Table of Contents
Introduction
A mega menu is an expansive navigation tool on websites and web apps, handling large content quantities for quick access. Unlike regular menus, it spans multiple columns and rows, frequently including images or icons. It’s used for spots with numerous orders or products, making navigation intuitive and effective.
Unlike regular drop-down menus that show a single column of links, mega menus can spread across multiple columns and rows. They frequently include images, icons, or interactive rudiments, making navigation more visually engaging and intuitive, especially for spots with loads of content or intricate structures.
Understanding Bricks Builder
Before we dive into the specifics of creating a mega menu, let’s briefly familiarize ourselves with Bricks Builder. Bricks Builder is a WordPress plugin that empowers users to design and customize their websites with drag-and-drop functionality, eliminating the need for coding expertise. With its intuitive interface and rich feature set, Bricks Builder has become a preferred choice for both beginners and experienced web developers alike.

Benefits of Mega Menu in Bricks Builder
Enhanced Navigation
One of the primary advantages of implementing a mega menu in Bricks Builder is the ability to streamline navigation for visitors. By presenting a structured hierarchy of links and content categories, mega menus facilitate effortless browsing and help users find what they’re looking for with minimal effort.
Improved User Experience
Mega menus contribute to a positive user experience by offering a visually appealing and organized navigation system. With Bricks Builder, you can design custom layouts and incorporate eye-catching visuals to grab users’ attention and guide them towards relevant sections of your website.
Increased Engagement
By presenting users with a comprehensive overview of your site’s offerings, mega menus encourage exploration and interaction. Whether showcasing popular products, featured articles, or recent updates, a well-designed mega menu can entice visitors to delve deeper into your website, ultimately increasing engagement and driving conversions.
Step-by-Step Guide to Creating a Mega Menu in Bricks Builder
Step 1: Accessing the Bricks Builder Interface
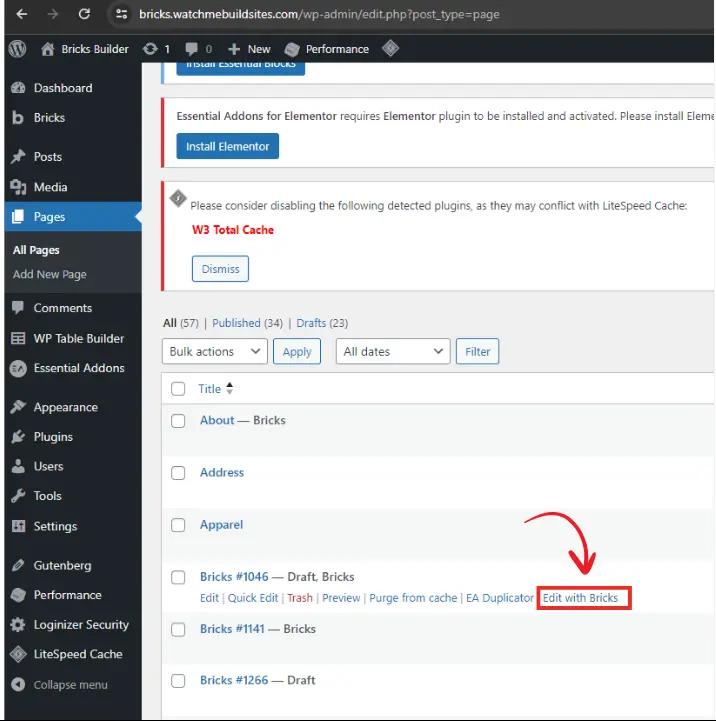
Log in to your WordPress website. Navigate to the page or post where you want to add the Mega Menu. Click on the “Edit with Bricks” option to open the Bricks Builder interface.

