Table of Contents
Introduction
In today’s digital age, establishing a strong online presence is crucial for success. Thrive Architect, a powerful page builder, empowers users to create visually stunning websites without the need for coding skills. One essential element offered by Thrive Architect is the Social Follow Element, designed to seamlessly integrate your website with various social media platforms. This step-by-step tutorial will equip you with the knowledge to harness the power of social media within the dynamic framework of Thrive Architect.
Understanding Thrive Architect
Thrive Architect is a user-friendly WordPress page builder designed to simplify the process of creating stunning websites without the need for coding skills. With its intuitive interface and a range of customizable elements, it has become a popular choice among website creators.
The “Social Follow” element in Thrive Architect is a valuable tool for website owners and content creators. It allows you to seamlessly integrate social media icons into your posts and pages, making it convenient for your visitors to connect with you on platforms like Facebook, Twitter, and YouTube. To get started with this feature, follow the steps outlined below.
Adding the Social Follow Element
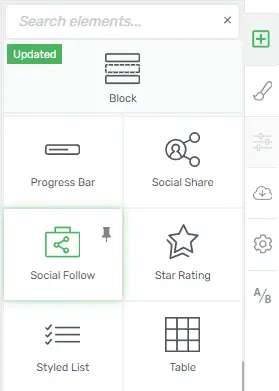
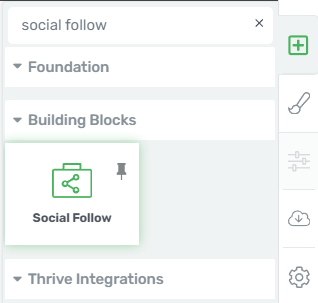
- Click on the plus sign (+) located on the right sidebar of your Thrive Architect editor.

- Search for the “Social Follow” element in the list of available elements or use the search field to find it quickly.

- Once located, simply drag and drop the “Social Follow” element onto your page at the desired location.

Now that you’ve added the element let’s dive into customization options.
Customizing the Social Follow Element
Main Options
The “Main Options” section of the sidebar provides you with several customization choices to make your social icons visually appealing and well-suited to your website’s design.
Edit Design
- Click on the “Edit Design” button to access design customization options.

- You can use the “Grouped Social Buttons” feature to edit the design of all icons as a group.

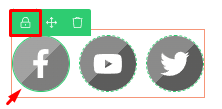
- To edit individual icons, select the icon you wish to modify, and click on the lock icon to enable individual customization.

- You can also move or delete icons as needed.

- To exit the “Group Styling” mode and return to the “Main Options” sidebar, click on the “Exit Group Styling” button.

Icon
You can change the style of the icons by selecting a new style from the “Icon library” window.
![]()
Color
Adjust the color of the icons by using the color picker or entering HEX/RGB codes. You can also modify the opacity.

Size
Resize the icons by dragging the slider or entering a numerical value.

Custom Branding
Toggle the “Custom branding” option to change the icons’ color to your preference. You can use the color picker or enter HEX/RGB codes.
![]()
Style
Choose from different icon styles, including colorized and black and white options.

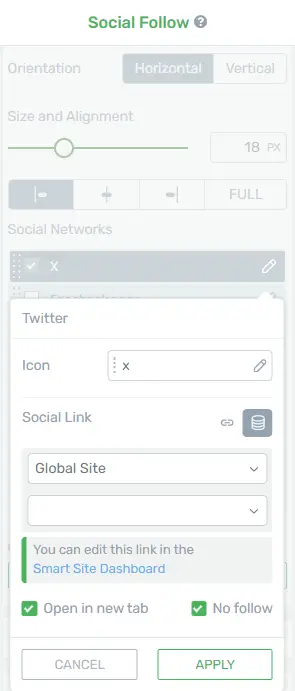
Orientation
Select either a “Horizontal” or “Vertical” orientation for the icons.
![]()
Size and Align
Customize the size and alignment of the icons. You can adjust the size with the slider and choose left, middle, or right alignment.

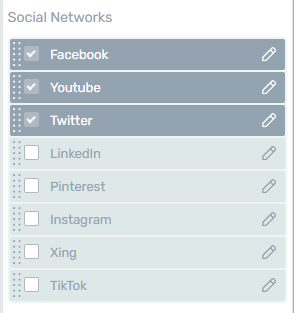
Social Networks For Social Follow Element
Manage the list of social media links displayed. Reorder icons, select or deselect social networks, and access additional options.

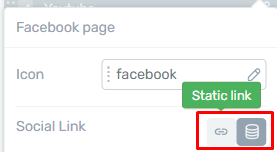
Social Link
Choose between the “Static link” and “Dynamic link” options to link your icons to social media profiles.

Creating a Custom Social Network
If you wish to add a social network not included in the default list, follow these steps:
- Under “Custom Networks,” select “Create New.”

- Select the icon for the social network you want to add.

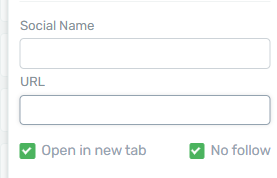
- Fill in the “Social Name” and “URL” fields.

- Click “Apply” to save your custom social network.

Social Follow Element Best Practices in Thrive Architect
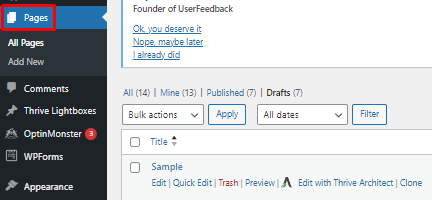
Step 1: Access Thrive Architect Editor
Navigate to the page where you want to add the Social Follow Element.

Choose “Edit with Thrive Architect”.
Step 2: Locate the Social Follow Element
Once inside the Thrive Architect editor, locate the “Elements” section in the sidebar.

Look for the “Social Follow” element in the list.
Step 3: Drag and Drop the Social Follow Element
Click and hold the “Social Follow” element.
Drag and drop it to the desired location on your page.

Step 4: Configure Social Follow Settings
Click on the newly added Social Follow Element.
In the element settings, enter the URLs of your social media profiles (e.g., Facebook, Twitter, Instagram).

Adjust the icon style, size, and color to match your website’s design.
Step 5: Placement Considerations
Place the Social Follow Element strategically, ensuring it is easily visible to your website visitors.
Consider placing it in the header, footer, or sidebar for optimal visibility.
Step 6: Customization for Mobile Responsiveness
Test the appearance of the Social Follow Element on various devices.
![]()
Adjust settings to ensure a seamless and responsive display on mobile devices.
Step 7: Labeling and Tooltip Optimization
Add labels to your social icons for clarity.
Consider enabling tooltips to provide additional information when visitors hover over the icons.
Step 8: Test and Preview
Use the Thrive Architect preview feature to see how the Social Follow Element looks on your page.
Test the functionality by clicking on the social icons to confirm they link to the correct profiles.
Step 9: Save and Publish
Save your changes once you’re satisfied with the configuration.
Publish the page to make the Social Follow Element live on your website.
Step 10: Monitor and Update
Regularly check your social media links to ensure they are up-to-date.
Monitor user engagement with the Social Follow Element and make adjustments as needed.
By following these step-by-step instructions, you’ll effectively integrate and optimize the Social Follow Element in Thrive Architect to enhance your website’s social media presence.
Conclusion
In conclusion, leveraging the Social Follow Element in Thrive Architect can significantly enhance your website’s user engagement and strengthen your online presence. By following the outlined steps and considering the tips provided, you can effectively integrate social media into your web design strategy.







