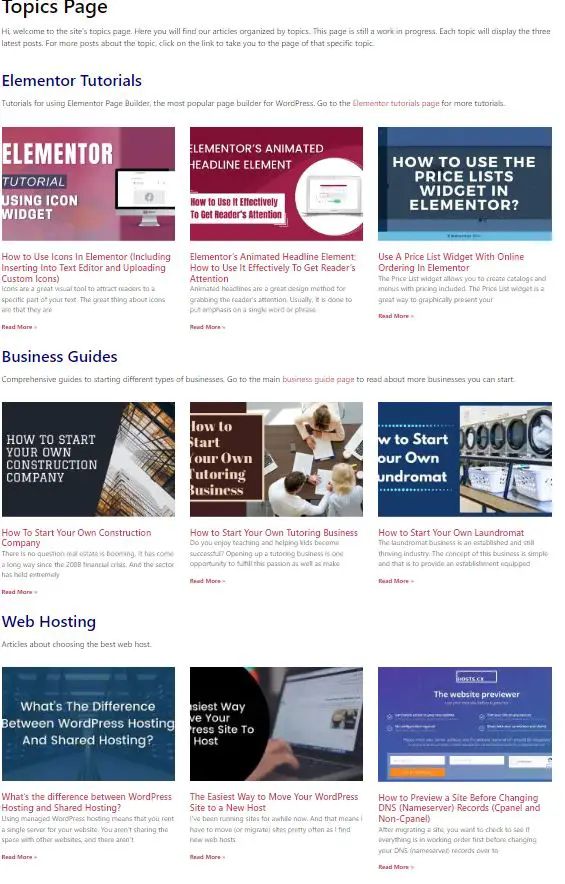
Right now, this is what our topic (tag) page looks like:

It is just a simple layout separating each topic with the three latest posts, and then providing a link to more posts about that topic. We use the text editor element followed by the posts elements, setting it to display the three latest posts with that tag. Then if they want to discover more posts about that topic, a link is provided in each section to take them to the tag page of that topic.
Should It be a Category or a Tag in WordPress?
When you are organizing your WordPress site, you may be asking yourself if something should be a category or tag? As a general rule, categories are for broad grouping of your posts, and tags are more specific. So if your site is about food, then categories can include countries or continents that it is from and the tags could be the types of food (noodles, soup, fried, etc).
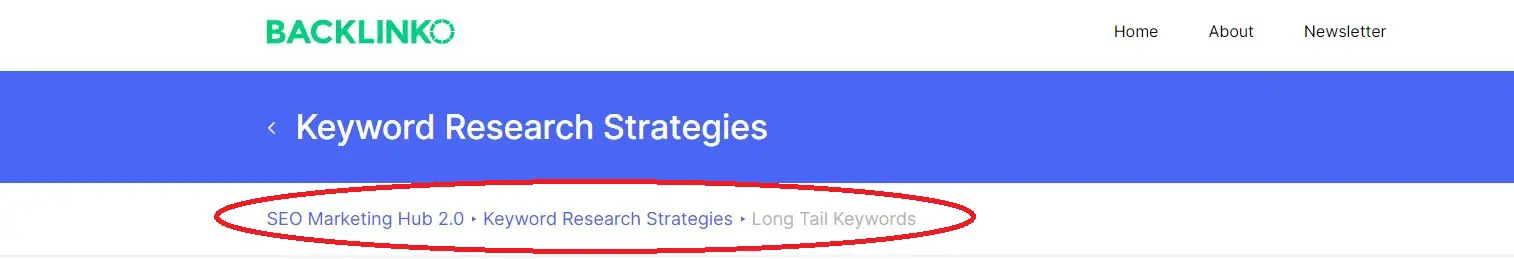
A good thing to remember is that categories have a hierarchy whereas tags do not. So as an example above, for your food site, your category can have a hierarchy like Continent>Country. So South America is a category and then Ecuador is a category inside South America. This is important as it lets the search engines properly sort and understand your site’s architecture better. Categories will follow a hierarchal breadcrumb whereas tags will not. Breadcrumbs are navigational links that appear on top of pages that show the organizational structure of the page the reader is currently on. Here is an example from Backlinko of a breadcrumb.

They are currently on the page titled Long Tail Keywords, which is inside the Keyword Research Strategies category, which is inside the main SEO Marketing Hub 2.0 category. Tags do not appear in breadcrumbs (unless you have custom code to show it).
Anyway, a good thing to remember is that you do not want to overdo it with categories or tags. It makes it really overwhelming for your site visitors. Keep things organized and simple.
So in summary, if something is hierarchal or is a broader category, then it is a category. If something is very specific and does not need to be hierarchal, then it is a tag.