Step 2: Adding a Navigation Element
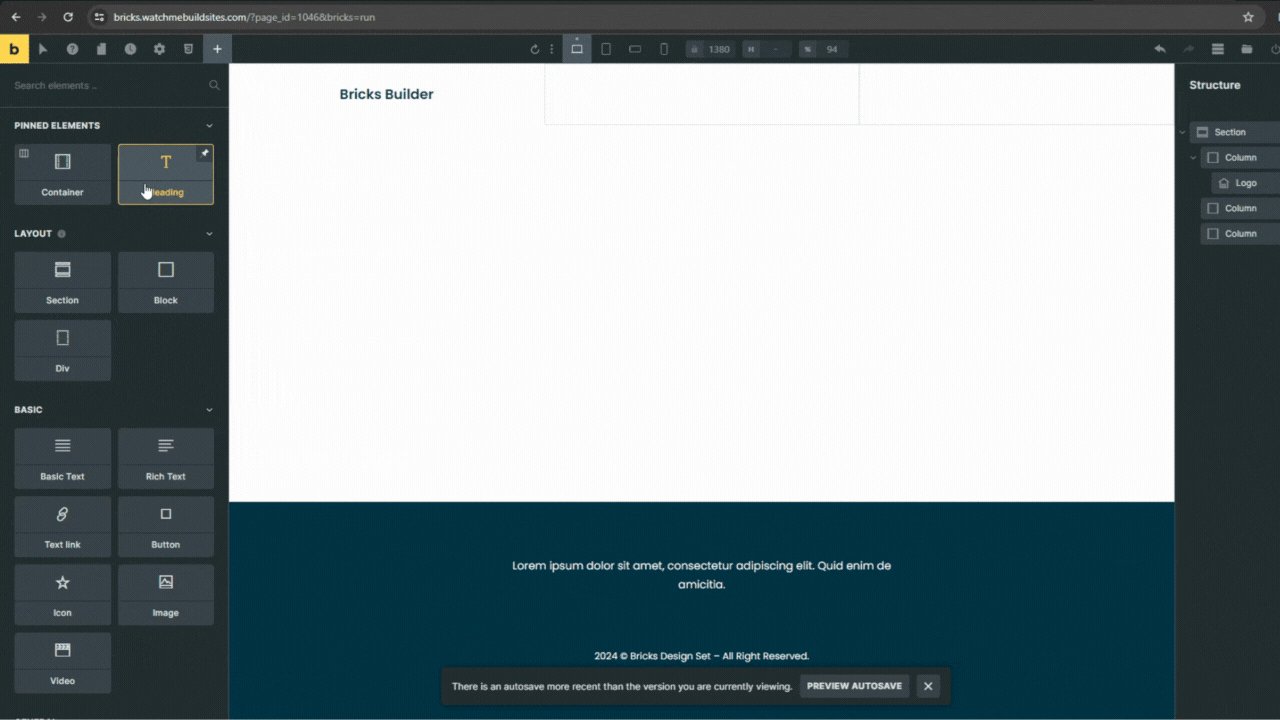
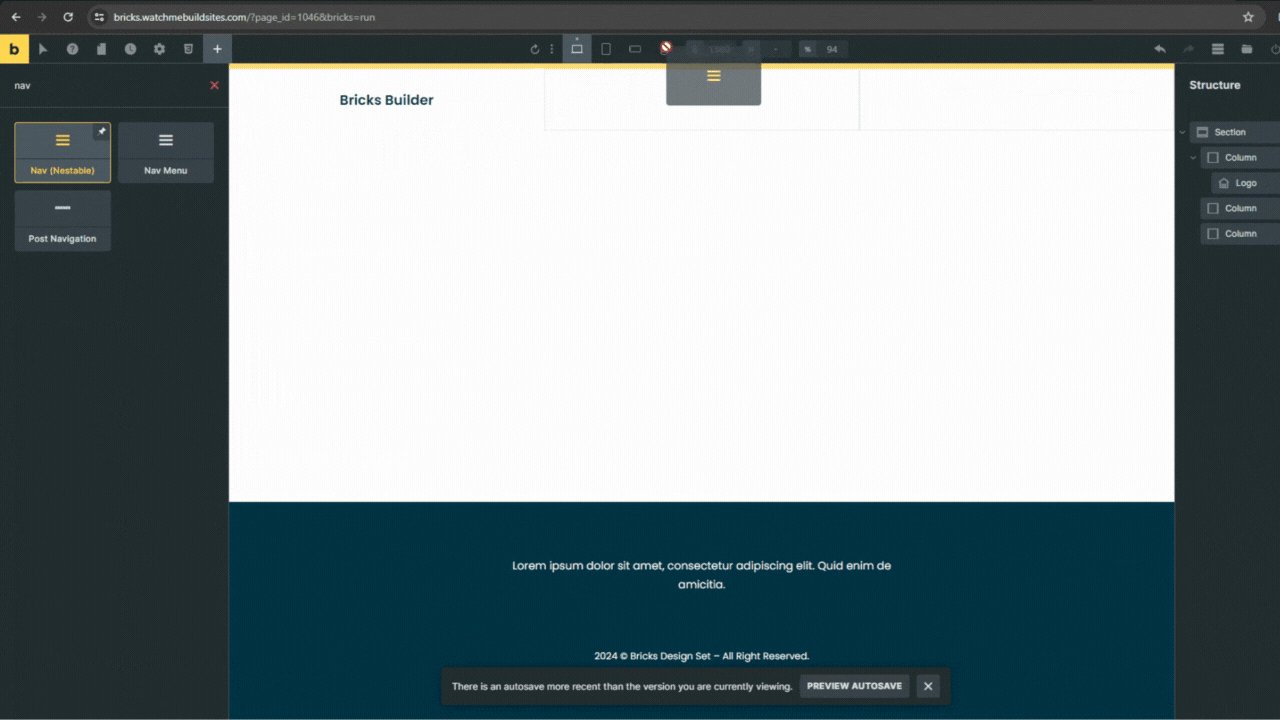
