Table of Contents
Introduction
In this guide, we’ll walk you through the process of overlaying a menu on top of the Hero Section using Brizy, a popular and user-friendly page builder. Inspired by the sleek design of websites like Tesla, overlaying a menu on top of a hero section can elevate the visual appeal of your website and enhance user experience.
Brizy stands out as a versatile and intuitive page builder, empowering users to create stunning websites without the need for extensive coding knowledge. With its drag-and-drop interface and comprehensive set of features, Brizy simplifies the web design process, making it accessible to beginners and experienced designers alike.
Follow along as we demonstrate how to achieve this stylish effect seamlessly within Brizy’s interface. Let’s dive in and explore how you can enhance your website’s design with a beautifully overlaid menu on the hero section.
Understanding the Hero Section
The hero section is the first thing visitors see when they land on a website. It typically consists of a large image or video with a headline and call-to-action buttons. By overlaying the menu on the hero section, you can make it more accessible and visually appealing.

Importance of Overlaying Menu on Hero Section
Overlaying the menu on the hero section ensures that it remains prominent and easily accessible to visitors. It also creates a seamless transition between the header and the rest of the page, providing a better user experience.
Preparing Your Menu and Hero Section
Before you can overlay the menu on the hero section, you need to create both elements. Start by designing your menu in Brizy and adding it to your website. Then, design your hero section with the desired background image or video.
Step-by-Step Guide: Overlaying Menu
Step 1: Setting Up Brizy: Accessing the Dashboard
To begin, navigate to your Dashboard in Brizy.

Step 2: Editing the Header with Brizy
Unlike other website builders, Brizy allows you to edit the header directly on the page, eliminating the need to access a template separately.

Step 3: Editing the Hero Section
Open the pre-made Hero Section (Sample) and click “Edit with Brizy”.

Step 4: Overlaying the Menu on the Hero Section
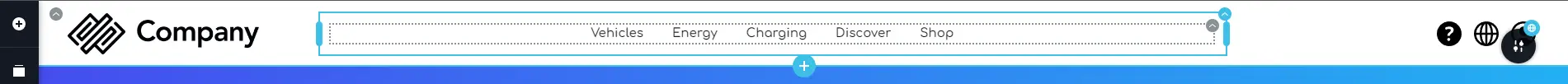
On the editor page, you’ll notice that the header has a white background and is separate from the Hero Section container. To overlay the header on top of the Hero Section.

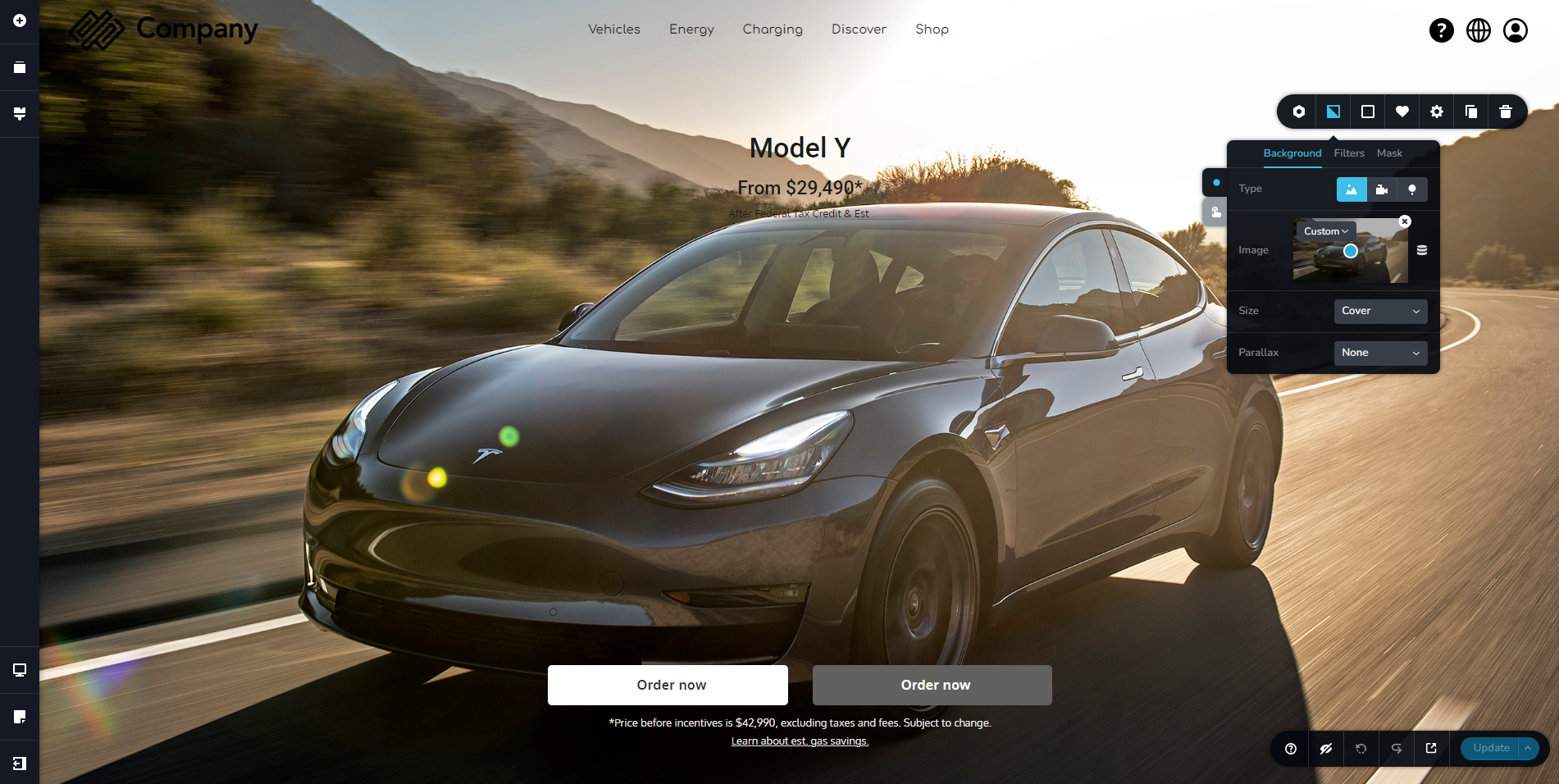
Step 5: Adjusting Margins and Styling
Click on the settings and go to styling to adjust the margin as needed to ensure a seamless overlay effect.

Step 6: Checking Responsiveness
It’s essential to check the responsiveness of your design to ensure it looks good on all devices.

Best Practices for Design and Functionality
To optimize the overlaying menu’s design and functionality, adhere to the following best practices:

- Maintain consistency in design elements throughout the website.
- Ensure the menu is responsive across various devices, providing a seamless experience for users on mobile and desktop platforms.
Troubleshooting Common Issues
Encounter issues with overlaying the menu on the hero section?
Here are some common troubleshooting steps:
- Check for any conflicting CSS styles that may be affecting the overlay.
- Verify that the menu module is positioned correctly within the hero section.
Conclusion
Overlaying a menu on top of the hero section can significantly enhance the visual appeal of your website and improve user experience. With Brizy’s user-friendly interface and powerful features, achieving this effect is straightforward. Follow the steps outlined in this tutorial to create a professional-looking website with a stylish overlay menu on top of the hero section.
Check out our video tutorial for an easy way to learn!