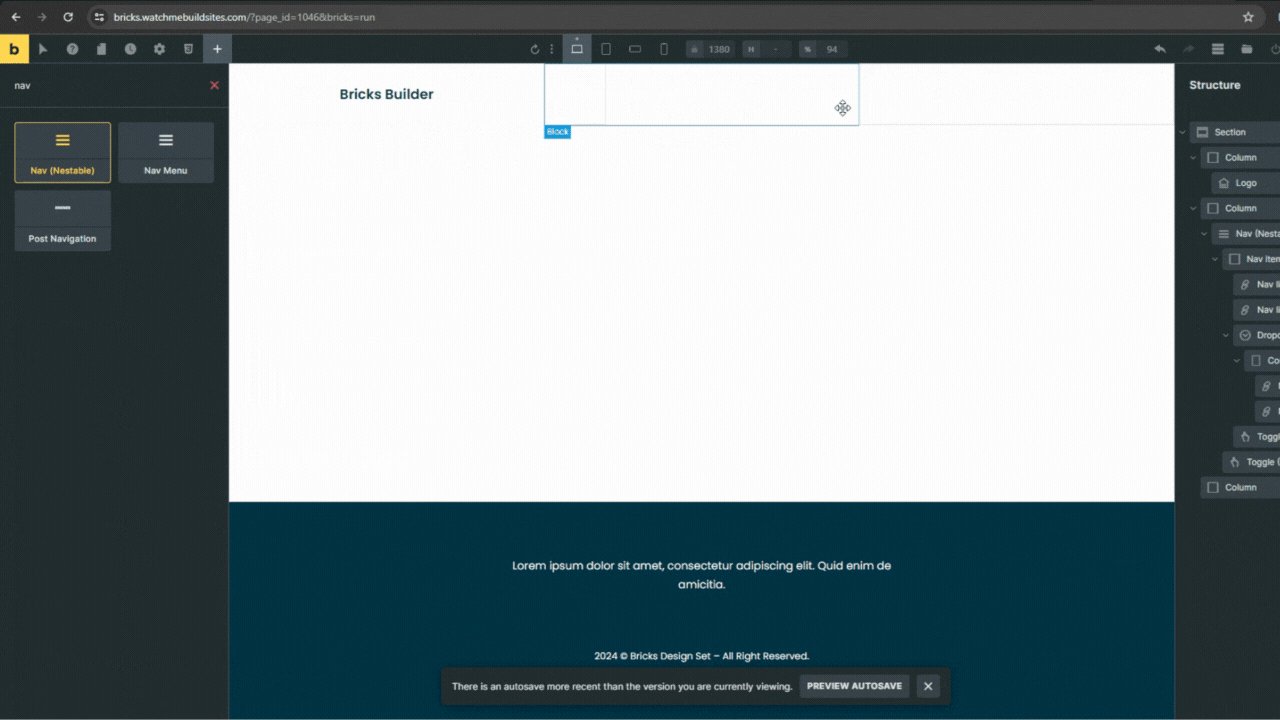
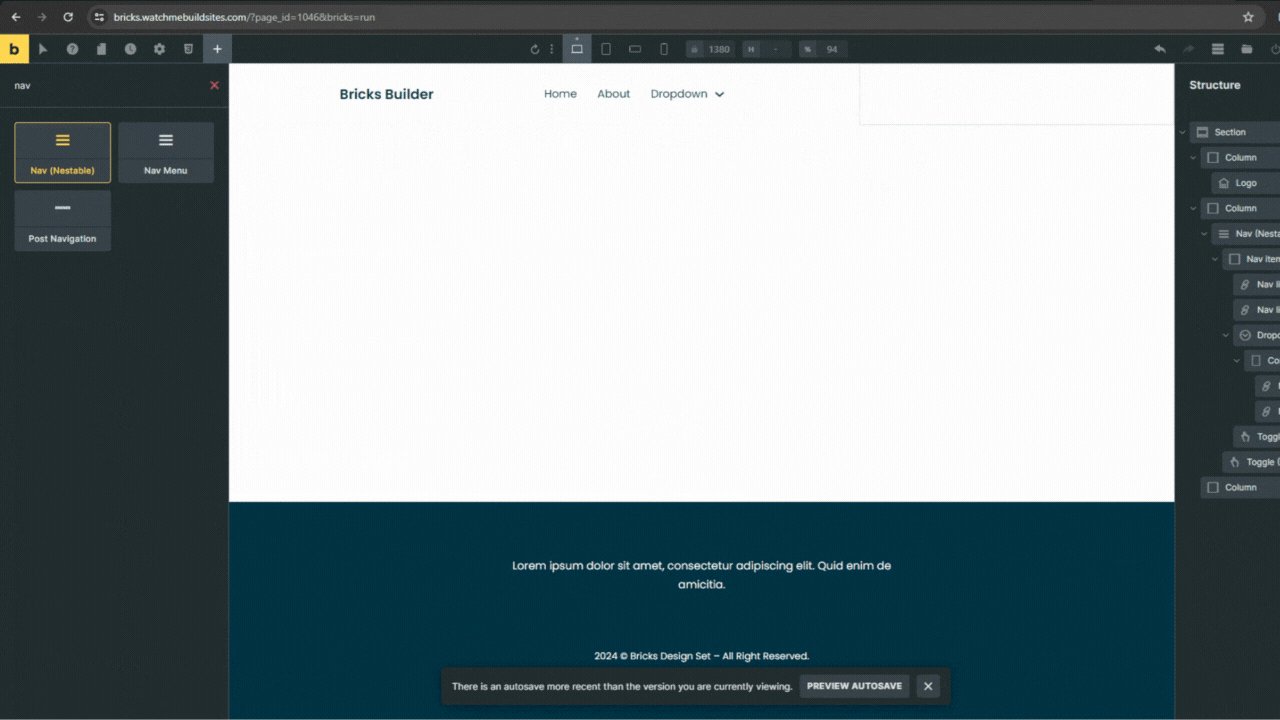
Once inside the Bricks Builder interface, locate the area where you want to place the Mega Menu. Drag and drop a Navigation element from the elements panel onto the desired location on your page.

Step 3: Configuring the Navigation Element for Mega Menu
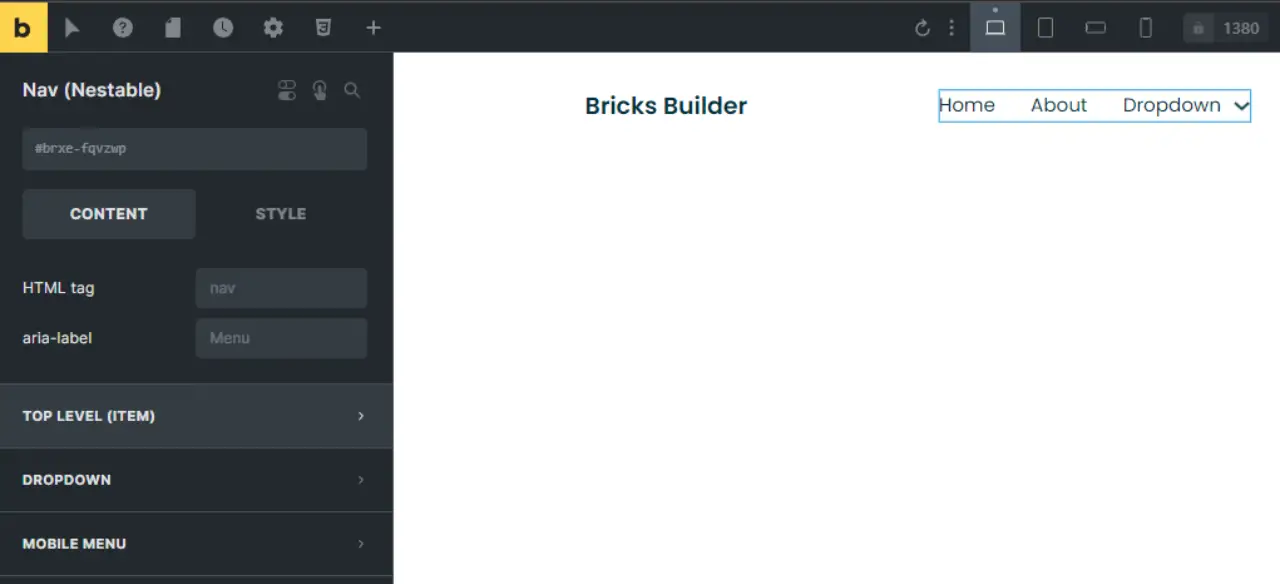
Select the Navigation element you just added. In the settings panel, look for options related to the menu style or layout. Choose the Mega Menu option or any similar setting that enables the Mega Menu feature.

Step 4: Customizing the Mega Menu Layout and Design
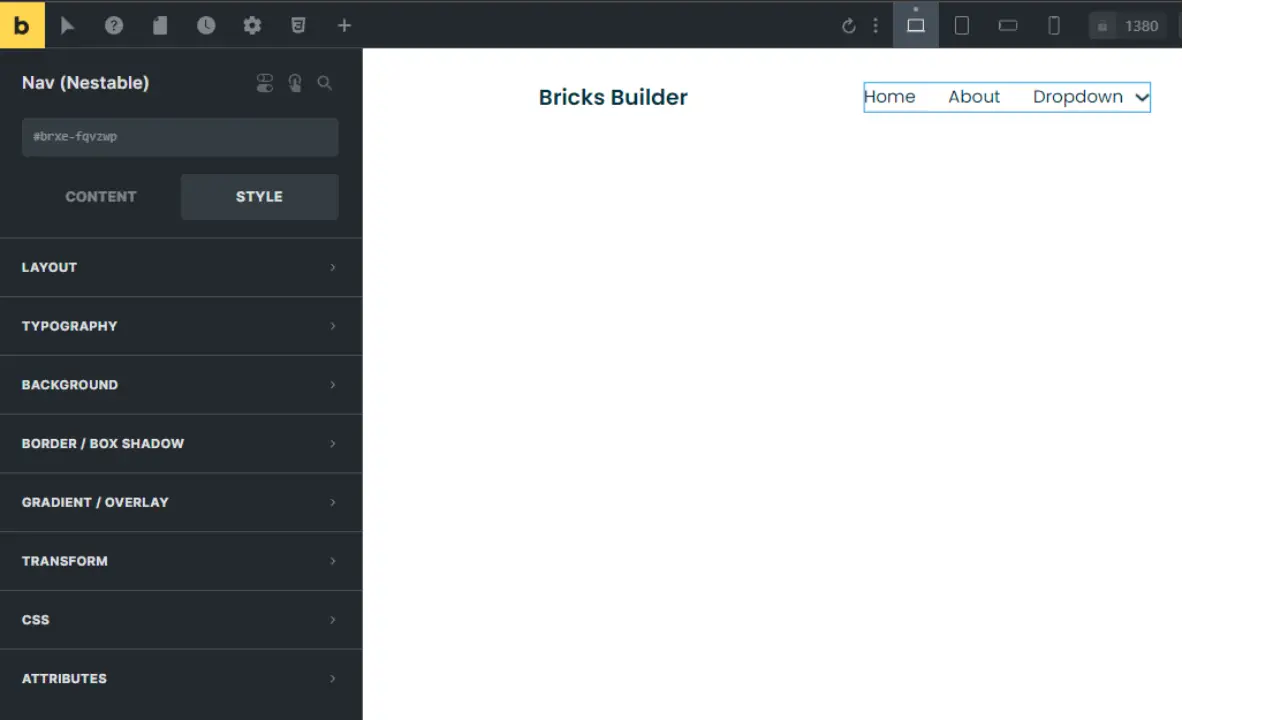
Explore the customization options provided by Bricks Builder for the Navigation element. Adjust the layout, colors, fonts, and other design aspects to match your website’s theme and branding. Pay attention to options specifically related to Mega Menus, such as column layouts and hover effects.

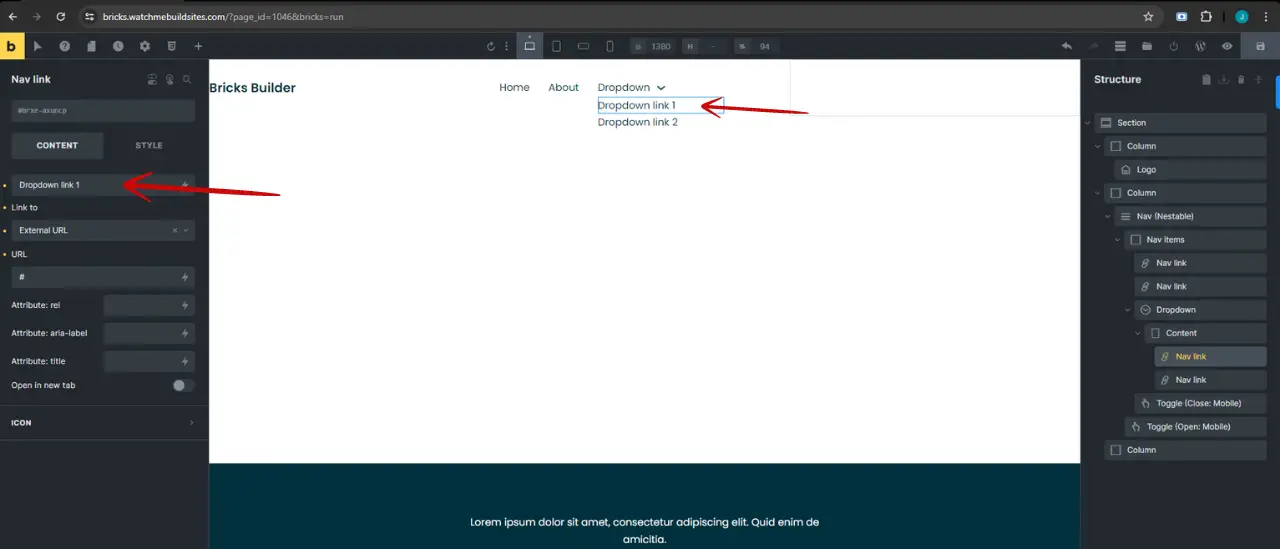
Step 5: Adding Sub-Menus and Content

Step 6: Testing and Previewing the Mega Menu
Save your changes in Bricks Builder. Preview your page to see how the Mega Menu appears and functions.
Test the functionality of the Mega Menu by hovering over menu items to reveal sub-menus and ensuring that all links work correctly. Make any necessary adjustments based on your testing.
Tips and Best Practices for Designing Effective Mega Menus
Keep it Simple: While Mega Menus can accommodate a lot of content, avoid overwhelming users with too many options. Keep the menu organized and focused on key categories.
Logical Grouping: Group related items together within the Mega Menu to help users quickly find what they’re looking for. Use clear headings and labels to guide them.
Visual Hierarchy: Use visual cues such as color, typography, and spacing to create a clear hierarchy of information within the Mega Menu. Important categories or options should stand out.
Limited Depth: Avoid nesting too many levels of sub-menus within the Mega Menu. Limit the depth to maintain usability and prevent users from getting lost.
Hover Intent: Make sure the Mega Menu appears when users hover over a menu item with clear intent, but also ensure that it doesn’t pop up too quickly, which can be distracting.
Responsive Design: Ensure that the Mega Menu is responsive and works well on all screen sizes, including mobile devices. Consider using a mobile-friendly version or alternative navigation for smaller screens.
Accessibility: Design the Mega Menu with accessibility in mind, ensuring that it can be navigated using keyboard controls and is compatible with screen readers.
Visual Consistency: Maintain consistency in design elements such as color, typography, and layout between the Mega Menu and the rest of your website to provide a seamless user experience.
Use of Images or Icons: Consider using images or icons alongside menu items to provide visual cues and make the Mega Menu more engaging. However, use them sparingly to avoid clutter.
Testing and Iteration: Test the Mega Menu with real users to gather feedback and identify areas for improvement. Iterate on the design based on user feedback and analytics data to continuously optimize its effectiveness.
Common Mistakes to Avoid When Creating Mega Menus
Overloading with Too Many Options: Mega menus should provide a clear and organized way to access content, not overwhelm users with too many choices. Limit the number of items in each menu column to maintain clarity.
Lack of Visual Hierarchy: Without a clear visual hierarchy, users may struggle to understand the importance of different menu items. Use visual cues like font size, color, and spacing to highlight important categories or sections.
Poor Accessibility: Ensure that mega menus are accessible to all users, including those using screen readers or keyboard navigation. Provide descriptive labels and use proper HTML markup to make navigation easier for everyone.
Inconsistent Design: Mega menus should maintain a consistent design throughout the website to avoid confusion. Use the same layout, styling, and interaction patterns across all mega menu instances.
Ignoring Mobile Responsiveness: Mega menus may not translate well to smaller screens. Implement responsive design techniques to ensure that the menu remains usable on all devices, such as collapsing into a mobile-friendly format.
Slow Loading Times: Large images or excessive animations can slow down the loading time of mega menus, leading to a poor user experience. Optimize assets and consider lazy loading techniques to improve performance.
Hidden Navigation: Avoid burying important navigation links within dropdown menus that require multiple clicks to access. Keep essential links visible and easily accessible to users.
Ignoring User Testing: Before launching mega menus, conduct user testing to gather feedback and identify any usability issues. Pay attention to how users interact with the menus and make adjustments accordingly.
Conclusion
In summary, crafting a Mega Menu can greatly improve your website’s navigation, but it’s crucial to get it right. Focus on simplicity, logical grouping, and clear design hierarchy. Ensure it works well on all devices and browsers, and regularly test and optimize based on user feedback and analytics. With careful attention to detail and user-centric design, your Mega Menu can greatly enhance the user experience and help visitors find what they need quickly and easily.
Check out our video tutorial for an easy way to learn!







